02 জ্যাংগো Architecture পার্ট ০১: (Environment setup ও File Structure[Project, Apps])
এ পার্ট থেকে আমরা যা যা শিখবো-
- Environment Setup:
– (((Python install)))
– Virtual Environment Create,Active
– Django install – Django
– (((Project Create,Server Run)))
– App Create, Run – (((Directory files Create, edit))) - জ্যংগো ফাইল স্ট্রাকচার[Project, Apps]: (+এপস ও প্রজেক্টের মধ্যে পার্থক্য)
জ্যাংগোতে মাস্টার হবার জন্য কী কী বিষয় শেখা লাগবে? কোনটার পর কোনটা শিখবেন?
Django সেটআপ ও রান করার পূর্বে যা যা লাগবে (install Python & IDLE)-
Django সেটআপ করার জন্য জ্যাংগো এনভারমেন্ট তৈরির জন্য পূর্বে থেকে Required Softwares (Mac ও windows উভয়):-
- install Python (in your Os[windows/mac/linux])
- use cmd/terminal or install IDLE: Pycharm / Vscode (+Anaconda>jupitar nootbook)
সাজেশনঃ বড় প্রজেক্টে কাজ করার জন্য Pycharm ও Vs code দুইটাই একসাথে ইউজ করার পরামর্শ দেব। যাতে করে একদিকে vs code এ html, css এর কাজগুলো করতে পারে, তেমনি অপরদিকে pycharm এ python কোডিং করতে পারে।
1.install Python:
পিসিতে পাইথন ইন্সটল করা ছাড়া আপনি কাজ করতে পারবেন না, আপনি যে-ই idle ই ইউস করেন না কেন আপনার পিসিতে অবশ্যই পাইথন ইন্সটল করা থাকতে হবে.(Must)
Python ইন্সটলেশন শেষ হলে আমরা আমাদের পিসির cmd দিয়ে পাইথন কোডিং করতে পারব। cmd থেকে কমান্ডের মাধ্যমে পাইথন coding করা ঝামেলার মনে হলে, cmd এর command prompt থেকে সহজ উপায়ে পাইথন কোডিং করতে চাইলে pycharm বা vdcode ইউজ করাটাই উত্তম, আর সাধারণত আমরা ঠিক এটাই করে থাকি।
Windows Users- How To Install Python On Windows
Mac And Unix Users – How To Install Python 3 on Mac OS
পাইথন ডাউনলোড ও ইনস্টলেশন প্রসেস: উইন্ডোজ ইউজার হলে ৩২-বিট বা ৬৪-বিট অনুযায়ী প্রয়োজনীয় .exe ভার্সনের পাইথন ডাউনলোড করে অবশ্যই Add Python 3 to PATH”-এ টিক দিয়ে Install Now”-তে ক্লিক করে ইনস্টল করব। ইনস্টলেশন প্রসেস শেষ হলে উইন্ডোজের কমান্ড প্রম্পট ওপেন করে python –V কমান্ড দিয়ে ভার্সন চেক করে দেখব। পাইথনের কোড লিখা কাজ করছে কিনা তা চেক করার জন্য উইন্ডোজের All Apps > Python 3 > IDLE ব্যবহার করতে পারেন।
2.install IDLE:
Pycharm বা Vs code যেকোনো একটা ইউজ করে আপনার পিসিতে ভার্চুয়াল এনভারমেন্ট তৈরি করার মাধ্যমে django ব্যবহার করতে পারবেন. একে একে সব আমরা দেখাবো. (((vs code এর যে যে প্লাগিন পরবর্তীতে সবসময় লাগতে পারে- SQLite Viewer)))
পাইচার্ম: গুগোল এ গিয়ে pycharm download লিখে সার্চ করলে https://www.jetbrains.com/pycharm/download/ আসব, ওখান থেকেই community ভার্সন ডাউনলোড করে নিলেই হবে.
Visual Studio: vs code download ডাউনলোড করে এরপর এক্সটেনশন অপশনে গিয়ে python এক্সটেনশন ইনস্টল করে নিলেই হবে. এরপর অপশন থেকে এক্সটেনশন এগিয়ে পাইথন ইনস্টল করে নিলেই হবে.
এনাকোন্ডা ডাউনলোড ও ইনস্টলেশন প্রসেস: Anaconda ডাউনলোডের জন্য অফিশিয়াল ওয়েবসাইটে গিয়ে products> indivudual Edition ডাউনলোড করবে. এটি ডাউনলোড করা শেষ হয়ে গেলে আপনি পিসির All apps এ গেলে jupitar nootbook দেখতে পাবেন, যেটি লোকাল হোস্টে একটি পেজের মাধ্যমে open হবে. (জুপিটার নোটবুকে অটো কম্পিলিট জন্য- see here)
এখন আমরা জানব, জ্যাংগোর জন্য একটা ভার্চুয়াল এনভায়রনমেন্ট তৈরি করে কিভাবে জ্যাংগো ইনস্টল করতে হয়, জ্যাংগোতে কিভাবে প্রজেক্ট ক্রিয়েট করতে হয়, কিভাবে সার্ভার রান করতে হয়।
Django শিখতে হলে সবার প্রথমে আপনাকে একটা Virtual Environment ক্রিয়েট করা শিখতে হবে।
Virtual Environment তৈরি করা [+ Django+Project তৈরি-রান করা]
প্রশ্ন: ভার্চুয়াল এনভায়রনমেন্ট কেন গুরুত্বপূর্ণ?
উত্তর: স্পেশাল প্রজেক্টে কাজ করার জন্য Local Environment তথা ভার্চুয়াল এনভায়রনমেন্ট ক্রিয়েট করা লাগতে পারে।
এক্ষেত্রে, পিসির built-in Dependency গুলো আলাদা করতে হতে পারে যা ভার্চুয়াল এনভায়রনমেন্ট ক্রিয়েট করার মাধ্যমে সম্ভব।
নরমালি আমাদের পিসির সিস্টেমে অনেকগুলো Dependency পূর্ব থেকেই ইন্সটল করা থাকে। যেমন- cmd তে গিয়ে pip freeze লিখলে সেগুলো দেখতে পাবেন।
আমাদের প্রজেক্ট/কাজের ক্ষেত্রে এত্তগুলো বিল্ট-ইন ডিফেন্ডেন্সি লাগে না, শুধুমাত্র কিছু প্রয়োজনীয় Dependency দিয়েই আমাদের কাজ করা হয়।
তো, এই সিস্টেম এনভায়রনমেন্ট থেকে লোকাল এনভায়রনমেন্টকে আলাদা করতে ভারচুয়াল এনভায়রনমেন্ট ক্রিয়েট করতে হয়। এতে করে আমাদের প্রজেক্ট এর কাজগুলো করতে সুবিধা হয়।
এক্ষেত্রে, Git Bash ইন্সটল করার মাধ্যমে লোকাল এনভায়রনমেন্ট তথা ভার্চুয়াল এনভায়রনমেন্ট তৈরি করতে পারি। কারণ, Git Bash টা System Environment থেকে Local Environment কে আলাদা করে রাখে।
ভার্চুয়াল এনভায়র্নমেন্ট ব্যবহার করতে প্রথমে কমান্ড প্রম্পট (cmd) ওপেন করুন (লিনাক্সে টার্মিনাল ওপেন করুন)। এর পর pip install virtualenv কমান্ড দিয়ে ভার্চুয়াল এনভায়র্নমেন্ট প্যাকেজটি ইন্সটল করুন। ইন্সটল হয়ে গেলে (বা আগে থেকেই ইন্সটল করা থাকলে) আপনি ভার্চুয়াল এনভায়র্নমেন্ট ব্যবহার করার জন্য প্রস্তুত!
দুই/তিন ভাবে করে Virtual Environment Create করা যায়। পদ্ধতি সমূহ:-
- ১. Terminal এর মাধ্যমে: git bash এর মাধ্যমে(Windows) / Command Prompt এর মাধ্যমে (Windows+Mac) অথবা,
- ২. IDLE এর মাধ্যমে: pycharm এর মাধ্যমে / Vscode এর মাধ্যমে[pycharm এর বিকল্প]
(Windows ইউজারদের জন্য) পদ্ধতি 1: Virtual Environment তৈরি (Git Bash এ)
এ পার্টে আমরা দেখব, কিভাবে Git Bash Soft Download & install করার পর command prompt এর মাধ্যমে Virtual Environment Create করা যায় ও Django install করার মাধ্যমে যেভাবে প্রজেক্ট ক্রিয়েট করা যায়.
ধাপ ০ঃ (Windows Package install) Git Download & install:- windows, linux ইউজাররা (git-scm.com থেকে) git ডাউনলোড করুন। এবার, ডিফল্ট সেটিং রেখেই এটা ইনস্টল করে নিন।
(git install হইছে কিনা তা বুঝার উপায়:- cmd তে গিয়ে git –version লিখলে ভার্সন শো করবে। অথবা, windows menu সার্চ এ git লিখলে git bash দেখতে পাবে। তাছাড়া, মাউসের রাইট ক্লিক করলে git bash দেখতে পাবেন।)
১ম ধাপঃ (ভার্চুয়াল এনভায়রনমেন্ট প্রজেক্ট ক্রিয়েট)- আপনার কম্পিউটার এর যে ফোল্ডারে প্রজেক্ট/কাজ তৈরি করবেন ঐ ফোল্ডারে ডুকে মাউসের রাইট অপশন থেকে Git bash here এ ক্লিক করার মাধ্যমে git bash ওপেন করুন।
এখন, Git bash রান হওয়ার পর এই Commandটি দিন::-
python -m venv env
(এখানে, env হচ্ছে project এনভায়রনমেন্ট এর name)
এ কমান্ড দিলে প্রজেক্ট (ফোল্ডার) ক্রিয়েট হবে। তখন যে ফোল্ডার গুলো তৈরি হবে সেগুলোর ভেতর scripts ফোল্ডারের ভেতর active.bat নামে একটা ফাইল দেখবেন, মুলত ঐটা দিয়ে প্রজেক্ট একটিভ করা হয়।
(Virtual environment টা activate করা)- এখন, ভার্চুয়াল এনভায়রনমেন্ট Active করার জন্য Command::-
source env/scripts/activate
তখন, (env) এরকম ব্রাকেটে প্রজেক্ট ফোল্ডার নাম দেখতে পাবেন, যা দ্বারা ভার্চুয়াল এনভায়রনমেন্ট যে একটিভ/রানিং হইছে তা আপনি সহজে বুঝতে পারবেন।
এখন মন চাইলে virtual environment টির পাইথন ভার্সন ৩ আছে কিনা তা সিউর হওয়ার জন্য কত তা দেখতে পারেন। আপনার active virtualenv এর পাইথন ভার্সন দেখার কমান্ডঃ python –version বা python -m django –version (Tutorial- yt লিংক)
Django+Project তৈরি-রান করা –
২য় ধাপঃ (Django)- এবার, এখন থেকে django এর বাকি কাজগুলো করতে পারবেন–
এবার, Django install এর Command::- (env তে)
pip install django বা, sudo pip install django
তাহলে, django install হয়ে যাবে ও তার সাপোর্টিং Dependency গুলো(৩টা) দেখতে পাব।
Django ঠিকঠাক ইন্সটল হইছে কিনা চেক করার কমান্ড- pip freeze
৩য় ধাপঃ (Project)- Django তে প্রজেক্ট ক্রিয়েট করা:
django-admin startproject project_name
যেমন- django-admin startproject weatherproject1
প্রজেক্ট সার্ভার রান করা:
এবার, প্রজেক্ট ফোল্ডারের ভেতরে যে ফোল্ডারে Manage.py আছে সে ফোল্ডারে ডুকুনঃ
cd project_name
যেমন- cd weatherproject1 বা cd src (src হচ্ছে টপে থাকা weatherproject1 ফোল্ডারটি পরিবর্তিত নাম)
cd src
কাজের সুবিধার্থে এই django প্রজেক্টে তৈরিকৃত রুট ফোল্ডারের নাম চেঞ্জ করতে পার যেমন- src দিতে পার। তখন ওই ফোল্ডারে ডুকতে কমান্ড দিবে- cd src (ls কমান্ড দিয়ে প্রয়োজন হলে আপনি ফাইল ফোল্ডারগুলো চেক করে নিতে পারেন. pwd , cd .. এগুলারও হেল্প নিতে পারেন.
এবার, django রান করুন যার কমান্ড:-
python manage.py runserver
এখন, যেকোনো ব্রাউজারে সরাসরি http://127.0.0.1:8000 এ ঢুকলেই দেখবেন যে django সাকসেসফুলি রান হয়েছে।
ব্যাস, হয়ে গেল।
(Mac ইউজারদের জন্য) পদ্ধতি 1: Virtual Environment তৈরি (Mac terminal)
Mac terminal এ Create Virtual Environment করা ও Django install & Project run করা:-
ধাপ ০ঃ (Mac Package install) প্রথমত, আগ থেকে ইন্সটল করা না থাকলে কমান্ডের মাধ্যমে নিচের এই ৩টি ম্যাক Package ইন্সটল করে নিন–
(১) পাইথন ইনস্টলেশন-
brew install python3
(আগ থেকে পাইথন৩ ইনস্টল করা না থাকলে এই কমান্ড দিয়ে ইন্সটল করে নিন।ম্যাক এর বিল্ট–ইন পাইথন ভার্সন কত তা দেখতে পারেন: python –version তবে চাইলে যদি সমস্যা ফেচ করলে বিল্টইন-টা আন–ইনস্টল করে দিতে পারেন। কার্যকর হিসেবে পরিচিত পাইথন৩ ভার্সন কত তা দেখতে পারেন: python3 –version )
(২) পিপ –
sudo easy install pip
(আর, pip কত ভার্সন আছে তা দেখতে পারেন, অনেক সময় এটা পাইথন ভার্সন এর সাথে মিল রেখে লেটেস্ট ভার্সন থাকা লাগে।: pip3 –version)
(৩) ভার্চুয়াল এনভারনমেন্ট –
sudo pip install virtualenv
(আপনার ম্যাকে virtual environment ইনস্টল করা না থাকলে ইন্সটল করে নিন)
ধাপ ১ঃ (ভার্চুয়াল এনভায়রনমেন্ট প্রজেক্ট ক্রিয়েট)- এখন, যে ফোল্ডারে virtual environment create করতে চান ওই ফোল্ডারে যান। উদাহরণস্বরূপ কমান্ড এমন হবে:
cd Documents/Django
এবার, ওই ফোল্ডারে প্রজেক্ট ক্রিয়েট করুন। কমান্ড-
virtualenv environment_name
উদাহরণস্বরূপ: virtualenv weatherenv1 (এখানে, weatherenv1 হচ্ছে virtual environment এর নাম)
(Virtual environment টা activate করা)– এখন, যে প্রজেক্ট ক্রিয়েট করেছেন ওই ফোল্ডারে ডুকুন। কমান্ড দেব:
cd environment_name
যেমন- cd weatherenv1
এবার, প্রজেক্ট একটিভ করার কোড দিন –
source bin/activate
(তাহলে বাম পাশে ১ম বন্ধনীতে active ঐ virtualenv নাম দেখতে পাবেন)
ব্যাস, হয়ে গেল environment create করাটা।
এখন মন চাইলে virtual environment টির পাইথন ভার্সন ৩ আছে কিনা তা সিউর হওয়ার জন্য কত তা দেখতে পারেন। আপনার active virtualenv এর পাইথন ভার্সন দেখার কমান্ডঃ python –version বা python -m django –version (Tutorial- yt লিংক)
Django+Project তৈরি-রান করা –
ধাপ ২ঃ (Django)- এবার, এখন থেকে django এর বাকি কাজগুলো করতে পারবেন–
এবার, Django install করার কমান্ডঃ(cd weatherenv1 তে)
pip install django বা, sudo pip install django
Django ঠিকঠাক ইন্সটল হইছে কিনা চেক করার কমান্ড- pip freeze
ধাপ ৩ঃ (Project)-Django তে প্রজেক্ট ক্রিয়েট করা:
django-admin startproject project_name
যেমন- django-admin startproject weatherproject1
প্রজেক্ট সার্ভার রান করা:
এবার, প্রজেক্ট ফোল্ডারের ভেতরে যে ফোল্ডারে Manage.py আছে সে ফোল্ডারে ডুকুনঃ
cd project_name
যেমন- cd weatherproject1 বা cd src (src হচ্ছে টপে থাকা weatherproject1 ফোল্ডারটি পরিবর্তিত নাম)
cd src
কাজের সুবিধার্থে এই django প্রজেক্টে তৈরিকৃত রুট ফোল্ডারের নাম চেঞ্জ করতে পার যেমন- src দিতে পার। তখন ওই ফোল্ডারে ডুকতে কমান্ড দিবে- cd src (ls কমান্ড দিয়ে প্রয়োজন হলে আপনি ফাইল ফোল্ডারগুলো চেক করে নিতে পারেন. pwd , cd .. এগুলারও হেল্প নিতে পারেন.
এবার, django রান করুন যার কমান্ড:-
python manage.py runserver
এখন, যেকোনো ব্রাউজারে সরাসরি http://127.0.0.1:8000 এ ঢুকলেই দেখবেন যে django সাকসেসফুলি রান হয়েছে।
ব্যাস, হয়ে গেল।
(Mac ইউজারদের জন্য) পদ্ধতি ২ঃ [সহজ, কিন্তু আপাতত এটা Environment create এর জন্য না ইউজ করাই বেটার]
Anaconda navigator>Environments>Create এ গিয়ে new Environment create করে এরপর ওইটা ওপেন করে open with terminal এ গেলেই হল। তাহল, new Environment create হয়ে যাবে। এরপর, থেকে Anaconda navigator এর মাধ্যমে এই এনভারমেন্ট ওপেন করলেই হল।
কি কি conda এনভারমেন্ট বর্তমান আছে তা দেখতে কমান্ড দিন: conda info –envs
(((((( Extra: Mac এ Git ইনস্টল প্রসেস: mac ইউজাররা command prompt দিয়ে ইন্সটল করে নিন। যেভাবে যা যা করবেন-
প্রধান কাজগুলো-
ধাপ 1: Git Download লিখে গুগল সার্চ করুন অথবা সরাসরি git-scm.com ওয়েবসাইটে প্রবেশ করুন. Download for mac এ ক্লিক করুন. তাহলে আপনি macOS এ git ডাউনলোড করার জন্য অসংখ্য অপশন পেয়ে যাবেন, তার মধ্যে আমরা সহজ পদ্ধতি হিসেবে Homebrew এর কমান্ড প্রসেসের মাধ্যমে git ইনস্টল এর কাজ সেরে নেব।
ধাপ 2: Install homebrew এ ক্লিক করে https://brew.sh ওয়েবসাইটে প্রবেশ করুন, এখন আপনার Mac এর টার্মিনালে প্রবেশ করুন এবং command টা দিন:
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
তখন আপনার Mac এর পাসওয়ার্ড চাইবে, তা Hidden ভাবেই দিয়ে প্রবেশ করুন।
এখন আপনার Mac এর Return বাটন চেপে কন্টিনিউ করুন।
ধাপ 3: ডাউনলোড প্রসেস শেষ হলে Next Step path এর code টি টার্মিনালে দিয়ে প্রবেশ করুন.
ধাপ 4: এবার টার্মিনালের লিখুন code. zprofile ব্যাস হয়ে গেছে, এখন টার্মিনালে brew –version লিখলে আপনার homebrew ভার্সনটি দেখতে পাবেন.
দ্বিতীয় কাজ- এখন brew ইনস্টল করার জন্য টার্মিনালে নিম্নোক্ত কমান্ড দিন- brew install git
এখন, git –version কমান্ড লিখে git ইনস্টল হয়েছে কিনা তা version দেখতে পাবেন.
টিউটোরিয়াল- https://www.youtube.com/watch?v=hMEyBtsuAJE
))))))
ধাপ ১-৩ # ❤️(Windows+Mac ইউজারদের জন্য) পদ্ধতি ৩ঃ Django+Project রান করা (Pycharm এর মাধ্যমে) –
ধাপ ১: পাইচার্মে ভার্চুয়াল এনভায়রনমেন্ট তৈরি ও একটিভ করা:-
(পাইচার্মে অপশন সিলেক্ট করার মাধ্যমে, এটা বেস্ট)
০১– নতুন একটা ফোল্ডার তৈরি করি(যেমন- djangosite1), তৈরিকৃত ঐ নির্দিষ্ট ফোল্ডারকে পাইচার্ম প্রজেক্ট বানানোর জন্য টার্গেট করি। ০২– এখন, পাইচার্ম সফটওয়ার ওপেন করে, open এ ক্লিক করে ঐ ফোল্ডারে লোকেশন সিলেক্ট করে ওপেন করি (/অথবা, ঐ ফোল্ডারে গিয়ে open folder with pycharm দিয়ে open করি যেখানে পাইচার্ম প্রজেক্ট ফাইল কাজগুলো করব[main.py ফাইলটি থেকে থাকলে ঐটি লাগবে না, তাই ঐটি delete করে দিই])
০৩– এরপর, পাইচার্ম সফটওয়ার > মেনু অপশন > setting এ যাই > Project:folder_name(যেমন- Project:djangosite1) > Python Interpreter এ ক্লিক করে > Python Interpreter DropDown অপশন এ গিয়ে একদম নিচে show all এ ক্লিক করি > এরপর সেখানে + চিহ্ন সিলেক্ট করে new environment এ ক্লিক করব > shuvonmacbook/Documents/Django/djangosite1/djangosite1env দিয়ে ok > ok > ok করব (সেখানে default কয়েকটা(৩টা) ছাড়া আর কোনো package/ pip install করা নেই, তাই এ সেটিং default ই থাকুক)।
এতে আশাকরি, এ ভার্চুয়াল এনভায়রনমেন্ট(djangosite1env) একটিভ হয়ে যাওয়ার কথা, যদি না হয় তাহলে pycharm restart করি, তাও না হলে নিচের কাজগুলো করি-
তো এবার, পাইচার্ম এর Terminal এ প্রজেক্ট একটিভ করার জন্য ঐ এনভায়রনমেন্ট ফোল্ডারে যাই –
cd environment_name
যেমন, cd djangosite1env
এরপর, প্রজেক্ট একটিভ করার জন্য কমান্ড দিই–
source bin/activate
(তাহলে বাম পাশে ১ম বন্ধনীতে active ঐ ভার্চুয়াল এনভায়রনমেন্ট নাম (djangosite1env) দেখতে পাবেন)
অথবা,
(পাইচার্মে terminal কমান্ড এর মাধ্যমে, এটা ইউজ না করাই ভাল, আগেরটাই বেস্ট)
পাইচার্ম এর মাধ্যমে যে ফোল্ডারে এনভায়রনমেন্ট তৈরি করব ঐ ফোল্ডারে যাই। (যেমন- shuvonmacbook>Documents>django_projects)
তারপর, Mac ও Windows এর জন্য আলাদা আলাদা ভাবে নিচের মত করে অনুসরণ করি-
(((Mac and Unix Users
mkdir django_projects
cd django_projects
python3 -m venv djangosite2
source djangosite2/bin/activateNow you should see (djangosite2) prefixed in your terminal, which indicates that the virtual environment is successfully activated,)))
(((Windows Users-
cd Target_Folder
virtualenv djangosite2
cd djangosite2
Scripts\activate.batNow you should see (djangosite2) prefixed in your terminal, which indicates that the virtual environment is successfully activated,)))
ধাপ ২: (Django)- In The Virtual Environment(root ফোল্ডার টায়) Django install Command করা:
এবার, টার্মিনালে গিয়ে cmd.exe দিলে ভার্চুয়াল এনভায়রনমেন্ট এর path শো করবে। সেখানে গিয়ে Django install এর command code দিলেই হবে:
pip install django
Django ঠিকঠাক ইন্সটল হইছে কিনা চেক করার কমান্ড- pip freeze
ধাপ ৩: (Project)-
প্রজেক্ট ক্রিয়েট করা: এবার রুট ফোল্ডারে থাকা অবস্থায় প্রজেক্ট ক্রিয়েট ও প্রজেক্ট সার্ভার রান করার পালা। কমান্ড দিন-
django-admin startproject project_name
যেমন- django-admin startproject djangosite1
এখন, কাজের সুবিধার্থে এই django প্রজেক্টে তৈরিকৃত রুট ফোল্ডারের নাম(যে ফোল্ডারের ভেতর Manage.py আছে) চেঞ্জ করতে পার যেমন- src দিতে পার।
এবার, ওই রুট প্রজেক্ট ফোল্ডারে (যে ফোল্ডারে Manage.py আছে) ডুকতে কমান্ড দিবে– (src হচ্ছে ভেতরে থাকা রুট djangosite1 ফোল্ডারটি পরিবর্তিত নাম)
cd project_name বা cd src
কমান্ডটি যেমনটি হওয়ার কথা ছিল- cd djangosite1 (src হচ্ছে রুটে থাকা djangosite1 ফোল্ডারটি পরিবর্তিত নাম)
প্রজেক্ট সার্ভার রান করা:
এবার, django প্রজেক্ট সার্ভার রান করুন যার কমান্ড:-
python manage.py runserver
এখন, যেকোনো ব্রাউজারে সরাসরি http://127.0.0.1:8000 এ ঢুকলেই দেখবেন যে django সাকসেসফুলি রান হয়েছে।
ব্যাস, হয়ে গেল।
((( এক্সট্রা কথন not needed: https://127.0.0.1:8080 /বা http://127.0.0.1:8000 এই টাইপের সার্ভার url শো করবে যেটা যেকোনো ব্রাউজারে দিলেই সাক্সেসফুলি install শো করবে যেখানে লেখা থাকে The install worked successfully! Congratulations! এটা হল লোকাল ডেভলপমেন্ট সার্ভারের আইপি+পোর্ট! (যখন প্রোজেক্টটি লাইভ সার্ভারে ডেপ্লয় করব তখন এটা কোন রিয়েল ডোমেইন হবে, যেমন http://www.myfirtsdjangoproject.com বা আপনার পছন্দের ডোমেইন! )
জ্যাঙ্গো ওয়েবফ্রেমওয়ার্ক হল সার্ভার সাইড ফ্রেমওয়ার্ক, এটি একটি লাইটওয়েট ডেভলপমেন্ট সার্ভার যেটা জ্যাঙ্গোর সাথে বিল্টইন ভাবে থাকে! অর্থাৎ জ্যাঙ্গো দিয়ে ওয়েবসাইটের ব্যাকএন্ড তৈরি করা হয়, এবং তা সার্ভারের মাধ্যমে পরিচালিত হয়। আমরা যখন আমাদের প্রোজেক্টটি লাইভ/প্রোডাকশন সার্ভারে/হোস্টিংএ ডেপ্লয়/আপ্লোড করব তখন সেই সার্ভারটাই আমাদের জ্যাঙ্গো প্রোজেক্ট রান করবে! আপাতত এখানে আমাদের নিজেদের কম্পিটারে লোকাল ডেভলপমেন্ট সার্ভারে মাধ্যমে জ্যাঙ্গো কিভাবে রান করে তা দেখানো হলো. ব্যাস।)))
Django+Project রান করা (Vs Code, Pycharm এর বিকল্প)
Vs Code এ django সেটাপ করা:
- Vs Code এ django extension ডাউনলোড ও ইন্সটল করে নিতে হবে। extension name: python for vsCode এটা সর্বপ্রথম ডাউনলোড ও ইন্সটল করে নাও।
- python extension ডাউনলোড ও ইন্সটল করে নিতে হবে।
- Django extension ডাউনলোড ও ইন্সটল করে নিতে হবে। এটি দ্বারা কোড সাজেশন পাওয়া যায়।
এরপর,
- কাজের সুবিধার্থে, auto Rename Tag extension ডাউনলোড ও ইন্সটল করে নাও। তাহলে html, css এর অনেক ট্যাগ সাজেশন বেনিফিট পাবে।
- কাজের সুবিধার্থে, জাভাস্ক্রিপ্ট এর জন্য Javascript (Es6) sode snippets extension ডাউনলোড ও ইন্সটল করে নাও।
- কাজের সুবিধার্থে, vs code এ আরও প্লাগিন পরবর্তীতে সবসময় লাগতে পারে(extension)- SQLite Viewer
Vs Code এ কাজকারবার-
# ভার্চুয়াল এনভায়রনমেন্ট ক্রিয়েট/রান ও সেখানে জ্যাংগো ইন্সটল:
কোনো একটা প্রজেক্টের ভেতর ভার্চুয়াল এনভায়রনমেন্ট ক্রিয়েট করলে জ্যাংগো এর কয়েকটা ভার্সন নিয়ে একসাথে কাজ করা যায়। কারণ,
# project run, app run: ____
এ পার্টটা লেখার কাজ চলতেছে……
এক্সট্রা-shortcuts:
((( এক্সট্রা-shortcuts: কোন ফোল্ডারে আছি তার অবস্থান বুঝা যায়ঃ
pwd
To navigate up one directory level, use-
cd ..
To navigate to the previous directory (or back), use-
cd -
কোন একটা ফোল্ডারে কি কি ফোল্ডার,ফাইল আছে তা দেখতে ওই ফোল্ডারে লোকেশনে গিয়ে কমান্ড দিনঃ
ls
নতুন ফোল্ডার বানানো যায়ঃ
mkdir new_folder
এক্সট্রা টিপস: cmd এর লেখাগুলো যদি বড় করতে চাও, তাহলে অপশন চেপে property তে গিয়ে font অপশন থেকে বড়-ছোট করতে পারবে।
তাছাড়া, কাজের সুবিধার্থে file extension দেখতে setting থেকে show file extension টা অম করে নিতে পারেন।
CMD তে কিছু কাজ:-
pip uninstall django
জ্যাংগো আন-ইন্সটল করা যায়।
mkdir folder_name
নতুন ফোল্ডার বানানো যায়।
cd folder_name
ভেতরের ফোল্ডারে ডুকার কমান্ড।
dir
বর্তমানে কারেন্টিলি কোন ফোল্ডারে আছি তার অবস্থান বোঝা যায়।
pip list
এই কমান্ড দিল্ব লিস্ট থেকেও দেখে নেওয়া যায় django install করা আছে কিনা তা।
(ls কমান্ড দিয়ে প্রয়োজন হলে আপনি ফাইল ফোল্ডারগুলো চেক করে নিতে পারেন. pwd , cd .. এগুলারও হেল্প নিতে পারেন)
vs code এর যে যে প্লাগিন পরবর্তীতে সবসময় লাগতে পারে- SQLite Viewer
))))
File Structure[Project, Apps] // জ্যাংগো আর্কিটেকচার: জ্যাংগো ফাইল ও এপস কনফিগ
Django App vs Project:::
সম্পুর্ন ওয়েব এপ্লিকেশনকে আমরা জ্যাংগো প্রজেক্ট(Project) বলি।যেমন- ফেসবুক, গুগল, টুইটার বা আমাজন ইত্যাদি হচ্ছে জ্যাংগো প্রজেক্ট, এখানে প্রজেক্টের মধ্যে মুলত বিভিন্ন সেটিংস, ফাইল, কনফিগারেশন এগুলো থাকে।
একটা এপ্লিকেশন বা প্রজেক্টের অধীনে অনেক ধরনের এপস(Apps) থাকতে পারে। যেমন- এমাজনের ক্ষেত্রে তাদের ইকমার্স , এফিলিয়েট সেকশন, সাপোর্ট সেকশন , এফ বিএ সেকশন ইত্যাদি ।এখানে apps গুলো আলাদা আলাদা ফাংশন দিয়ে তৈরি করা হয়। Django তে full প্রজেক্ট এর ক্ষুদ্র একটা অংশ হচ্ছে app.
প্রোজেক্ট কি?
অর্থাৎ প্রজেক্ট বলতে আমরা একটা full Website কে বুঝি এবং সেখানে app হচ্ছে প্রজেক্টএর অধীনে আলাদা আলাদা sub module বলতে পারেন। একটা Django website এর মাঝে অসংখ্য apps থাকতে পারে। একই apps আবার বিভিন্ন প্রজেক্টে ব্যবহার হতে পারে। যেমন- একটা ওয়েবসাইট এ রেজিস্ট্রেশন করলে আরেকটা ওয়েবসাইট এও রেজিস্ট্রেশন হয়ে যাবে, এমনটা করতে পারেন।
অ্যাপস কি?
-
- Blog Apps
- Shop Apps
- User Registration Apps
- SEO Tools Apps
- Course Apps
প্রজেক্ট হচ্ছে কমপ্লিট ওয়েব এপ্লিকেশন । প্রজেক্ট ফোল্ডারে মুলত বিভিন্ন সেটিংস , কনফিগারেশন ইত্যাদি থাকে । প্রতিটা প্রজেক্ট এর অধীনে অনেক গুলা এপস থাকতে পারে ।
উদাহরন হিসাবে বলা যায় , ধরুন আমার ওয়েব সাইটের নাম হচ্ছে xyz.com । এই ওয়েব সাইটে একটা সেকশন হতে পারে ব্লগ, এসইও টুলস , শপ, কোর্স ইত্যাদি । এইগুলাই হচ্ছে এপস ।
সংক্ষেপে যদি আমরা বলতে যাই , এপস হচ্ছে প্রজেক্টের সাব মডিউল যা নির্দিষ্ট ফাংশনালিটি তৈরী করে । একটা প্রজেক্টের অধীনে অসংখ্য এপস থাকতে পারে ।
প্রজেক্ট ও এপস এর মধ্যে পার্থক্য
- প্রজেক্ট একটি কমপ্লিট ওয়েব সাইটকে নির্দেশ করে যেখানে এপস হচ্ছে প্রজেক্টের অধীনে একটা সাবমডিউল
- একটা প্রজেক্টের অধীনে অসংখ্য এপস থাকতে পারে
- কমপ্লিট ওয়েব এপ্পিকেশনই হচ্ছে প্রজেক্ট আর এপস হচ্ছে তার এক একটি ব্লক
- প্রজেক্ট সেটিংস ও কনফিগারেশন ফাইল গুলাকে মেইনটেইন করে যেখানে এপ্লিকেশন ফাংশনালিটিকে চালু করে
ধাপ ৪ # App Create (প্রজেক্টের ভেতর এপস তৈরী যেভাবে করব) ❤️
Note: Apps Create করার আগে- পূর্বের ভার্চুয়াল এনভারনমেন্ট সেটাপ ও জ্যাঙ্গো রান, প্রজেক্ট রান করার তিনটি ধাপ অনুসরণ করে, এরপর নিচের ৪নং ধাপ থেকে App ক্রিয়েশন শুরু করব। সেক্ষেত্রে মূলত যে কাজগুলো করালাগে-
(একই প্রজেক্টে ঐ এপস ছাড়াও নতুন App যুক্ত করার উদ্দেশ্যে) পরবর্তীতে কোনো সময়ে আবার আগের ঐসব Must Needed Prerequisites কাজ কারবারের জন্য mac terminal Command(শর্টকাটে):–
- (যদি নতুন পিসিতে করা না থাকে) virtual environment টা activate করা: cd Documents/djangodjango_projects/djangosite1 এ গিয়ে source bin/activate বা source djangosite1/bin/activate দিয়ে ভার্চুয়াল এনভারমেন্ট-টি স্টার্ট করবে.
- Django Project টা activate করা: cd Documents/djangodjango_projects/djangosite1/src বা cd src এ গিয়ে python manage.py runserver দিয়ে প্রজেক্ট স্টার্ট করবে.
এক্ষেত্রে অনেক সময় প্রজেক্ট স্টার্ট করার আগে মাইগ্রেট করে নিতে হয়। python manage.py migrate - ফাইনালি, নতুন app টা make, activate করা: এরপর cd Documents/djangodjango_projects/djangosite1/src এ থাকা অবস্থান দিয়ে python manage.py startapp hotelblog দিয়ে ঐ app run করতে পারবেন.
(এ অংশ নরমালি দরকার নাই, avoid it)
———————————
এখন, main কাজে আসি,
ধাপ ৪ঃ (Apps Create) কিভাবে এপস তৈরী করবেন–
এপস তৈরী করার জন্য প্রথমে, প্রজেক্ট ফোল্ডারের যেখানে manage.py ফাইল আছে সেখানে পাইচার্মে ডুকতে হবে।
cd project_folder_name
যেমন- cd weatherproject1 বা cd scr (weatherproject1 বা src হচ্ছে ফোল্ডারের নাম যেখানে মূলত manage.py ফাইল রয়েছে)
এরপর,টার্মিনালে অর্থাৎ পাইচার্মে ভার্চুয়াল এনভায়রনমেন্ট এর terminal>local এ নিম্নোক্ত কমান্ড দিয়ে app তৈরি করা হয়:-
python manage.py startapp app_name
যেমন- python manage.py startapp blog
উপরের কমান্ডটি রান করলে এতে করে প্রজেক্ট ফোল্ডারের সাথে app_name যেটা দিবে ঐ নামে আরেকটা ফোল্ডার তৈরি হবে। সেখানে প্রয়োজনীয় ফাইল গুলা থাকবে।
এর ফলে, সাইটের ইউ আর এল এ ডুকলে কোনো চেঞ্জ দেখতে পাবে না, চেঞ্জিং আনার জন্য ওইভাবে কনফিগারেশন করে নিতে হবে।
ধাপ ৫: প্রজেক্টের সাথে এপস কনফিগারেশন:
এখন, project_folder এর setting.py ফাইলের ভেতর এসে installed apps সেকশনের শেষের দিকে app_name টি ওই লিস্টে যুক্ত করে দিতে হবে-
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', # Newly Added Line
)
তাহলে হয়ে গেল এপসের সাথে প্রজেক্ট ফাইলের যোগ সুত্র।
এবার মাইগ্রেট করে পুনরায় সার্ভার রান করি-
python manage.py migrate python manage.py runserver
এরপর browser এ http://127.0.0.1:8000/ এ এড্রেসে ডুকলে একটা webpage দেখতে পাব. ব্যাস।
ধাপ ৬: views.py ও urls.py এর মাধ্যমে admin panel সেটআপ ও ব্যাসিক ওয়েব পেজ কন্টেন্ট(Text) শো করাতে চাইলে-
এরপর, app_folder এর view.py তে গিয়ে লিখতে হবে:-
from django.http import HttpResponse
from django.shortcuts import render
def app_name(request):
return HttpResponse(‘<h1>This is My First Django Porject<h1>’)
এরপর, app_folder এর urls.py তে গিয়ে লিখতে হবে-
এরপর, পুর্বের manage.py ফোল্ডারে ডুকে run করতে হবে:-
এর ফলে, ইউ আর এল এ ঢুকলে কন্টেন্ট(Text) শো হবে।
Next ধাপ: এরপর আমরা দেখব(নিচে লিস্টের ১ম দুইটার পর)-
- ব্যাসিক কাজকারবার: এনভায়রনমেন্ট সেটাপ & File Structure[Django Project,Apps] Create
- ব্যাসিককন্টেন্ট(Text) শো করাতে: views.py & urls.py file Config ও
- ডাটাবেইজ কনফিগারেশন করতে: models.py & admin.py file Config ও Adding Models To The Administration Site
- এপস ফাইলের কাজগুলো: [settings.py & urls.py] App file Config ও
- ওয়েবপেজ শো করাতে: Template Files & views.py
এইসব কাজগুলো করার মাধ্যমে কিভাবে প্রজেক্ট এর বড় Apps যেমন- ওয়েবপেজ(static) ও ওয়েবসাইট(dynamic) গুলো তৈরি করে নিতে হয়। যা পরের post গুলোতে বিস্তারিত দেখব।
পরিচিতি
(প্রজেক্ট এর ফোল্ডার পরিচিতি) : প্রথম প্রজেক্ট শুরু-
ধরে নিচ্ছি আপনি উপরের কাজ গুলা সম্পর্ন করেছেন। আমি আমাদের বর্ননার সুবিধার্থে একট প্রজেক্ট ও সেই প্রজেক্টের আন্ডারে একটা এপস ক্রিয়েট করে নিচ্ছি।
প্রজেক্ট ক্রিয়েট করার জন্য আমরা টার্মিনালে রান করলাম
django-admin startproject django-project
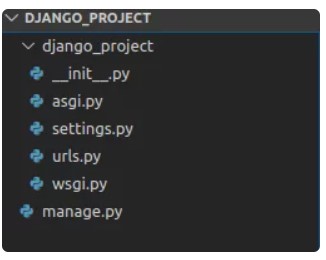
এখানে django-project হচ্ছে আমার প্রজেক্টের নাম । আপনি চাইলে যে কোন নাম দিতে পারেন । এই কমান্ড রান করার পর আপনি নিচের ছবির মত একটা django-project নামে একটা ফোল্ডার দেখতে পারবেন আপনার ওয়ার্কিং ডিরেক্টরিতে।
আসুন আমরা এই ফাইল ও ফোল্ডারে কাজ গুলা দেখে নেই।
-
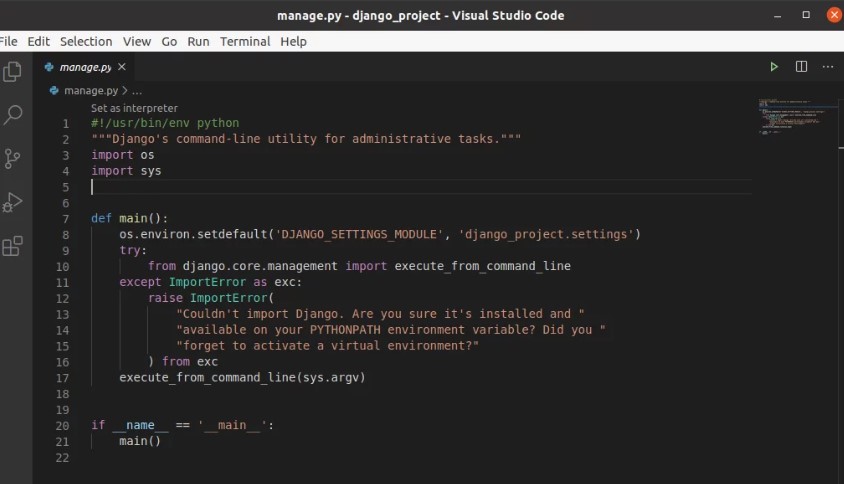
manage.py
প্রজেক্ট চালু করার পর আমরা python manage.py runserver এই কমান্ড রান করেছিলাম । এরপর এপস ক্রিয়েটের জন্য আমরা কমান্ড দিয়েছিলাম python manage.py startapp AppName এইটি । এখানে খেয়াল করলেই দেখবেন প্রথমে আমরা লিখেছি Python যেটা নির্দেশ করে এইটা পাইথনের একটি কমান্ড । এরপর লিখেছিলাম manage.py যা আসলে এই ফাইলকেই নির্দেশ করে ।
এই ফাইলের মুল কাজ হচ্ছে জ্যাংগোর কমান্ড লাইনের বিভিন্ন বিষয় সরবরাহ করা । এই কমান্ড প্রজেক্ট Deploying, Debugging, run করার জন্য গুরুত্বপুর্ন । এই ধরনের আরো অনেক কমান্ড রয়েছে । যা আমরা ধাপে ধাপে শিখব
যেমন runserver, makemigrations, migrate , startapp ইত্যাদি
এই ফাইলে কোড যা আছে এই মুহুর্তে আপনাদের না বুঝলেও সমস্যা নাই ।
-
init.py
এই ফাইলে কিছুই থাকে না । এই ফাইল তৈরী করা হয় মুলত এইটা ডিরেক্টরি পাইথন প্রজেক্টের অন্তভুর্ক্ত তা বুঝানোর জন্য ।
-
setting.py
এই ফাইলে মুলত সব গুলা এপ্লিকেশন , মিডল ওয়্যার ইত্যাদি থাকে । ডাটাবেসের কনফিগারেশন, টেমপ্লেট মিডিয়া ফাইলের লোকেশন সহ বিভিন্ন বিষয় কনফিগারেশনের জন্য এই ফাইল ব্যবহার করা হয় ।
-
Urls.-py
এই ফাইল মুলত আমাদের ওয়েব এপ্লিকেশনের ইউ আর এল হ্যান্ডেল করতে ব্যবহার করা হয় । এখানে বিভিন্ন ইউ আর এল লিস্ট আকারে যুক্ত করা হয় । সেই ইউ আর এল অনুসারে আমাদের ওয়েবের এপ্লিকেশন কাজ করে ।
URL= Universal Resource Locator
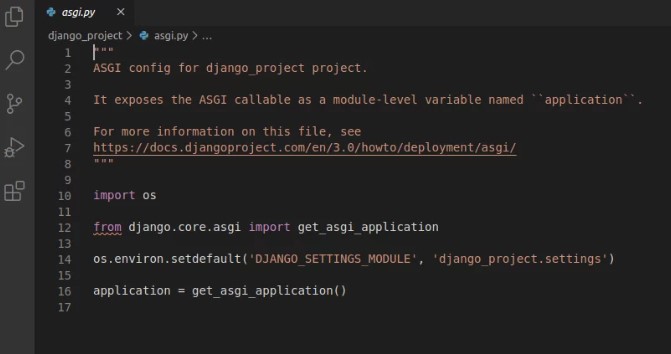
-
wsgi.py/asgi.py
জ্যাংগোর ভার্সন অনুসারে এই দুইটা ফাইল দেখা যায় । ASGI ফাইলটি নিউ ভার্সনে দেখা যায় । পুরাতন ভার্সনে Wsgi দেখতে পারবেন । এই দুইটা ফাইল মুলত সার্ভারের সাথে যুক্ত । সার্ভার সাইট হোষ্ট করার সময় এই দুইটা ফাইল প্রয়োজন হয় ।
ASGI = Asynchronous Server Gateway interface
WSGI = Web Server Gateway Interface
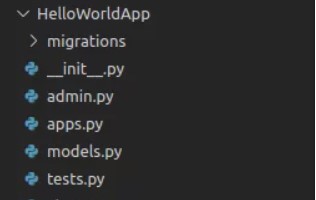
অ্যাপস (APPS) ফোল্ডার পরিচিতি : প্রথম এপস শুরু-
বর্ননার সুবিধার জন্য আমরা একটা এপস তৈরী করব। এপস তৈরী করার কমান্ডটি হল-
python manage.py startapp HelloWorldApps
এখানে আমার এপস এর নাম হচ্ছে HelloWorlDApps । আপনি চাইলে যে কোন নাম দিতে পারেন । আমাদের দেওয়া নাম অনুসারেই একটি ফোল্ডার তৈরী হবে HelloWorlDApps নামে । সেখানে নিচের ফাইল গুলা দেখতে পারবেন-
আসুন আমরা এই ফাইল ও ফোল্ডারে কাজ গুলা দেখে নেই।
0. migrations নামে একটি ফোল্ডার দেখবেন, ইগনোর করুন!
1.init.py
প্রজেক্টের ইনিট ফাইলের মত এই ফাইল ও খালি । এই ফাইল কিছুক্ষেত্রে চেঞ্জের প্রয়োজন হতে পারে। তবে বেশিরভাগ সময় এই ফাইল ফাকাই থাকে । এইটা মুলত নির্দেশ করে যে এই ফোল্ডারটি জ্যাংগো প্রজেক্টের অন্তর্ভুক্ত।
(init.py ফাকা ফাইল! এই ফোল্ডারটিকে পাইথন প্যাকেজ বানানোর জন্য।)
2. Admin.py
নাম শুনেই বুঝতে পারছেন এইটার কাজ কি ? এই ফাইলটা মুলত ব্যবহার করা হয় মডেল বা ডাটাবেসকে জ্যাংগোর এডমিন প্যানেলে রেজিস্টার করার জন্য বা সহজ কথায় দেখানোর জন্য ।
জ্যাংগোর নিজস্ব এডমিন প্যানেল আছে আপনার নতুন করে তৈরী করার প্রয়োজন হবে না ।
(admin.py এডমিন অ্যাপ সম্পর্কিত সেটিংসগুলো এখানে থাকবে, এডমিন বিষয়ে সামনে জানতে পারব!)
3. Apps.py
এই ফাইলে এপস এর বিভিন্ন কনফিগারেশন সেভ করা হয় । ডিফল্ট ভাবে যা থাকে সেটাই অনেক ক্ষেত্রে যথেষ্ট।
(apps.py এই অ্যাপ স্পেসিফিক সেটিংস গুলো এই ফাইলে থাকবে।)
4. models.py
এই ফাইলে মুলত মডেল বা ডাটাবেস থাকে । মডেল বা ডাটাবেস মুলত পাইথনের ক্লাস আকারেই লিখা হয়
(models.py মডেল এর কথা মনে আছেতো!? এমটিভি প্যাটার্নের মডেল। আপনার অ্যাপ এর সকল মডেল এই ফাইলে থাকবে।)
5. Views.py
এপসের সবচেয়ে গুরুত্বপুর্ন ফাইল । ব্রাউজার যখন সার্ভারে রিকুয়েস্ট পাঠায় সেটা ভিউ ফাইলের মধ্যেই প্রসেস হয়ে ইউজারের কাছে দেখায়। ভিউ ফাইলের ফাংশনালিটিই নির্ভর করবে আপনাকে কি দেখাবে।
(views.py ভিউ, আপনার ওয়েবসাইটের কেন্দ্রবিন্দু… এই ফাইলেই সকল ভিউ তৈরি করা হবে!)
6. tests.py
প্রাথমিক ভাবে জ্যাঙ্গোকে যতই কঠিন আর গোজামিল টাইপের মনে হোক না কেন, জ্যাঙ্গো আসলে খুবই অর্গানাইজড এবং বেস্ট প্র্যাকটিস ফলো করে তৈরি একটা ফ্রেমওয়ার্ক! তাই জ্যাঙ্গো সব সময় চায় যে তার (ব্যবহারকারী) ডেভেলপারগনও সবসময় বেস্ট প্র্যাকটিস ফলো করবে… আর কোড টেস্টিং বা ইউনিট টেস্টিং হল বেস্ট প্র্যাকটিসের অন্যতম একটা অংশ! ইউনিট টেস্ট বা টেস্টিং কোডগুলো লেখার জন্য জ্যাঙ্গো অটোমেটিক আপনার জন্য এই ফাইল তৈরি করে দেয়!!!
বিস্তারিত (পরিচিতি):
বিস্তারিতঃ Setting.py(সেটিংস)
আমরা [অ্যাপ/প্রোজেক্ত] আগের চ্যাপ্টারে জেনেছি যে জ্যাঙ্গোর অ্যাপগুলো রিইউজঅ্যাবল! অর্থাৎ আপনি একটা অ্যাপ তৈরি করে সেটা যেকোন প্রোজেক্টে ব্যবহার করতে পারবেন। এমনকি অন্যের তৈরি অ্যাপ নিজের প্রোজেক্টে ব্যবহার করতে পারবেন! প্রতিটি অ্যাপই স্বয়ংসম্পুর্ন। একারণে যখন আপনি কোন অ্যাপ তৈরি করেন, অথবা অন্য কোথাও থেকে নিয়ে আসেন সেটা অটোমেটিক জ্যাঙ্গোতে এড হয়ে যায়না! ম্যানুয়ালি এড করে নিতে হয়। খুব সহজেই আপনি অ্যাপ এড করতে পারেন, সেটার জন্য যা করতে হবেঃ প্রথমে প্রোজেক্ট ফোল্ডারে থাকা settings.py ফাইলটি কোন টেক্সট এডিটরে ওপেন করুন!
myproject/settings.py
ফাইলের মধ্যে INSTALLED_APPS নামে একটা লিস্ট দেখতে পাবেন! যেটার ভিতরে এরকম কয়েকটা আইটেম থাকবেঃ
আমাদের কাজ হল আমাদের তৈরি করা অ্যাপ এর নামটা এই লিস্টে ঢুকিয়ে দেয়া! লিস্টটি এডিট করে এরকম করে ফেলুনঃ
লক্ষ্য করুন, আমরা লিস্টের ফার্স্ট আইটেম হিসেবে আমাদের অ্যাপ এর নাম স্ট্রিং হিসেবে দিয়ে দিয়েছি! আপনি হয়তো বুঝে গেছেন যে লিস্টের বাকি আইটেমগুলোও আসলে বিভিন্ন অ্যাপ এর নাম, যেগুলো আসলে খুবই কাজের, কমন কিছু বিষয় নিয়ে অহেতুক কষ্ট করে কোড লেখা থেকে আমাদের বাঁচিয়ে দেয়ার জন্য এগুলো জ্যাঙ্গোতে বিল্টিন ভাবেই থাকে, আমরা এ অ্যাপগুলো নিয়ে আস্তে আস্তে জানতে পারব!
সেটিংস ফাইলে এই লিস্ট ছাড়াও আরো কিছু লিস্ট/ভেরিয়্যাবল দেখতে পাবেন, সবগুলো সম্পর্কেই জানব ইনশাআল্লাহ… ধিরে ধিরে…
বিস্তারিতঃ Views.py (সিম্পল ভিউ ফাংশন)
[ওয়েব যেভাবে কাজ করে] থেকে আমরা জেনেছি যে ক্লায়েন্ট (ব্রাউজার) সার্ভারে (ওয়েবসাইটে) রিকুয়েস্ট করার পর সার্ভার সেই রিকুয়েস্ট অনুযায়ী রেসপন্স সেন্ড করে! আর [এমভিটি প্যাটার্ন] ও [জ্যাঙ্গো ফ্রেমওয়ার্ক] থেকে আমরা জেনেছি যে ওয়েব ফ্রেমওয়ার্কে ভিউ এর কাজ হচ্ছে ক্লায়েন্ট এর রিকুয়েস্ট অনুযায়ী রেসপন্স তৈরি করে সেন্ড করা।
তো এখন আমরা একটা ভিউ তৈরি করব যেটা আমাদেরকে Hello User, Welcome! লেখাটি সেন্ড করবে! অর্থাৎ ব্রাউজারে যদি আমরা আমাদের সাইটের ঠিকানা (127.0.0.0:8000) লিখে এন্টার চাপি তাহলে সেখানে Hello User, Welcome! লেখাটি দেখতে পারব!
ভিউ তৈরি করা হয় ফাংশন লিখে, এবং এই ফাংশনগুলো লেখা হয় অ্যাপ এর views.py ফাইলে! যেটা অ্যাপ তৈরি করার সময় জ্যাঙ্গো অটোমেটিক আমাদের জন্য তৈরি করে দেয়! আমাদের তৈরি অ্যাপ myapp এর ভিতরের views.py ফাইলটা ওপেন করুন। সেখানে এরকম দুটি লাইন দেখতে পাবেনঃ
নিচের লাইনটি পাইথন কমেন্ট, আর উপরের লাইনটি একটি ইম্পোর্ট স্টেটমেন্ট যেটা render ফাংশন ইম্পোর্ট করছে! আপাতত এটা নিয়ে মাথা না ঘামাই! কমেন্ট এর নিচ থেকে একটা ফাংশন লেখা শুরু করুন এরকম ভাবেঃ
মাত্র দুই লাইন! যেহেতু আপনি পাইথন জানেন তাই বুঝতেই পারছেন যে ফাংশনটা একটা request নামে প্যারামিটার গ্রহণ করবে এবং HttpResponse(“Hello World!”) এই অবজেক্টটাকে রিটার্ন করবে!
আমরা জানি যে ব্রাউজারের রিকুয়েস্ট গ্রহন করা এবং সে অনুযায়ী রেসপন্স রিটার্ন করা ভিউ এর দায়িত্ব! তাই জ্যাঙ্গোর প্রতিটি ভিউ (উপরের ভিউ ফাংশনটি সহ) সব সময় একটা request গ্রহন করবে (যেটা আসলে ব্রাউজারের রিকুয়েস্ট!) এবং একটা রেসপন্স রিটার্ন করবে!
উপরের ভিউ ফাংশনটি যে রেসপন্স অবজেক্ট রিটার্ন করছে সেটা হল এইচটিটিপি রেসপন্স! যা HttpResponse ক্লাসটির মাধ্যমে তৈরি হচ্ছে, এবং সেটা “Hello User, Welcome” স্ট্রিং টিকে আর্গুমেন্ট হিসেবে গ্রহন করছে। মূলত এই স্ট্রিং আর্গুমেন্টটাই রেসপন্স হিসেবে সেন্ড হবে এবং ক্লায়েন্ট এর ব্রাউজারে প্রদর্শিত হবে!
পাইথনিস্টা হিসেবে এতক্ষনে আপনার মনে এই প্রশ্ন উদিত হবার কথা যে আমরা এই HttpResponse ক্লাসটি কোথায় পেলাম!? আসলে এটা এখনো কোথাও পাইনি, বরং এটাকে ইম্পোর্ট করে নিতে হবে! Views.py ফাইলের একদম উপরের ইম্পোর্ট স্টেটমেন্টটির সাথে এটাও যোগ করে দিন এরকম করেঃ
আমাদের কাছে এখন একটা ভিউ ফাংশন আছে যেটা ব্রাউজারের রিকুয়েস্ট পেলে এইচটিটিপি রেসপন্স হিসেবে “Hello User, Welcome” স্ট্রিং টি রিটার্ন করবে। আমাদের সম্পুর্ন ভিউ মডিউলের কোডঃ
ভিউ এর কাজ শেষ, এখন এটা ঠিক করতে হবে যে ওয়েবসাইটের কোন ইউআরএল (URL) এ ক্লায়েন্ট রিকুয়েস্ট করলে এই ভিউ ফাংশনটি তার কাজ করবে!
বিস্তারিতঃ urls.py
ইউআরএল (URL) হল ওয়েবসাইটের ঠিকানা, যেমন http://google.com/ এটা একটা ইউআরএল, আবার http://django.howtocode.com.bd/ এটাও একটা ইউআরএল, আবার http://django.howtocode.com.bd/tutorial/2.html এটাও একটা ইউআরএল!
একটা ওয়েবসাইটের অনেক/অগনিত ইউআরএল থাকতে পারে, একেক ইউআরএলে একেকটা বিষয় থাকতে পারে, আপনি ইউআরএল গুলোকে কম্পিউটারে ফোল্ডার/ডিরেক্টরি হিসেবে কল্পনা করতে পারেন। যেমন ধরুন কম্পিটারে যদি আপনি এই mycomputer/user/songs/ ডিরেক্টরিতে যান তাহলে সে ডিরেক্টরিতে থাকা সকল গান এর লিস্ট দেখতে পাবেন। আবার যদি এই mycomputer/user/images/ ডিরেক্টরিতে যান তাহলে সে ডিরেক্টরিতে থাকা সকল ইমেজের লিস্ট দেখতে পাবেন।
ওয়েবসাইটের ইউআরএল এর ব্যপারটাও এমন, যেমন ধরুন আপনি যদি এই http://django.howtocode.com.bd/ ইউআরএল এ যান তাহলে আপনার সামনে জ্যাঙ্গো টিউটোরিয়ালের হোম পেইজ প্রদর্শিত হবে, আবার যদি http://django.howtocode.com.bd/tutorial/2.html ইউ আর এলে যান তাহলে জ্যাঙ্গো টিউটোরিয়ালের একটা স্পেসিফিক টিউটোরিয়াল পেইজ আপনার সামনে প্রদর্শিত হবে।
আমরা জেনেছি যে ব্রাউজারে যখন আমরা কোন ইউআরএল লিখে এন্টার চাপি তখন সেখান থেকে একটা রিকুয়েস্ট সেই ইউআরএল বা ওয়েবসাইটের সার্ভারে চলে যায়! তারপর সেই ওয়েবসাইটের সার্ভার সিদ্ধান্ত নেয় যে রিকুয়েস্ট করা ব্রাউজারের কাছে কোন বিষয়গুলো রেসপন্স হিসেবে পাঠানো হবে, আমরা এটাও জেনেছি যে জ্যাঙ্গোতে এই সিদ্ধান্ত নেয়ার কাজটা আসলে ‘ভিউ’ করে থাকে!।
আমরা যেটা এখনো জানি না সেটা হল, ইউজার ঠিক কোন ইউআরএল এ রিকুয়েস্ট করলে আমাদের প্রোজেক্টের কোন ভিউটা এক্সিকিউট হবে এবং ইউজারকে রেসপন্স পাঠাবে!
আগের চ্যাপ্টারে আমরা একটা ভিউ তৈরি করেছি index নামে। এখন আমাদেরকে ঠিক করে দিতে হবে যে কোন ইউআরএল এ রিকুয়েস্ট আসলে এই ভিউটা তার ‘Hello World!’ লেখাটি প্রদর্শন করবে! ইউআরএল গুলো নিয়ে কাজ করার জন্য আমাদের প্রোজেক্ট ফোল্ডারে urls.py নামে একটা ফাইল পাবেন, সেটা টেক্সট এডিটরে ওপেন করুন।
প্রথম দেখায় মনে হতে পারে যে সেখানে হাজার হাজার লাইন কোড লেখা রয়েছে, কিন্তু একটু খেয়াল করলেই দেখবেন যে উপরের বিশাল অংশটি আসলে কমেন্ট! ইগনোর করুন। মূল কোড হল নিচের দিকের কোড গুলো, যা দেখতে এরকমঃ
প্রথম লাইনে url ফাংশনটি ইম্পোর্ট করা হয়েছে, সেটা একটু পরই কাজে লাগবে। দ্বিতীয় লাইনে এডমিন অ্যাপ ইম্পোর্ট করা হয়েছে। এডমিন কি তা নিয়ে আমরা পরে আলোচনা করব, এখানে এতটুকু বুঝুন যে এডমিন অ্যাপটি এখানে ইম্পোর্ট করা হয়েছে এটা ঠিক করে দেয়ার জন্য যে সেই অ্যাপটা ঠিক কোন ইউআরএল এ গেলে পাওয়া যাবে!
এর পর urlpatterns নামে একটা লিস্ট দেখা যাচ্ছে, যার মধ্যে ইউআরএল ম্যাপারগুলো থাকবে, এবং কোন ইউআরএল টা কোন ভিউকে কল করবে সেটা থাকবে। আপাতত লিস্টে একটা মাত্র আইটেম রয়েছে
url( ) এর ভিতরে সাধারনত দুটি প্যারামিটার থাকবে। একটা হল ইউআরএল ম্যাপার, যা রেগুলার এক্সপ্রেশন হিসেবে লেখা হবে। আরেকটা প্যারামিটার হল ভিউ। ব্রাউজারের রিকুয়েস্ট করা কোন ইউআরএল যদি এই লিস্টের কোন ইউআরএল ম্যাপারের সাথে ম্যাচ করে তাহলে সেই ম্যাপারের সাথে সংশ্লিষ্ট ভিউটি কল হবে।
কঠিন লাগছে? আমাদের ভিউটি এড করলে বুঝতে আরো সহজ হবে। প্রথমেই আমাদের index ভিউটি ইম্পোর্ট করে নিতে হবেঃ
এখন urlpatterns লিস্টে একটা আইটেম যোগ করে দিতে হবেঃ
url( ) এর দ্বিতীয় প্যারামিটার হিসেবে আমাদের ভিউটিকে পাস করলাম, আর প্রথম প্যারামিটার হিসেবে একটা ইউআরএল ম্যাপার দিলাম। r’^myview/$’ ম্যাপারটি শুধুমাত্র এই ইউআরএল এর সাথে ম্যাচ করবেঃ
www.mysite.com/myview/ (যেটা আমাদের লোকাল সার্ভারের ক্ষেত্রে এরকমঃ http://127.0.0.1:8000/myview/)
উক্ত ইউআরএল এ কোন ব্রাউজার রিকুয়েস্ট করলে আমাদের index ভিউটি কল হবে এবং সেটা “Hello World!” স্ট্রিং টি রেসপন্স হিসেবে পাঠিয়ে দিবে, আর ব্রাউজার সেই স্ট্রিংটি সুন্দর ভাবে আমাদের সামনে প্রদর্শন করবে!
লক্ষ্য করুন, ইউআরএল ম্যাপার কিন্তু আপনার ওয়েবসাইটের ডোমেইন নেম এর সাথে ম্যাচ করবেনা, ডোমেইন এর পর থেকে ম্যাচ করবে। অর্থাৎ সাইটের ইউআরএল যদি হয় www.mysite.com/mypy তাহলে এখানে www.mysite.com টিকে কোন ইউআরএল ম্যাপারের সাথে ম্যাচ করা হবেনা, বরং চেক করে দেখা হবে যে ডোমেইনের পরের অংশ ম্যাচ করে কিনা, এক্ষেত্রে শুধু mypy কোন ইউআরএল ম্যাপারের সাথে ম্যাচ করে কিনা দেখা হবে!
আমাদের urls.py সাইটের মূল কোডগুলো একসাথে এরকম হবেঃ
এক নজরেঃ জ্যাঙ্গোতে কোন ব্রাউজার থেকে রিকুয়েস্ট আসলে জ্যাঙ্গো যেভাবে তা হ্যান্ডেল করেঃ ১) রিকুয়েস্ট আসার পর জ্যাঙ্গো তার মেইন ইউআরএল কনফিগারেশন সেটিংস লোড করে, অর্থাৎ urls.py ফাইল লোড করে। ২) রিকুয়েস্ট করা ইউআরএল টিকে urls.py এর urlpatterns লিস্টে থাকা ম্যাপারগুলোর সাথে সিরিয়ালে একটা একটা করে চেক করে দেখে কোনটা মিলে কিনা, মিললে সেই ম্যাপার সংশ্লিষ্ট ভিউকে কল করে। ২) ভিউটি ইউআরএল দেখে সে অনুযায়ী জিনিস পত্র তৈরি কর সেটা রেসপন্স হিসেবে ব্রাউজারকে পাঠিয়ে দেয়!
ইউআরএল কনফিগারেশন সঠিক ভাবে সম্পন্ন হল কিনা সেটা চেক করে দেখা দরকার! ডেভ সার্ভার চালু করুনঃ
অতঃপর ব্রাউজারে ইউ ইউআরএল লিখে এন্টার চাপুনঃ http://127.0.0.1:8000/myview যদি Hello World! লেখাটি দেখা যায় তাহলে আপনি সফল, না দেখা গেলে চ্যাপ্টারটি পুনরায় পরুন এবং আবার চেষ্টা করুন!!
টেমপ্লেট ব্যাবহার
আমাদের index ভিউটি “Hello World!” লেখাটিকে রেসপন্স হিসেবে পাঠাচ্ছে, যদিও এটা একটা স্ট্রিং কিন্তু ব্রাউজার এটাকে এইচটিএমএল (HTML) হিসেবেই রেন্ডার বা প্রদর্শন করে! এর মানে হল, ভিউটি যদি ‘শুধু স্ট্রিং’ এর বদলে এইচটিএমএল ট্যাগ সহ স্ট্রিং রিটার্ন করত তাহলে সেটাকেও ব্রাউজার সুন্দর ভাবে প্রদর্শন করতে পারত।
বিষয়টা হাতে কলমে করে দেখা যাক, ইন্ডেক্স ভিউটিকে আপডেট করে স্ট্রিং এর মধ্যে একটা এইচটিএমএল ট্যাগ বসিয়ে দিন এভাবেঃ
আমরা হ্যালো ওয়ার্ল্ড লেখাটিকে এইচটিএমএল এর H1 ট্যাগ এর ভিতরে রাখলাম, খেয়াল করুন, ট্যাগসহ পুরো লাইনটাই কিন্তু স্ট্রিং হিসেবে আছে!
এখন আবার ব্রাউজারে এইঠিকানায় যায় http://127.0.0.1:8000/myview/
(ডেভ সার্ভার চালু করতে ভুলবেননা যান) । কোন পরিবর্তন দেখতে পেলেন? আমাদের Hello World! লেখাটি এখন আগের চেয়ে বড় দেখা যাচ্ছে!
ব্রাউজার প্রতিটা রেসপন্সকেই আসলে এইচটিএমএল ওয়েবপেইজ হিসেবে প্রদর্শন করে! সমস্যা হল, আমাদের রেসপন্স কিন্তু সব সময় এরকম হ্যালো ওয়ার্ল্ড এর মধ্যে সীমাবদ্ধয় থাকবেনা, আরো অনেক কনটেন্ট যুক্ত হবে, অনেক এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট কোড যুক্ত হবে… এমনকি রেসপন্সটা কয়েক হাজার লাইনের এইচটিএমএল/সিএসএস যুক্ত কনটেন্ট হতে পারে!
আমাদের ইনডেক্স ভিউ ফাংশনটিতেই যদি আমরা সম্পুর্ন এইচটিএমএল কোড যুক্ত করি তাহলে সেটা এরকম হবেঃ
এটা এখনই বিদঘুটে লাগছে! এরপর যদি সিএসএস যুক্ত ফুল ফিচার্ড একটা এইচটিএমএল পেইজ করতে চাই তাহলে ভিউ ফাংশনকে আর খুজেই পাওয়া যাবেনা !
এই সমস্যার সহজ সমাধান হল জ্যাঙ্গো ট্যামপ্লেট ল্যাঙ্গুয়েজ! আপনি ভিউ ফাংশন থেকে রেসপন্স এর কনটেন্ট (এইচটিএমএল/সিএসএস/জাভাস্ক্রিপ্ট) আলাদা করে ফেলবেন, জাস্ট অন্য একটা ফাইলে সকল কনটেন্ট থাকবে, ভিউ ফাংশনটা শুধু সেই ফাইলকে রেন্ডার করে রেসপন্স হিসেবে রিটার্ন করবে!
টেমপ্লেট ব্যবহার করতে প্রথমে myapp ফোল্ডারের ভিতরে templates নামে একটা ফোল্ডার তৈরি করুন! তারপর সে টেমপ্লেট ফোল্ডারে index.html নামে একটা ফাইল তৈরি করুন! ডিরেক্টরি দেখতে এরকম হবে myproject/myapp/templates/index.html
তারপর index.html ফাইলটিকে টেক্সট এডিটরে ওপেন করে এই কনটেন্টগুলো যুক্ত করে দিনঃ
এখন ভিউ ফাংশনটিকে এডিট করে এরকম করুনঃ
ভিউ থেকে এইচটিএমএল কনটেন্টগুলো আলাদা করা গেল, তবে ভিউতে আমরা এখন HttpResponse এর পরিবর্তে render অবজেক্ট রিটার্ন করছি, render দুটি প্যারামিটার গ্রহন করছে, একটি হল request অবজেক্ট, আপাতত এটা ইগনোর করুন (তবে render এর প্রথম আর্গুমেন্ট হিসেবে দিতে ভুলবেননা)! দ্বিতীয় আর্গুমেন্ট হিসেবে আছে আমাদের টেমপ্লেট ফাইল (যেটা একটু আগে তৈরি করলাম) এর নাম, স্ট্রিং হিসেবে।
views.py ফাইল এর প্রথম লাইনে দেখবেন render ফাংশন ইম্পোর্ট করাই আছে, তবে না থাকলে ইম্পোর্ট করে নিনঃ
এখন আবার ডেভ সার্ভার চালু করে ব্রাউজারে http://127.0.0.1:8000/myview/ ঠিকানায় যান, কোন পরিবর্তন দেখতে পাবেননা আশা করি, আগের মতই Hello World! লেখাটে বড় করে দেখা যাবে! যদি এরকমটি না হয় তাহলে এই চ্যাপ্টারটি আবার শুরু থেকে পড়ুন, খুঁজে বের করুন কোথাও কোন ভুল হয়েছে কিনা!
আপনার কাছে এখন হয়ত এটা মনে হতে পারে যে আলাদা ভাবে ট্যামপ্লেট ব্যবহার করাটা আরো বেশি ঝামেলার, অথবা অপ্রয়োজনীয়! হতাশ হবেননা… টেমপ্লেট এর কার্যকারিতা এবং সৌন্দর্য আস্তে আস্তে আমাদের সামনে উদ্ভাসিত হবে !!
কিছু রিসোর্স-
- এপস ও প্রজেক্টের মধ্যে পার্থক্যঃ https://pythonguides.com/django-app-vs-project/
- জ্যংগো ফাইল স্ট্রাকচারঃ https://techvidvan.com/tutorials/django-project-structure-layout/
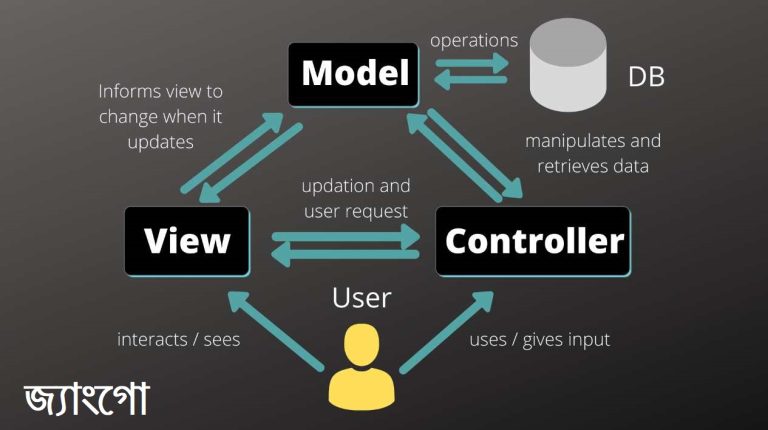
- MVT Structure – https://www.askpython.com/django/django-mvt-architecture