Css Grid Layout Tutorial in Bangla(A to Z সম্পূর্ণ গাইডলাইন)
CSS Grid ব্যবহার করে খুব সহজেই এডভান্স লে-আউট তৈরি করা যায়। ওয়েবপেজ ডিজাইনের সময় Grid ব্যবহার করা খুবই গুরুত্বপূর্ণ, কারণ এটি ওয়েবপেজের মধ্যে এলিমেন্টগুলোকে সঠিক জায়গায় স্থাপন করা সহজ করে তোলে।
যদি কোনো ওয়েবসাইট এর জন্য layout-ই তৈরি করার প্রয়োজন হয় তাহলে ভারি কোনো css framework, library ব্যবহার করার দরকার নেই, তাহলে CSS Grid-ই use করা যথেষ্ট।
Css Grid view Layout কি?
CSS দিয়ে একটি ওয়েব পেজকে রো-কলামে বিভক্ত করে যে লে-আউট তৈরি করা হয়, তাকে CSS grid View Layout বলা হয়। এক্ষেত্রে এখানে কোনো রকম html table, CSS float এবং CSS Positioning ব্যবহার করা হয় না।
CSS grid হচ্ছে flexbox এর বাবা, এটি দিয়ে flexbox এর সমস্ত কাজ করতে পারবো, বরং আরো ইচ্ছামত রো ও কলামে কাজ করতে পারবো।
আমি মনে করি, একজন Front End Developer এবং Full Stack Web Developer এরও এটা ভাল করে জানা উচিৎ। তাহলে যেমন খুশি তেমন complex layout বানানো একেবারেই সহজ হয়ে যাবে।
css grid vs flexbox:
প্রশ্ন: কেন flexbox থাকা সত্ত্বেও CSS Grid ইউজ করব?
উত্তর:
- Easier to create multi dimensional Layouts : কারণ CSS grid আমাদেরকে multi(two) dimensional layout তৈরী করতে সুবিধা পাওয়া যায়. যেমন – আমরা x অক্ষ ও y অক্ষ উভয় অক্ষের দিকেই/বরাবর কাজ করতে পারি। css flexbox একই সময় দুইটা নিয়ে কাজ করা যায় না, হোয় row বরাবর কাজ করতে হয় অথবা column বরাবর কাজ করতে হয়, কিন্তু CSS grid এ row, column দুই দিকেই কাজ করা যাচ্ছে।
- Simpler markup : markup অনেকটা সিম্পল হয়। অনেক ক্ষেত্রেই আমরা ইচ্ছা করলেই boostrap ব্যবহার না করে same কাজটা CSS Grid দিয়েই ওই কাজ করতে পারব।
- flexible : অনেক বেশি রেস্পন্সিভ হয় বা ফ্লেক্সিবল হয়।
- Frameworks not needed : এক্সট্রা কোন ফ্রেমওয়ার্ক প্রয়োজন হয় না।
- Good Browser Support : এখন/বর্তমানে মোটামুটি প্রায় সকল মর্ডান ব্রাউজারে সহজে সাপোর্ট করে – https://caniuse.com/?search=css%20grid
flexbox এ 1 dimentional ওয়েতে কাজ করে, অন্যদিকে CSS Grid কাজ করে 2 dimentional ওয়েতে।
1 dimentional এর ক্ষেত্রে শুধুমাত্র কলাম কিংবা শুধুমাত্র রো কেন্দ্রিক কাজ করে।
কিন্তু 2 dimentional এর ক্ষেত্রে কলাম ও রো উভয় একসাথে কাজ করে।
আবার,
flexbox প্রত্যেকটা item এ column এর সাইজ/লেআউট ইচ্ছামত নির্ধারণ করা গেলেও প্রত্যেকটা item এর row এর সাইজ কি দেব তা নির্ধারণ করা যায় না, যেটা আমরা column এর পাশাপাশি row এর সাইজ নির্ধারণ CSS Grid এ ইচ্ছামত পারব।
আবার,
flex ইউজ করে সহজে সিম্পল লে আউট তৈরি করা যায়, আর grid ইউজ করে খুব সহজেই এডভান্স লে আউট তৈরি করা যায়।
CSS গ্রিড ব্যবহার করার সুবিধা-
- সহজে (2D) লেআউট তৈরি করা যায়।
- জটিল লেআউট তৈরি করা সহজ হয়।
- এটি আপনার HTML কোডকে আরও Flexible এবং Responsive করে।
Responsive Design এর ক্ষেত্রে Media Query, Flexbox এবং Grid–ই সচরাচর ব্যবহার করা হয়। তবে আপনার কাজ কে আরো সহজ করার জন্য আপনি সিএসএস এর বিভিন্ন লাইব্রেরি বা ফ্রেমওয়ার্ক ব্যবহার করতে পারেন। এক্ষেত্রে Bootstrap, Tailwind, Material UI সাজেশন থাকবে।
Modern Web Design Layout তৈরী করার জন্য খুব ই কার্যকরী একটি layout system হলো “CSS Grid”. এই জিনিসটা ভালভাবে জানলে এবং practice করলে, শুধুমাত্র Layout বানানোর জন্য আর কোন CSS Framework ব্যবহার করার প্রয়োজন পড়বেনা!
Important CSS Grid terminology
এটি যেভাবে বানানো হয়: একটা parent div এর আন্ডারে অনেকগুলো child div নিয়েই CSS Grid গঠন করা হয়।
যেমন- Grid Container ও Grid Item নিয়ে Css গ্রিড গঠন করা হয়।

Responsive Grid View তে অধিকাংশ সময় ১২ টি কলাম থাকে, ১২ টি কলাম মিলে এর মোট প্রস্থ হয় ১০০% এবং আপনি ব্রাউজারের আকার পরিবর্তন করার সাথে সাথে ইহা সংকুচিত ও প্রসারিত হবে। ঠিক যেমনটা boostrap এও ১২ টি কলাম এর হয়ে থাকে।
Grid Line, Grid Track ও Grid Cell, Grid Area সম্পর্কে জানুন
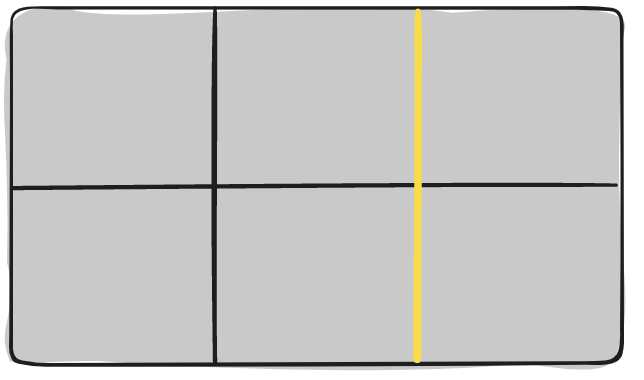
Grid Line: grid line দুই অবস্থায় থাকতে পারে, যেমন- vertical এ (“column grid lines”) অথবা horizontal এ (“row grid lines”).
grid track: উদাহরণ– এখানের grid track (এর অবস্থান)টি second ও third -row grid line এর মধ্যে অবস্থিত।
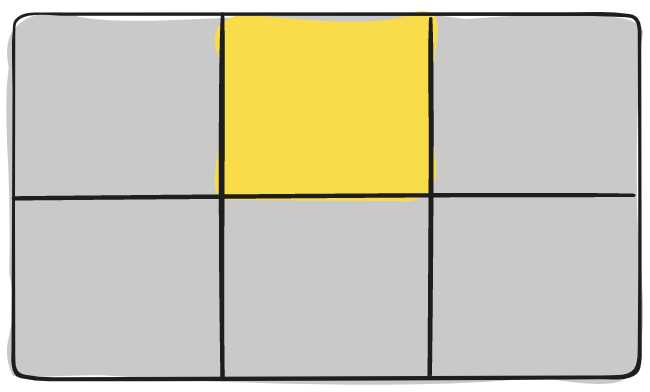
Grid Cell: Grid Cell হচ্ছে গ্রিডের একটা(সিঙ্গেল) ইউনিট। দুইটা পাশাপাশি কলাম ও রো line নিয়ে এটি গঠিত।
উদাহরণস্বরূপ- এখানে row grid lines রয়েছে 1 ও 2 এ, অন্যদিকে column grid lines রয়েছে 2 ও 3 এ.
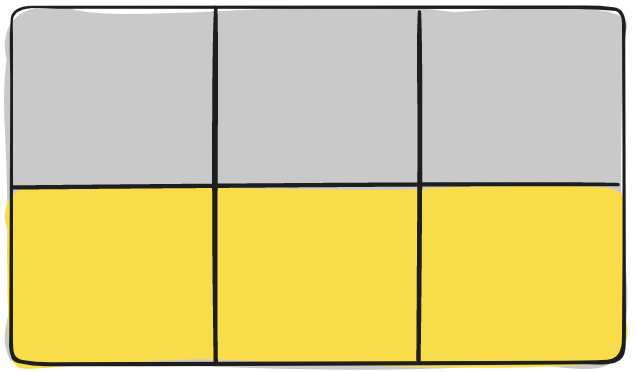
Grid Area: অনেকগুলো grid cell নিয়ে grid area গঠিত হয়।
উদাহরণস্বরূপ- এখানে সর্বমোট চারটা grid lines নিয়ে grid area গঠিত. যার grid area হচ্ছে 1 ও 3 row grid lines, এবং 1 ও 3 column grid lines এর মাঝের জায়গাটুকু.
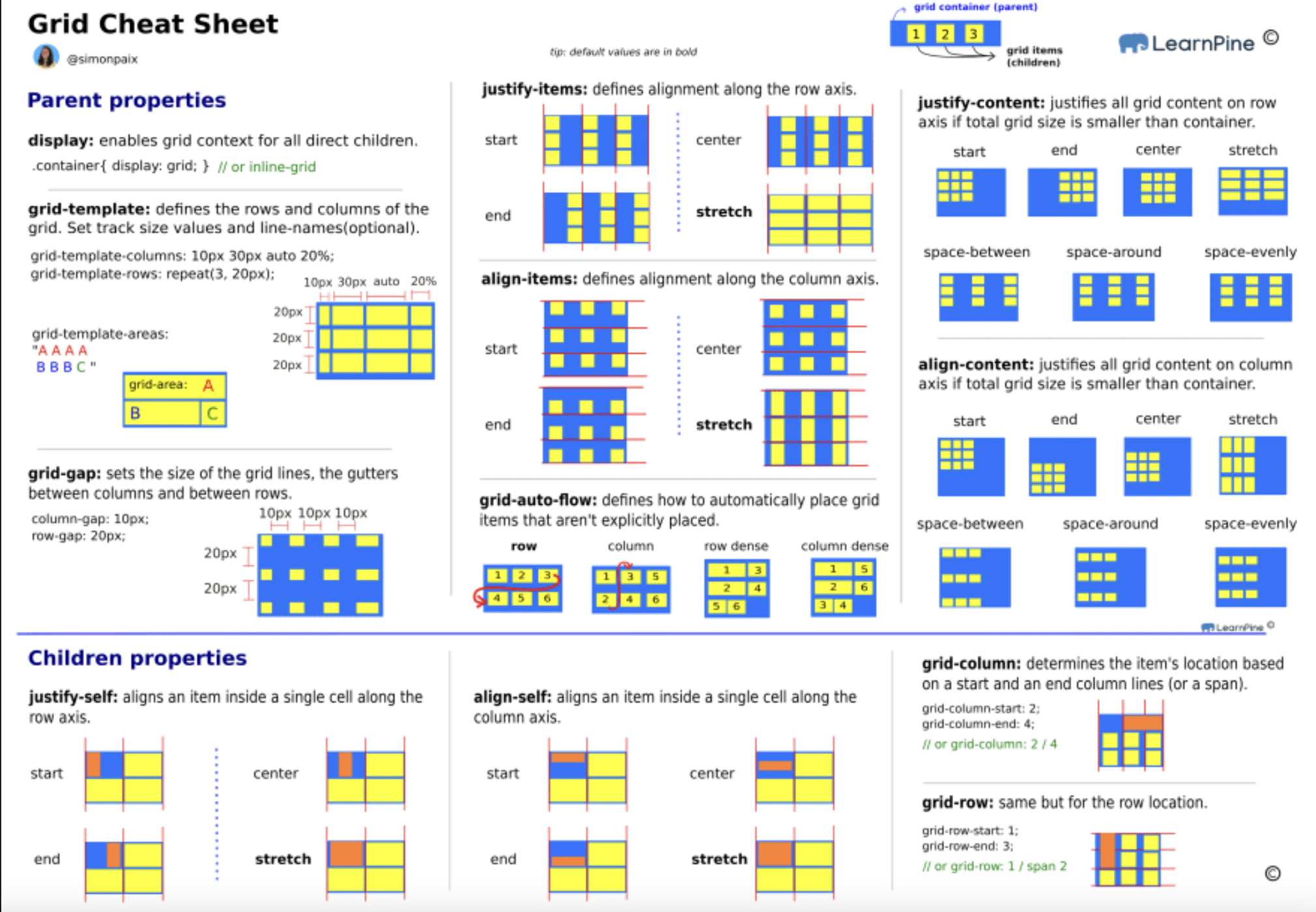
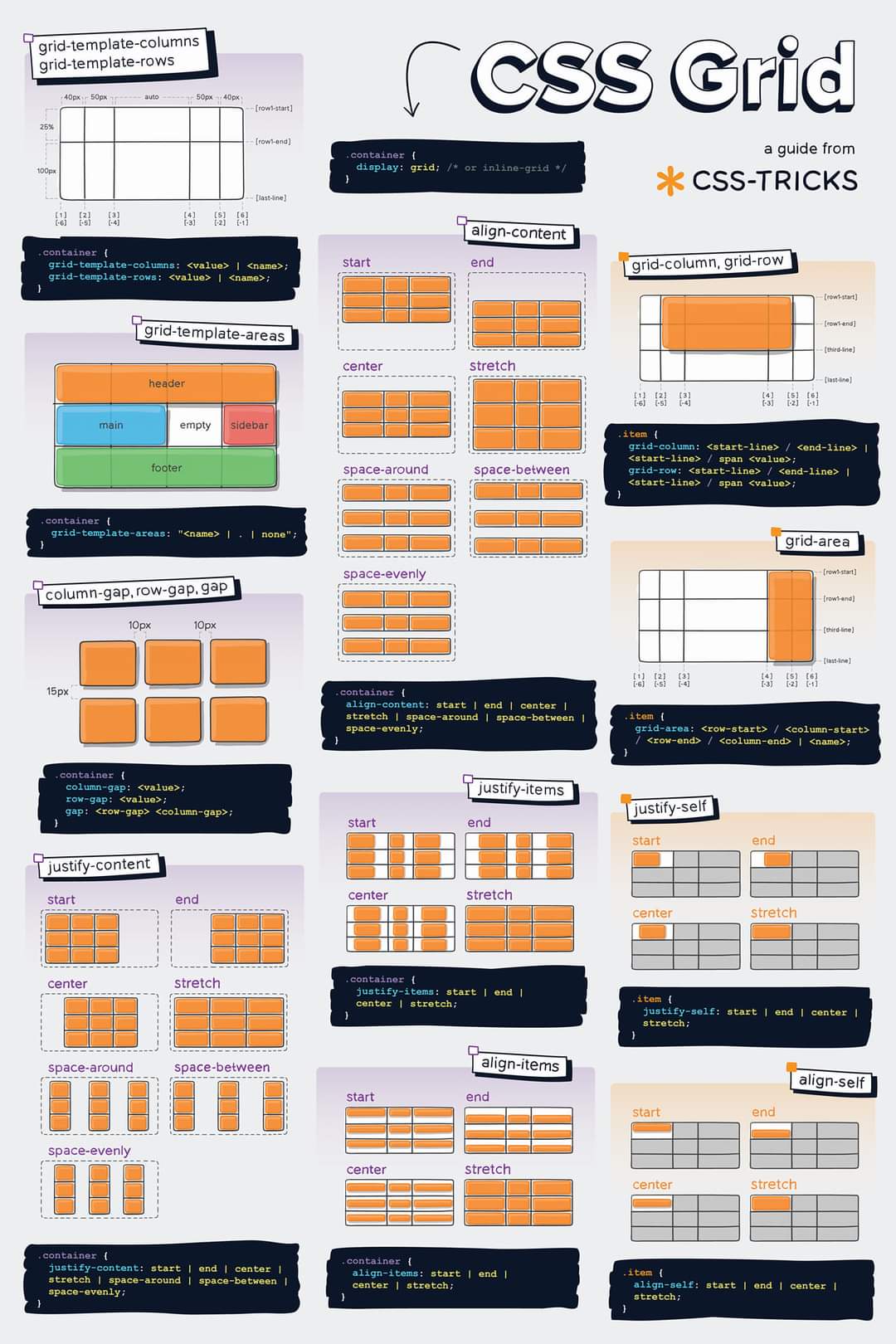
Css Grid Cheat Sheet:


Download: css grid cheatsheet pdf
CSS Grid properties
CSS Grid শিখতে গেলে আমাদেরকে নিম্নোক্ত প্রপার্টিগুলো শিখতে হবে-
Properties for the Parent
|
Properties for the Children
|
|---|---|
প্রপার্টিগুলো ছাড়াও আরো যেসব বিষয় আমাদের ভালোভাবে বুঝতে হবে-
auto-fit and minmax, auto-fit vs auto-fill
তাছাড়াও, বেসিক কিছু খুঁটিনাটি জেনে নিই-
1fr করে দিলে সবগুলো বক্স সমান থাকবে। 2fr দিলে 1fr এর ডবল জায়গা নিবে।
কিন্ত auto দিলে যার কন্টেন বড় সে অনুসারে তার বক্স বড় হবে।
span মানে ছড়িয়ে যাওয়া।
top 10 css grid generator:
- Grid Layout Generator
- CSS Grid Generator Netlify
- Layout it Grid
- Vue Grid Generator
- CSS Grid Layout Generator
- Griddy
- GridIt
- Layout Master
- Visual Grid Generator
Tailwind Grid Generator: https://www.tailwindgen.com/
Learning & Practice (Links)
- https://css-tricks.com/snippets/css/complete-guide-grid/ (সিএসএস গ্রিড এর খুঁটিনাটি শিখতে এই ওয়েবসাইটটি দেখতে পারো)
- https://gridbyexample.com/examples/ (এই ওয়েবসাইট হতে যতটা পারা যায় এক্সাম্পল গুলো প্র্যাকটিস করতে হবে)
css grid examples:


Tutorials (Practices)
Understand CSS Grid Layout in Bangla | সিএসএস গ্রীড লেয়াউট । Stack Learner
video link: https://www.youtube.com/watch?v=D91Us3bM_2g&ab_channel=StackLearner
iframe–

html & css code:
<!DOCTYPE html>
<html>
<head>
<style>
{
box-sizing: border-box
}
.container {
height: 100%;
display: grid;
grid-template-column: 300px 500px 300px;
row-gap: 2px;
column-gap: 3px;
justify-content: center;
align-content: center;
}
.item {
padding: 15px;
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
<div class="item item5"></div>
<div class="item item6"></div>
</div>
</body>
</html>
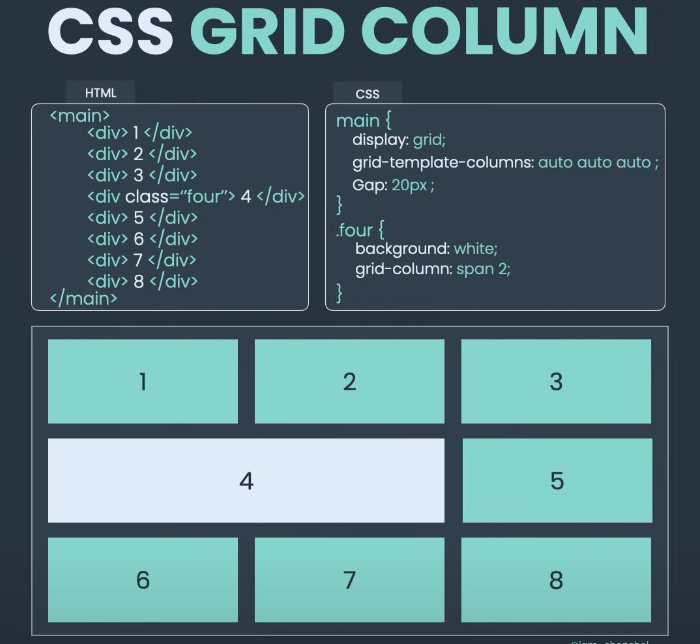
ব্যাখ্যাঃ এখন আমরা হাতে কলমে কিছু layout তৈরি করব- (২৪ নাম্বার লাইনে নিম্ন কোড বসিয়ে প্র্যাকটিস গুলো করব )
উদাহরণ 01:-
কোডঃ-
.item1 {
grid-column-start: 1;
grid-column-start: 3;
}
অথবা,
.item1 {
grid-column: 1 / 3;
}
আউটপুটঃ-
উদাহরণ 02:-
কোডঃ-
.item1 {
grid-column: 1 / 3;
}
.item4 {
grid-column: 2 / 4;
}
আউটপুটঃ-
উদাহরণ 03:-
কোডঃ-
.item1 {
grid-column: 1 / 3;
}
.item4 {
grid-column: 2 / 4;
}
.item3 {
grid-row: 2 / 4;
}
আউটপুটঃ-
আরো কিছু টিউটোরিয়াল
CSS Grid complete Bangla (বাংলা) Tutorial – যেমন খুশি তেমন layout বানাও
View the Code here: https://github.com/learnwithsumit/css-grid-tutorial
ভিডিও লিংক- https://youtu.be/kEFIdXz