Tailwind css এর মাধ্যমে কিভাবে multi nested element select করে style করবেন?
আজকে আপনাদের সাথে tailwind css এর একটা tricks শিয়ার করবো। হয়তো আপনার অনেকই সেটা জানেন। আমরা জানি টেলেইন্ড এর যেকোনো class html element এর class attribute এর মধ্যে লিখে style করতে পারি । কিন্তূ আমরা কি করব যখন কোনো এলিমেন্ট এর যেকোনো একটা child সিলেক্ট করে সেটাতে style add করতে চায়। এক্ষেত্রে আমরা [&>nth-child(n)]:style যেকোনো একটি child কে select করতে পারি । কিন্তূ এইটা শুধু directly child এর ক্ষেত্রে কাজ করবে। যদি nested child select করতে চাই সেটা খুব কঠিন হয়ে যাবে । তাহলে আমরা কি করব ?
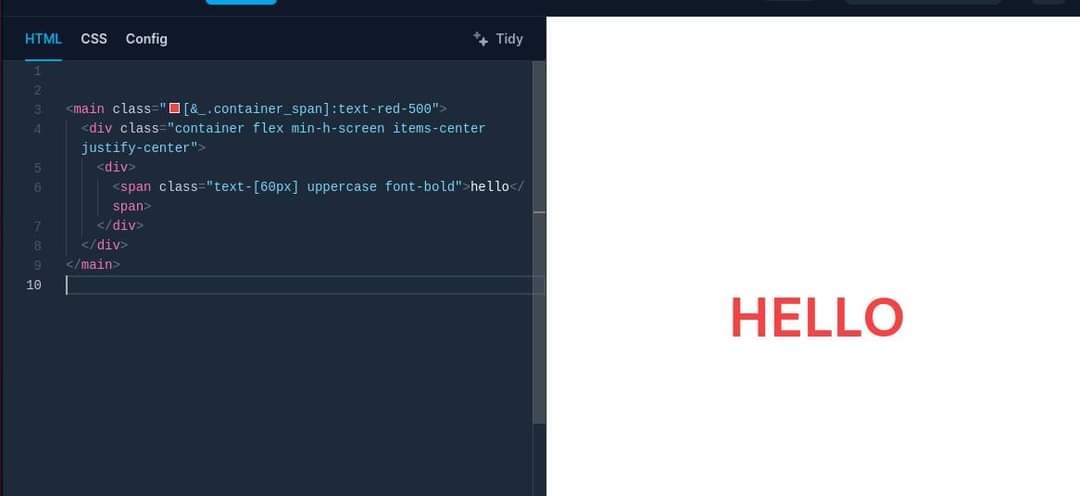
এই ক্ষেত্রে আমরা [&_css-selector]:your-style এই syntax এর মাধ্যমে আমরা যেকোনো nested এলিমেন্ট কে সিলেক্ট করতে পারব ।এখানে & মানে হলাম আপনি যে element এর মধ্যে class টি লিখতেছেন সেটা এবং এর পরে আপনি যেকোনো css selector লিখতে পারবেন শুধু মনে রাখতে হবে যদি আপনার সিলেক্টর এর মধ্যে space থাকে তাহলে space এর পরিবর্তে underscore (_) দিতে হবে । আশা করি যারা এইটা জানতেন না তাদের অনেক উপকার হবে। ভালো লাগলে অবশ্যয় কমেন্টে জানাবেন।
credit: (md ferdous hasan)