Basic, Advance & Modern JavaScript Bangla Tutorial (কমপ্লিট গাইডলাইন)
Fundamental of Javascript:
০ Before start
- Roadmap
- Discussion: Introduction to JavaScript
- Instalation: Environment Setup
১ Basic JavaScript Roadmap
- Module One – Outputs, Statement, Syntax, Comments
- Module Two – Variables, Operators, and Data Types
- Module Three – Control Flow System(Conditions, Loops, Functions)
- Module Four – OOP(of Js), DOM – Documents Object Model(html ডকুমেন্টকে জাভাস্ক্রিপ্ট দিয়ে কিভাবে ম্যানুপুলেট করা যায় তা শিখব।)
- Module Five – Error Handling, Regular Expression
- Module Six – JSON, AJAX , Asynchronous Programming, (Promises), Fetch API
- Module Seven – ES6 [BONUS]
- All PROJECTS – Task List, Book List, GitHub Finder
We are not robot, but we can built robots.So let’s do the minimum to be the father of robots.
-
- JS Basics – Statements, Expressions, Syntax, Variables, Operators, Data Types, Functions, Objects, Arrays, Events, Array and String Methods, Object Methods, Date, Conditionals, Error Handling, JavaScript OOP – classes and inheritance and Debugging
- JS Web APIs – Forms, History, Geolocation, Storage, Worker and Fetch API
- JS JSON
-
Document Object Model (DOM)
২ Advance JavaScript Roadmap:
-
- Solid JS Concepts – Scope, Hosting, Execution Context, Closures, Prototype, Recursion, Primitive vs Reference Data Types, Currying, Intersection Observer, Memoization, Event Propagation, Debounce etc.
- Asynchronous JavaScript – Callbacks, Promises and async-await
৩ Modern JavaScript Roadmap:
-
- Different ES6+ JS Syntaxes and concepts eg. Arrow function, Truthy/Falsy values, Ternary Operator, Different Array methods like find, filter, map, reduce, slice, splice, push, pop, concat, different looping strategies, Spread & Rest Operator, Array and Object Destructuring, Imports/Exports syntax, Template Literals, Sorting etc.
React Developer Roadmap LWS(2024):- https://github.com/learnwithsumit/react-dev-roadmap-2024
৪ এসব শেখা হয়ে গেলে এরপর, React, next Js এসব শিখব।
Starting……………….
জাভাস্ক্রিপ্ট কি?
JavaScrpt (সংক্ষেপে JS) একটি লাইট ওয়েট, ইন্টারপ্রেটেড (অর্থাৎ কম্পাইল করার প্রয়োজন নেই) এবং prototype-based, মাল্টি প্যারাডাইম, ডাইনামিক স্ক্রিপ্টিং ল্যাঙ্গুয়েজ যা একাধারে object-oriented, imperative, এবং declarative তথা functional programming স্টাইল সাপোর্ট করে।
জাভাস্ক্রিপ্ট একটা হাই লেভেল প্রোগ্রামিং ল্যাংগুয়েজ। হাই লেভেল ল্যাংগুয়েজ মানে এই ল্যাংগুয়েজ অনেকটা সফটলি কোডেড। আপনাকে আপনার ম্যাশিন সম্পর্কে খুব বেশী কিছু জানতে হবে না এর জন্যে। যেমন সি ইউজ করতে গেলে আপনাকে ম্যাশিন কিভাবে কাজ করে, কিভাবে কোড কম্পাইল করে, কিভাবে রান করে, মেমোরি কতটুকু নিবে এগুলা ভাবতে হয়। হাই লেভেল ল্যাংগুয়েজে এতোকিছু ভাবতে হয় না। এখানে ল্যাংগুয়েজই আপনার হয়ে অনেক কাজ করে দিবে।
এতে সুবিধা কি? হ্যা সুবিধা হলো আপনি একটা কপ্লেক্স অ্যাপ বানাবেন এখন আপনাকে অ্যাপের ফানশানিলিটি নিয়ে না ভেবে, সেগুলা নিয়া না কাজ করে যদি একদম রুট থেকে শুরু করেন, কোন টাইপের ডাটা নিবেন, মেমোরি কতটুকু যাবে এগুলা নিয়াই ভাবতে হয়, সময় দিতে হয় তাহলে দেখা যাবে আপনার অ্যাপের ব্যাকবোনই বানাতে বানাতে হয় আপনার বাজেট শেষ, নয়তো আপনি মোটিভেশন হারিয়ে ফেলছেন। সেক্ষেত্রে জাভাস্ক্রিপ্ট এর মতো হাই লেভেল ল্যাংগুয়েজ ফ্লেক্সিবল হওয়ায় আপনি বিহ্যাইন্ড দ্যা সীনে কি হচ্ছে না হচ্ছে এতোকিছু না ভেবেও আপনার মেইন কাজ স্টার্ট করতে পারবেন। আপনার অ্যাপেন মেইন ফানশানিলিটিতে মন সময় দুইটাই দিতে পারতছেন। তাই জাভাস্ক্রিপ্ট কে ল্যাংগুয়েজ হিসাবে বাছাই করা এই সময়ে যথোপযুক্ত সিদ্ধান্ত বলে আমি মনে করি।
এর কিছু বৈশিষ্ট্যঃ
• JavaScript is a Programming Language of Browsers. কারণ শুরুর দিকে এটি কেবল front end/ client side ইইজার ছিল। এছাড়া used along with html. পরবর্তীতে এটি backend/server side Development এও ব্যবহার করা হয়।
• It gives life to web pages. কারণ এটি webpages কে অনেক বেশি responsive করে।
• client side scripting language. কারণ এটি কোনো ইউজারের web page এ ব্রাউজারের মধ্যে এটা চলতে থাকে।
• লাইটওয়েটঃ জাভাস্ক্রিপ্ট ম্যাশিনে খুব বেশী লোড নেয় না, আবার অনেক টেকনিকের কারণে অন্যান্য ল্যাংগুয়েজ থেকে বেস ফাস্ট এক্সিকিউট হয়।
কেন জাভাস্ক্রিপ্ট শিখব? এটি কোথায় কিভাবে ব্যবহৃত হয়?
সব ওয়েবসাইট ও ওয়েব অ্যাপ্লিকেশন ও আরো অনেক কাজে জাভাস্ক্রিপ্ট ব্যবহার করা হয়। কারণ, জাভাস্ক্রিপ্ট অনেক লাইটওয়েট, ক্রস প্ল্যাটফর্ম এবং অবজেক্ট ওরিয়েন্টেড প্রোগ্রামিং ল্যাংগুয়েজ যার অনেকগুলো ফ্রেমওয়ার্ক ও লাইব্রেরি আছে।
• Frontend Development (ক্লাইন্ট সাইড/শুধুমাত্র ব্রাউজারে চলে) -(reactjs,viewjs)
• Backend Development (সার্ভার সাইড) -(nodeJs,expressJs)
• Mobile App (ক্রস প্ল্যাটফর্ম) -(react-nativeJs, Ionic etc)
• Desktop App
• Machine Learning
etc
অবজেক্ট ওরিয়েন্টেডঃ জাভাস্ক্রিপ্ট এ আলমোস্ট সবকিছুই অবজেক্ট। উদাহরণস্বরূপ- আপনি একটা অবজেক্ট আর, আপনার নাক, কান, নাম, গায়ের রঙ এগুলা সব আপনার মানে অবজেক্ট এর প্রোপার্টি। এই নিয়ে পরে বিস্তারিত আলোচনা করবো।
জাভাস্ক্রিপ্ট এ আছে বিশাল ফ্রেমওয়ার্কের সমাহার হয়েছে। জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্ক ইউজ করে অনেক কাজ করা যায়। এবং এর অনেকগুলো দিক আছে যেকারনে আপনি ইউজ করবেন, বা বাকিরা করেঃ
- ১। সহজঃ আপনার যে কাজ করতে বছর থেকবছর চলে যেতে পারে সেগুলা ফ্রেমওয়ার্ক গুছিয়ে সহজ করে দেয়। সেক্ষেত্রে আপনার বিহ্যাইন্ড দ্যা সীনের অনেক কাজ করা লাগে না। অনেককিছু রেডিমেট পাওয়া যায়। তাতে সুবিধা হলো ব্যাসিক কাজগুলা না করে আপনি আপনার মেইন আইডিয়াতে কাজ করতে পারবেন। মানে আরো কমপ্লেক্স আইডিয়াতে সময় দিতে পারবেন আরো ভালো লেভেলের অ্যাপ্লিকেশন বানাতে পারবেন।
- ২। সেইফঃ ডেভেলপার কমিউনিটি অনেক বিশাল হওয়ায় অলমোস্ট সব ধরনের বাগই ধরা পড়ে এবং ফিক্স করা হয়ে যায়। তাই পপুলার ফ্রেমওয়ার্কগুলো অনেকটাই সেইফ।
- ৩। ওপেন সোর্সঃ সবচেয়ে বড় কথা হলো বেশির ভাগ ফ্রেমওয়ার্ক ই একদম ওপেন সোর্স তাই এরজন্যে এক্সট্রা পে করতে হয় না বা আপনার অ্যাপ্লিকেশন সম্পূর্ন আপনারই।
নিচে বর্তমানে মার্কেটে থাকা তিনটা জনপ্রিয় টেকনোলজির বিভিন্ন দিক তুলে ধরা হলোঃ
সূত্রঃ stackshare.io ( https://stackshare.io/stackups/javascript-vs-php-vs-python )
এখনকার সময়ে অনেকগুলা ফ্রেমওয়ার্ক/লাইব্রেরী বেশ পপুলার। আমি কয়েকটা নিয়ে নিচে ডিসকাস করবোঃ
- ১। নোড জেএসঃ জাভাস্ক্রিপ্ট এর মোস্ট পপুলার রানটাইম এনভারোমেন্ট এবং সবচেয়ে বেশি ব্যবহৃত। এটা সাধারণত সার্ভার সাইডে ইউজ করা হয়। আমি নোড নিয়ে বিস্তারিত এখানে লিখেছি। আরো জানতে চাইলে এই লেখাটি পড়তে পারেন।
- ২। রিয়েক্ট জে এসঃ ফেসবুক থেকে মেইন্টেইন করা হয়। মেইন কাজ ফ্রন্ট এন্ড ডেভেলপমেন্ট। কম্পোনেন্ট বেইজ। লাইট, ঝামেলা কম, আল্ট্রা ফার্স্ট পার্ফর্মেন্স। অল্প কয়েকটা ফাংশানের উপর বেস করেই করা হয়েছে তাই দ্রুত শিখা যায়।
- ৩। ভু জেএসঃ ভু জেএস ও বেশ ভালো অবস্থাতে আছে। মেইনলি ফ্রন্ট এন্ড ডেভেলপমেন্ট এ ইউজ করা হয়। ইজিলি স্টার্ট করা যায়। এবং শেষ কয়েক বছরে রেপিডলি ইউজ হচ্ছে ভু। অ্যাঙ্গুয়াল আর রিয়েক্ট এ একটু স্টেট ম্যানেজমেন্ট কমপ্লেক্স করা হলেও ভু তে সেটা অনেক সহজ।
- ৪। অ্যাঙ্গুলার জেএসঃ গুগুল থেকে মেইন্টেইন করা হয়। দুইটা ভার্শন আছে। অ্যাঙ্গুলার ১ এবং অ্যাঙ্গুলার ২ নামে। প্রধানত ইউজ করা হয় ফ্রন্ট অ্যান্ড ডেভেলপমেন্ট এ।
- ৫। মেটেওর জেএস: মেটেওর ইউজ করে ক্লাইন্ট সাইডের সাথে সার্ভার সাইডেও কাজ করা যায়। এর জন্যে আপনাকে অন্য কোনো ল্যাংগুয়েজ(পিএচপি/রুবি/পাইথন) ইউজ করতে হবে না। জাভাস্ক্রিপ্ট দিয়েই সার্ভার সাইডেও সেইম ফাংশানালিটি আর পার্ফর্মেন্সে কাজ করতে পারবেন।
- ৬। এম্বার জেএস: এটাও ব্যাসিকেলি ওয়ানপেজ অ্যাপ্লিকেশন তৈরীতে ইউজ হয়।
- ৭। রিয়েক্ট নেটিভঃ জাভাস্ক্রিপ্ট আর রিয়েক্ট ইউজ করে মোবাইল অ্যাপ বানাতে চান? হ্যা তাহলে রিয়েক্ট নেটিভ আছে আপনার জন্য। রিয়েক্ট নেটিভ দিয়ে কমপ্লিট মোবাইলে অ্যাপ বানাতে পারবেন
- ৮। ব্যাবেলঃ ব্যাবেল সাধারণত ইউজ করা হয় ES6 কোডকে ES5 এ কনভার্ট করার জন্যে। ES6 এখনো কমপ্লিটলি সাপোর্টেড না আমাদের ব্রাউজারগুলোয়। তাই ব্রাউজারে এই মূহূর্তে ES6 ইউজ করা সেইফ না। কিন্তু তারপরেও ES6 এ অনেক ফিউচার থাকায় আমরা ES6 এ কোড লিখেও ব্যাবেল ইউজ করে সব ব্রাউজারের সাপোর্টেড ভার্শন করতে পারি।
- ৯। ওয়েবপ্যাকঃ সাধারণত একটা অ্যাপ্লিকেশনে অনেক টেকনোলজী ইউজ করা হয়। সবগুলোকে একসাথে বান্ডেল করে একটা ফাইলে নিয়ে সার্ভ করার জন্যে মোস্টলি ইউজ করা হয়। আপনার অ্যাপ্লিকেশনে অনেকগুলো স্ক্রিপ্ট ফাইল থাকতে পারে। ওয়েবপ্যাক সবগুলোকে একসাথে করে একটা স্ক্রিপ্ট করে এবং এটা ইউজ করা অনেক ফ্লেক্সিবল।
- ১০। এক্সপ্রেস জেএসঃ স্পেশালি নোড এর সাথে ইউজ করা হয়। সার্ভার তৈরী করতে এবং আপনার অ্যাপ্লিকেশনের রাউটিং করার জন্যে। অনেক সহজে শিখা যায় এবং অনেক ইউজফুল।
এছাড়াও আরো অসংখ্য ফ্রেমওয়ার্ক/লাইব্রেরী আছে। রিডাক্স, ইলেক্ট্রন(ক্রস প্ল্যাটফর্ম ডেক্সটপ অ্যাপ বানাতে), নোড প্যাকেজ ম্যানেজার(এটা আরেকটা বিশাল জিনিস 😁 )সহ আরো কত কি!।
জাভাস্ক্রিপ্ট কে পূর্বে শুধুমাত্র ডম ম্যানিপুলেশনের কিছু একটা বলেই ভাবতাম। ডম ম্যানিপুলেশন মানে একটা ওয়েব পেজে কিছু ইভেন্ট লাগানো, বাটনে ক্লিক করলে এই হবে, সেই হবে। তারপর লোগো চ্যাঞ্জ করা, কালার চ্যাঞ্জ করাসহ অ্যানিমেশন পর্যন্ত বড়জোর জাভাস্ক্রিপ্ট এর ক্ষমতা ছিলো। কিন্তু আধুনিক জাভাস্ক্রিপ্ট এর ক্ষমতা এখন কল্পনার বাইরে। এখন জাভাস্ক্রিপ্ট জাস্ট ডম ম্যানিপুলেশনের জন্য ইউজ হয়না। বরং জাভাস্ক্রিপ্ট এখন জটিল জটিল ক্রস প্ল্যাটফর্ম ওয়েব অ্যাপ্লিকেশন বানাতে ব্যবহার করা হয় এবং সবচেয়ে জনপ্রিয় প্রোগ্রামিং ল্যাংগুয়েজ ২০১৮ তে।
JavaSrcipt Versions:
• Maintained by Community
• ES1 or ECMaScript 1 (1997)
• ES6 or ECMaScript 6 (2015)
Javascript Engines:
• Google Chrome – v8
• Mozilla – SpiderMones
• Safari – JavascriptCore
• Internal Explorer – Chakra
Environmental Setup / What do we need to run Javascript?
আপনাকে জাভাস্ক্রিপ্ট ডাউনলোড করতে হবে না। JavaScript ইতিমধ্যেই আমাদের কম্পিউটার, ট্যাবলেট এবং স্মার্টফোনের ব্রাউজারে চলছে৷
জাভাস্ক্রিপ্ট(js) প্রোগ্রাম রান করতে যা যা লাগবে:
- • Google Chrome Browser
- • Visual Studio Code(VS Code)
Vs Code extentions:
• html snippets
• javascript (es6) code snipets
• live server
• Material icon theme / Learn with summit theme
• Code runner (এই extention কাজ তখন-ই করবে যখন আপনার পিসিতে node.js ইন্সটল করা থাকবে।)
node.js ইন্সটল করা লিংক- https://nodejs.org/en/download/current
JavaScriptকে যেকোনো ব্রাউজার যেমন Google Chrome Browser এর Consoleএ সরাসরি রান করা যায়, অথবা, VsCode এ স্ক্রিপ্ট এর মাধ্যমে কোডিং করে ব্রাউজারে রান করা যায়।
HTML এ JavaScript code কে <script></script> tags এর ভেতর লিখতে হয়। Scripts কে HTML page এর<body>বা<head> এর যেকোনো জায়গায়, অথবা উভয় জায়গায় রাখা যায়।
অথবা, External JavaScript হিসেবে index.html এর সাথে লিংক করে script.js নামক আলাদা ফাইল বানিয়ে সেখানেও রাখা যায় যেমন-
Connect Js file to HTML:
js ফোল্ডারের ভেতর script.js ফাইল বানাই। এরপর, index.html ফাইলে গিয়ে লিখি-
<body>
<script src="js/script.js">
</script>
</body>
Outputs:
চার ধরনের JavaScript Outputs দেখব:
• window.alert()
• document.write()
• innerHTML
• console.log()
এদের ১ম তিনটা ব্রাউজারে শো করে, শেষেরটা শো করে না।
#
১ম তিনটায়, html এর মধ্যে ইচ্ছেমত একসাথে কোড করে আউটপুট বের করা হয়।
window.alert() এর উদাহরণ-
<html>
<head></head>
<body>
<script>
window.alert("I am learning Js!")
</script>
</body>
</html>
document.write() এর উদাহরণ-
<html>
<head></head>
<body>
<script>
document.write("I am learning Js as newbie!")
</script>
</body>
</html>
innerHTML এর উদাহরণ-
<html>
<head></head>
<body>
<p id='root'></p>
<h1 id="idh1"></h1>
<script>
document.getElementById("root").innerHTML = "I Love Js!";
document.getElementById("idh1").innerHTML = "I am H1!";
</script>
</body>
</html>
#
আর, ব্রাউজারে শো হবে না কিন্তু ব্রাউজারের ইঞ্জিনে আউটপুট এক্সিকিউট করতে/পেতে/বের করতে browser এর console এ কোড করা যায়, তখন এক লাইন এক লাইন করে কোড করতে হয়।
যেমন-
console.log("I am learning Js");
Google Chrome browser এর built in v8 ইঞ্জিনের console ওপেন করবেন যেভাবে-
browser এর Option > More tools > Developer tools > Console এ ক্লিক করব।
অথবা শর্টকাটও ইউজ করতে পারেনঃ ctrl+shift+I
এ Console যেকোনো js কোড-ই রান করা য়ায়।
Web Console এবং Scratchpad হচ্ছে ফায়ারফক্সের দুটি built-in tool যা জাভাস্ক্রিপ্টের code গুলো পরীক্ষা এবং রান করার জন্য ব্যবহৃত হয় , এ ছাড়া chrome browser ব্যবহার কারীদের জন্যও Web Console Tool টি built-in হিসেবে রয়েছে , তবে chrome browser এ Scratchpad টি পাবেন না , সেক্ষেত্রে আপনি চাইলে chrome browser এ Scratch JS এক্সটেনশনটি install করতে পারেন।
statement, syntax, Comment:
statement:
প্রোগ্রামিংএ statement(স্টেটমেন্ট) বলতে প্রত্যেকটা ইনস্ট্রাকশনকে বুঝায়।
• Js এ প্রত্যেকটা statement গুলোর শেষে সাধারণত সেমিকোলন ইউজ করা হয় (সাধারণত). সেমিকোলন ইউজ করলেই একই লাইনে একাধিক স্টেটমেন্ট লেখা যায়। তবে এক লাইনে একটি মাত্র স্টেটমেন্ট লিখলি সেমিকোলন না ইউজ করলেও হয়।
• প্রত্যেকটা statement নতুন লাইনে লিখা- এটা একটা গুড প্র্যাকটিস।
• statement করার সময় একাধিক নতুন লাইন স্পেস দিলে ওইগুলোকে একটি মাত্র স্পেস হিসেবে কাউন্ট করবে।
syntax:
প্রোগ্রামিংএ syntax(সিনটেক্স) হচ্ছে প্রোগ্রামিং ল্যাঙ্গুয়েজ লেখার যে গ্রামার সেটাকে বুঝায়।
• Js এ প্রত্যেকটা syntaxকে সিঙ্গেল অথবা ডবল কোটেশনের মধ্যে রাখতে হয়। তবে ডবল কোটেশনের ভিতর সিঙ্গেল কোটেশন ব্যবহার করলে সমস্যা হয় না অথবা সিঙ্গেল কোটেশনের ভিতর ডবল কোটেশন ব্যবহার করলেও সমস্যা হয় না।
The JavaScript syntax defines two types of values:
- Fixed values, Fixed values are called Literals.
- Variable values, Variable values are called Variables.
The two most important syntax rules for fixed values are:
1. Numbers, 2. Strings .
Comment:
প্রোগ্রামিংএ Comment(কমেন্ট) হচ্ছে এমন একটা মেথড যার মাধ্যমে আমরা কোন একটা লাইনকে ইগনোর করতে পারি।
• Js এ একটা লাইনকে ইগনোর করতে চাইলে- দুইটা স্ল্যাশ দিয়ে কমেন্ট করতে হয়। যেমন- //Comment here
• Js এ দুই বা এর অধিক লাইনকে ইগনোর করতে চাইলে- একদম প্রথমে স্ল্যাশ ও স্টার দিয়ে এবং একদম শেষে স্টার ও স্ল্যাশ দিয়ে কমেন্ট করতে হয়। যেমন- /* Comment here */
এভাবে খুব সহজেই যেকোনো স্টেটমেন্ট কে কমেন্ট করার মাধ্যমে কম্পাইল করা থেকে বিরত রাখা হয় অর্থাৎ
Template Literals (ES6):
Template Literals হচ্ছে ES6 এর একটি ফিচার. এর মাধ্যমে যা যা করা যায়-
• মাল্টিপল লাইনে স্ট্রিং আউটপুট করতে এ ফিচার দ্বারা সহজেই করা যায়। এক্ষেত্রে Backtick ` ` ইউজ করতে হয়।
• ভেরিয়েবল এবং স্ট্রিং বা অন্য কোন আউটপুট একসাথে প্রিন্ট করা যায়।
উদাহরণ-
let name = "Rahim";
let age = "36";
let dob = '21 june 1980';
console.log(`His name is ${name}
His age is ${age}
His Date of Birth is ${dob}`);
আরো একটি উদাহরণ-
let a = 34
let b = 36
console.log(`${a} + ${b} = ${ a + b }`)
user input:
user থেকে কোন input নিতে চাইলে prompt(“Enter your name: “) ব্যবহার করতে হয়। যেমন-
var x;
x = prompt("Enter your name: ")
console.log(x) // বা,
document.write(x) //(ব্রাউজারে প্রিন্ট করার জন্য)
Variables:
(((((( ভ্যারিয়েবল হলো ধরুন আপনি কথা বলতেছেনঃ “আব্দুল করিম সাহেব অনেক ভালো মানুষ, উনি অমুক কোম্পানীতে জব করে”। এখন এখানে দেখুনঃ আপনি প্রথম ‘আব্দুল করিম সাহেব’ এর নাম বলছেন, কিন্তু দ্বিতীয়বার কিন্তু বলেননি। দ্বিতীয়বার আব্দুল করিম হয়ে গেলো ‘উনি’। হ্যা ভ্যারিয়েবল ও অনেকটা এরকম। ধরুনঃ
a = Zonayed
a is from Bangladesh
ভ্যারিয়েবলও ঠিক এভাবে কাজ করে। আর আপনি যখন যেখানে, যতবার দরকার সেখানেই ভ্যারিয়েবল ডেকেই আপনি তার ভ্যালু পেয়ে যাবেন। )))))
আপনি চাইলে নাম্বার থেকে শুরু করে স্ট্রিং, অবজেক্ট, এমনকি ফাংশনও ভ্যারিয়েবল এর মধ্যে সেইভ করে রাখতে পারবেন।
নিয়মঃ ভ্যারিয়েবল নেওয়ার আগে সেটাকে অবশ্যই প্রথম বার ডিক্লেয়ার করে নিতে হয়। var বা let কীওয়ার্ড লিখার পর আপনি ভ্যারিয়েবলের নাম দিবেন, কি নামে হবে ভ্যারিয়েবল সেটা।
Variable declaration এর জন্য-
JavaScript Variablesকে চারভাবে declared করা হয়:
- Automatically
- Using
var - Using
let - Using
constও ব্যবহার করা হয়।
উদাহরণস্বরূপ-
var myname;
let myname;
var, let, or const কোনটা কোথায় ইউজ করব?
- Always use
constif the type should not be changed (Arrays and Objects) - Only use
letif you can’t useconst - Only use
varif you MUST support old browsers
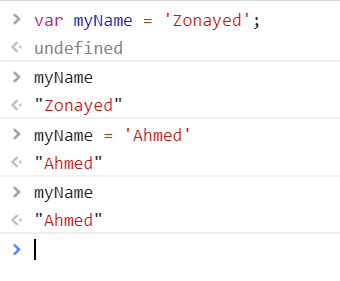
মনে রাখবে, JavaScript এ equal sign (=) মূলত একটা “assignment” operator, এক্ষেত্রে এটি “equal to” অপারেটর নয়.
ভ্যালু assign করার নিয়ম-
var myname;
myname = 35;
বা,
var myname = 35;
var a;
a = 45;
console.log(a);
let b;
b = “Shuvo”;
console.log(b);
var a = 20;
var b = 10;
var c = a + b;
console.log(c);
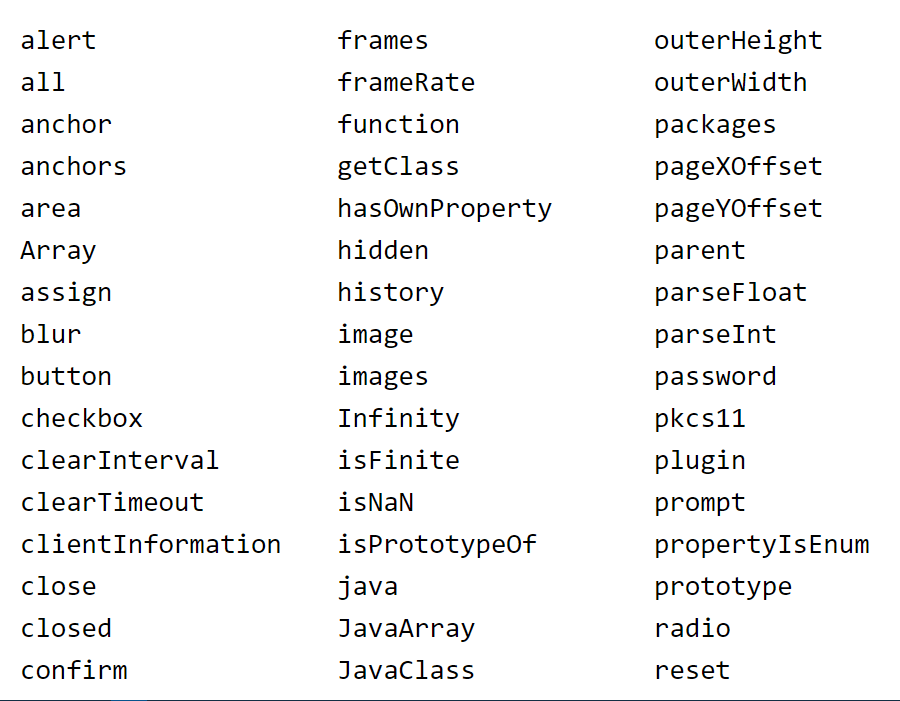
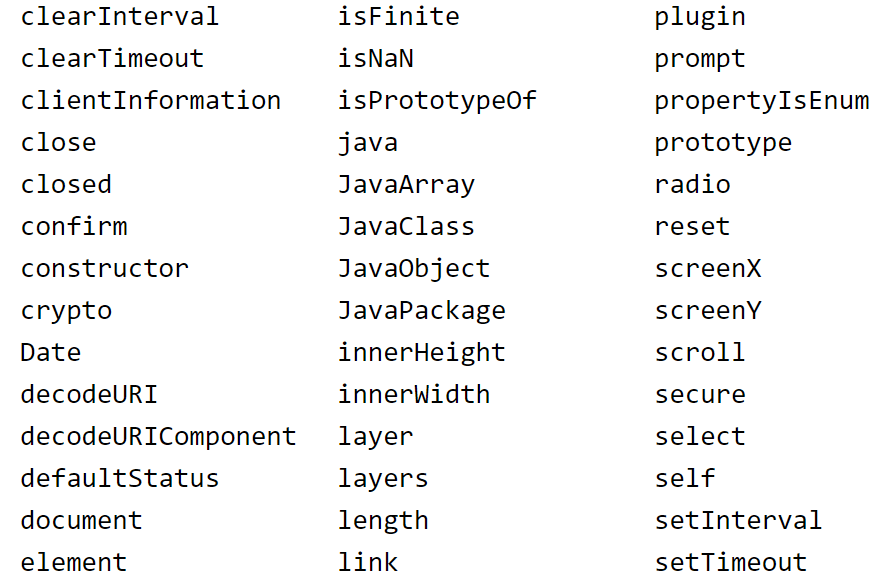
ভ্যারিয়েবল এর নাম দেয়ার কিছু নিয়ম আছে। যথা-
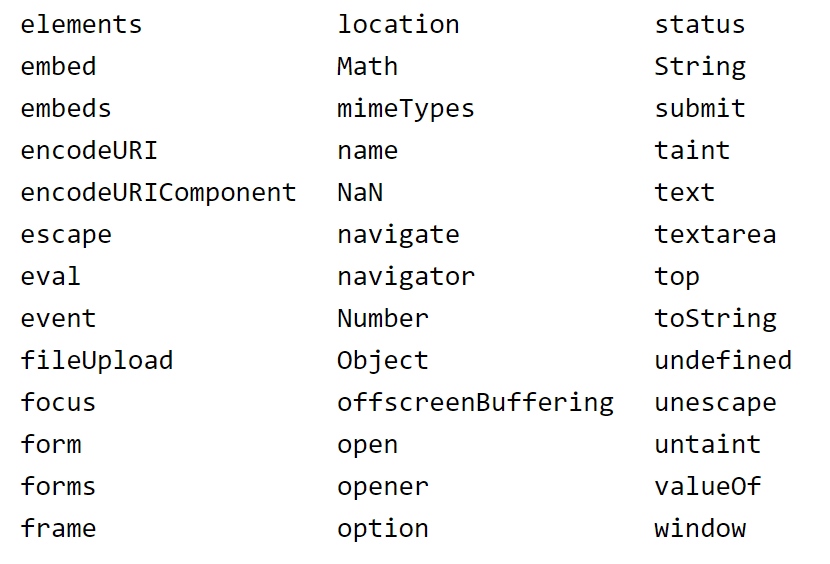
• এটি case সেন্সিটিভ হয়। অর্থাৎ এর কিছু reserved words রয়েছে।এসব রিসার্ভড কীওয়ার্ড ইউজ করতে পারবেন না। এছাড়া, myName এবং Myname দুইটা সম্পূর্ন আলাদা আলাদা দুইটা ভ্যারিয়েবল।

আর এগুলা কোনোভাবে অবজেক্ট, প্রোপ্রার্টিজ এর সাথে সম্পর্ক থাকায় এগুলা এড়িয়ে চলাই ভালোঃ

• ভ্যারিয়েবলের নাম অক্ষর দিয়ে শুরু হতে পারবে, তবে নাম্বার,স্পেশাল ক্যারেক্টার !, @, #, %, ^, &, *, (, ) দিয়ে শুরু হতে পারবে না।কিন্তু ‘_’(আন্ডারস্কোর) ও ‘$’ (ডলার সাইন) ইউজ করে শুরু করতে পারবেন।
• ভ্যারিয়েবলের নামের মাঝখানে স্পেস ইউজ করা যাবে না। যদি এমন কোনো নাম নিতে হয় যেটার মাঝখানে স্পেস দরকার তাইলে আপনি ক্যামেলকেস ফরম্যাট এ(পরে আসছি বিস্তারিত) বা দুইটা ওয়ার্ড এর মাঝখানে ‘_’ (আন্ডারস্কোর) ইউজ করতে পারেন।
• এটি একই নামে ডিক্লেয়ার করা অবস্থায় লাস্টের ভ্যালুটাই কাউন্ট করবে।
যেমন:
var b = 10;
var b = 20;
console.log(b);
Output: তাহলে আউটপুট 20 দেখাবে।
var b = 10;
console.log(b);
var b;
console.log(b);
Output: 10 হবে, এক্ষেত্রে ভ্যারিয়েবল আবার/ডি-ডিক্লেয়ার করলেও আউটপুটে আগের ভ্যালুটাই থাকবে, এটি হারাবে না।
constant:
const a = 2;
Constant এর ভ্যালু প্রথমেই assign করে দিতে হয়। পরে চেঞ্জ করা যায় না।
JavaScript এ constant হচ্ছে Variable এর মতই কোনো একটা সাধারণ স্থায়ী Value বা মানের জন্য Identifier বা নাম, Constant এর সাথে Variable এর মূল পার্থক্য হচ্ছে Constant কে একবার Define করলে আর পরিবর্তন করা যায় না অথবা দ্বিতীয়বার আর declare বা ঘোষণা করা যাবেনা। যেখানে Variable এর মান কে সমস্ত কোড জুড়ে যেকোনো জায়গায় পরিবর্তন করা যায়।
JavaScript এ কিভাবে Constant ঘোষণা করবো?
JavaScript এ const কীওয়ার্ড দিয়ে constant ঘোষণা করতে হয়। আর const কীওয়ার্ড টি ECMAScript 2015 অর্থাৎ ES6 থেকে JavaScript এ অন্তর্ভুক্ত হয়। একটি Valid Constant নাম শুরু হয় লেটার(letter) বা (_) Underscore দ্বারা। চাইলে Constant নামের পূর্বে ডলার($) সাইন দেওয়া যাবে। JavaScript এ Constant এর নাম case sensitive.যেমন JavaScript এর দৃষ্টিতে, a এবং A দুটি আলাদা কনস্ট্যান্ট। Constant নামে কোনো ফাঁকা (স্পেস) থাকা যাবেনা।যদি নাম একের অধিক হয় তাহলে “_”underscore (first_name) অথবা বড় হাতের অক্ষরে(firstName) লিখতে হবে। তা ছাড়া JavaScript এ Constant ঘোষণা দেওয়া কোনো নামকে পরবর্তীতে variable হিসেবেও ব্যবহার করা যাবেনা।
var, let এবং const গুরুত্বপূর্ণ কিছু অজানা তথ্য-
-
Primitive datatype
-
Non-primitive datatype
-
Number
-
String
-
Boolean
-
Undefined
-
Null
-
Symbol
-
BigInt
-
Array
-
Object
-
Function
-
RegExp
-
Map
-
Set
-
WeakMap
-
WeakSet, ইত্যাদি আরও আছে…।
-
Automatically (Implicitly Created and Assigned Values Without Explicit Declaration) [সংক্ষেপে
ICAVWEDvariable বা এটাকে Undeclared variable ও বলা যায়] -
Using
var -
Using
let -
Using
const
ICAVWED:
// এখানে myName একটা ICAVWED variable
myName = "Proah";
console.log(myName); // ProahUsing var:
var myName = "Proah"; // Declared variable with var
console.log(myName); // ProahICAVWED এর থেকে বেশি নিরাপদ। এবং accidental naming conflicts হওয়ার সম্ভাবনা তুলনা মুলক কম। এবং Global variable তৈরি করার জন্য মুলত var statement ব্যবহার করা হয়।Using let:
let এর সাথে var এবং const এর কিছু পার্থক্য আছে। [একটু পরে বিস্তারিত বলছি]let myName = "Proah"; // Declared variable with let
console.log(myName); // ProahUsing const:
const এর সাথে var এবং let এর কিছু পার্থক্য আছে। [একটু পরে বিস্তারিত বলছি]const myName = "Proah"; // Declared variable with const
console.log(myName); // Proahvar, let, const এগুলো কেন? হ্যাঁ বলছি। এখানে সব গুলো পদ্ধতি দেখতে একই রকম হলেও এগুলোর মাঝে যথেস্ট পার্থক্য রয়েছে। এবং এখানে একেকটার গুরুত্ব JavaScript Program এ একেক জায়গায় বেশি।var এর বৈশিষ্ট্য হলোঃ-
Redeclare করা যায়।
-
Reassign করা যায়।
-
এটি Function & Global Scope ।
-
Temporal Dead Zone (TDZ) নেই।
-
Global variable তৈরিতে ব্যবহার হয়।
let এর বৈশিষ্ট্য হলোঃ-
Redeclare করা যায় না।
-
Reassign করা যায়।
-
এটি Block Scope ।
-
Temporal Dead Zone (TDZ) আছে।
-
let সেখানে ব্যবহার করা হয় যেখানে value পরিবর্তীত।
const এর বৈশিষ্ট্য হলোঃ-
Redeclare করা যায় না।
-
Reassign করা যায় না।
-
এটি Block Scope ।
-
Temporal Dead Zone (TDZ) আছে।
-
const সেখানে ব্যবহার করা হয় যেখানে value অপরিবর্তীত।
var, let, const এর বৈশিষ্ট্য গুলোর সম্পর্কে বিস্তরিত জানার চেষ্টা করবো।Redeclaration in Variable:
ICAVWED variable এর কথা? যেখানে, কোন ধরনের প্রত্যক্ষ Declaration ছারাই global variable তৈরি করেছিলাম।// এখানে myName একটা ICAVWED variable
myName = "Proah";
console.log(myName); // Proahvar, let & const । রাসেল ভাই এগুলোকে কিন্তু আবার declaration statement ও বলা যায়। শুধু মাত্র variable নামের প্রথমে var, let & const এর যেকনো একটিকে রাখলেই সেটা তখন declared Variable হয়ে যাবে।var myName = "Proah"; // এটা একটা Declared Variable
console.log(myName); // Proahlet myName1 = "Proah"; // এটা একটা Declared Variable
console.log(myName1); // Proahconst myName2 = "Proah"; // এটা একটা Declared Variable
console.log(myName2); // ProahRedeclaration এ। Redeclaration শুনেই বোঝা যাচ্ছে যে, এখানে একই নামে দুইএর অধিকবার declare হবে এমন কিছু। হ্যাঁ রাসেল ভাই Redeclaration এ ঠিক তাইই হয়।var myName = "Proah"; // এটা একটা Declared Variable
console.log(myName); // Proahvar myName = “Ami bhoot”; // এটা একটা Redeclared Variableconsole.log(myName); // Ami bhoot
Reassign in Variable:
var myName = "Proah" এভাবে একটি Declared Variable তৈরি করা যায়। আমরা এটাকে আরও একভাবে করতে পারি।// এখানে myName একটা Declared Variable কিন্তু value initialize করা নেই
var myName;// myName এর মধ্যে value assign করা হলো।myName = “Proah”;
initialize করি নি। এর পরের লাইনে myName = "Proah" করার মাধ্যমে myName variable এর মধ্যে একটি String value "Proah" কে যুক্ত করলাম এটাই হচ্ছে assign।uninitialize variable ও বলা হয়। আর uninitialize variable এ Automatically Undefined datatype প্রাপ্ত হয়।// এখানে myName একটা Declared Variable কিন্তু uninitialize
var myName;
console.log(myName); // undefined// myName এর মধ্যে value assign করা হলো।myName = “Proah”;
console.log(myName); // Proah
Reassign সম্পর্কে। হ্যাঁ রাসেল ভাই Reassign শুনলেই বোঝা যাচ্ছে। এখানে initialize কৃত বা value assign কৃত কোনো variable এর মধ্যে নতুন করে আবার নতুন কোনো value assign করা হবে বা যুক্ত করা হবে এমন কিছু।// এখানে myName একটা Declared Variable কিন্তু uninitialize
var myName;// এখানে myName এর মধ্যে value assign করা হলো।myName = “Proah”;
console.log(myName); // Proah
myName = “Proah is very dangerous”;
console.log(myName); // Proah is very dangerous
এভাবে এতক্ষণ আমরা VARIABLE সম্পর্কে কিছুটা ধারণা পেলাম যে।
-
variable কি?
-
variable কিভাবে কাজ করে?
-
ICAVWED variable কি?
-
ICAVWED variable কিভাবে কাজ করে?
-
variable কিভাবে declare করা যায়?
-
variable কিভাবে Redeclare করা যায়?
-
variable এ কিভাবে value assign করা যায়?
-
variable এ কিভাবে value Reassign করা যায়?
-
এবং var let const এর মধ্যে পার্থক্য।
Block & Block scope:
Block & Block scope:
var, let & const এর পার্থক্য থেকে একটা জিনিস সম্পর্কে পরিচিত হয়েছিলাম যে, var হচ্ছে function scope এবং একই সাথে global scope । আর let এবং const হচ্ছে Block scope ।-
Block কি?
-
Block scope কি?
-
আবার function scope কি?
-
Block আর Block scope দুইটা কি একই জিনিস?
Block:curly braces {} এর মাধ্যমে একটি Block নির্ধারণ করা হয়। অর্থাৎ:-{} // এটি একটি Blockif (1 > 0) console.log("1 is greater than 0");
// 1 is greater than 0Block {} এর দরকার পরবে।if (1 > 0) {
// Compound Statement
let one = 1;
let zero = 0;
let txt = one + " " + "is greater than" + " " + zero;console.log(txt); // 1 is greater than 0}
Block Scope কি? সেটার সম্পর্কে।Block scope:if (true) {
let num = 20;
console.log(num); // 20
}
console.log(num); // ReferenceError: num is not definedlet যেহেতু একটি Block Scope সুতরাং এটি if Block এর বাইরে accessible না। এজন্য আমরা জখন num কে if Block এর বাইরে console এ প্রিন্ট করার চেষ্টা করলাম তখন এটি ReferenceError ছুড়ে দিচ্ছে যে, num এখনো defined করা হয়নি। তবে এখানে একটা ক্যাচাল আছে! এটা Next কোনো Episode এ বলবো। একই ভাবে আমরা const declaration statement এর মাধ্যমে এটা করার চেষ্টা করি তখনও এটি একই ধরনের Error দেবে। কেননা ইতিপুর্বে আমরা জেনেছি let এবং const দুইটাই Block Scope। অর্থাৎ let এবং const এর মাধ্যমে declare করা যেকোনো Datatype কে Block এর বাইরে থেকে Access করতে পারবোনা।if (true) {
const PI = 3.1416;
console.log(PI); // 3.1416
}
console.log(PI); // ReferenceError: PI is not definedconst এবং let ক্ষেত্রে বিষয়টা তো সহজেই বুঝলাম। এখন এটা আমরা var declaration statement এর মাধ্যমে দেখার চেষ্টা করি, দেখি কি হয়?if (true) {
var num = 20;
console.log(num); // 20
}
console.log(num); // 20var একটা Global Scope হওয়ার সাথে-সাথে আবার এটা একটা function Scope ও। অর্থাৎ এর মানে নিশ্চয় বুঝতে পারছেন! তাহলে var দ্বারা Declare করা কোনো Datatype কে আবার function defination এর বাইরে থেকে Access করতে পারবো না।function myNum() {
var num = 20;
console.log(num); // 20
}
myNum();
console.log(num); // ReferenceError: num is not definedScope সম্পর্কেও কিছুটা ধারণা পেলাম। এখন আমরা JavaScript এর আর একটি গুরুত্বপূর্ন বিষয় Shadwing সম্পর্কে জানবো।Shadowing:
let x = 10; // Outer variable
if (true) {
// এখানে x variable টি Outer variable x এর একটি Shadowing
let x = 20;
console.log(x); // 20
}
console.log(x); // 10const x = 10; // Outer variable
if (true) {
// এখানে x variable টি Outer variable x এর একটি Shadow
const x = 20;
console.log(x); // 20
}
console.log(x); // 10var একটি Global scope অর্থাৎ শুধু মাত্র function defination ছারা বাকি সব ধরনের Block এর বাইরে থেকে var accessible । var এর এই আচরনের জন্য কিছু অনাকাংখিত সমস্যা তৈরি হয়।var x = 10; // Outer variable
if (true) {
// এখানে x variable টি Outer variable x এর একটি Shadowing
var x = 20;
console.log(x); // 20
}
console.log(x); // 20let বা const এর মাধ্যমে কোনো variable declare করি এবং Block scope এও একই নামে কোনো variable কে var এর মাধ্যমে declare করি তখনো এটি অনাকাংখিত আচরন প্রকাশ করবে।let x = 10; // Outer variable
if (true) {
// এখানে x variable টি Outer variable x এর একটি Shadow
var x = 20;console.log(x);// SyntaxError: Identifier ‘x’ has already been declared
}
console.log(x); // এই লাইন তখন execute হবে না
let এবং const এর একটি বৈশিষ্ট্য হলো Redeclare করা যায় না। এজন্য আমরা জখন এখানে var দিয়ে if Block এ x কে initialize করলাম 10 দিয়ে, তখন var এর Golabl Scope behavior এর জন্য Outer Scope এ থাকা let দ্বারা declare কৃত x variable এর সাথে Interferenced হবে। ফলে JavaScript মনে করবে outer scope এ থাকা let x variableকে Redeclare করার চেষ্টা করা হচ্ছে। এবং তখন এটি Error trhow করবে।function defination এর মধ্যে হবে না। কেননা আমরা বার বার জানলাম var একই সাথে Global scope হওয়ার পাশাপাশি আবার function scope ও, সুতরাং function scope এর ক্ষেত্রে var এর এধরনের Interferenced হবে না। মানে var দ্বারা declare করা datatype গুলো আবার function scope এর বাইরে থেকে accessible না।let x = 10; // Outer variable
function myFunc() {
// এখানে x variable টি Outer variable x এর একটি Shadowing
var x = 20;
console.log(x); // 20
}
myFunc();
console.log(x); // 10memory তে দুটো আলাদা পয়েন্টে টার্গেট করে আছে। এজন্য function defination এর ভিতরে x এর মান 20 এবং বাইরের x এর মান 10 console এ প্রিন্ট করছে। তো রাসেল ভাই, এভাবে আমরা JavaScript এর Shadowing সম্পর্কেও কিছুটা ধারণা নিলাম।Temporal Dead Zone (TDZ) নিয়ে জানার চেষ্টা করবো। এবং এটার সাথে সাথে আমারদের JavaScript এর আর একটি গুরুত্বপুর্ন বিষয় Hoisting সম্পর্কেও ধারণা হয়ে যাবে আশা করি।Temporal Dead Zone (TDZ):
TDZ এমন একটি সময়কাল(period) জখন variable গুলো প্রত্যক্ষভাবে Declare করা থাকলেও সেটা ব্যবহার যোগ্য নয় এমন অবস্থাকে Temporal Dead Zone (TDZ) বলা হয়। TDZ শুরু হয় variable declaration এর পর থেকে এবং শেষ হয় variable এ value Initilaization এ গিয়ে।// ReferenceError: Cannot access 'x' before initialization
console.log(x);
let x = 10; // x is now initialized and accessiblelet x = 10; // x is now initialized and accessible
console.log(x); // 10Temporal Dead Zone আছে। পরক্ষনেই initialize করার পর যখন x variable কে console এ প্রিন্ট করার চেষ্টা করলাম তখন এটি সুন্দর ভাবে 10 প্রিন্ট করছে। একই ঘটনা const এর ক্ষেত্রেও ঘটবে।// ReferenceError: Cannot access 'x' before initialization
console.log(x);
const x = 10; // x is now initialized and accessibleconst x = 10; // x is now initialized and accessible
console.log(x); // 10var এর ক্ষেত্রে একটু অন্য ভাবে ঘটবে। ইতি পুর্বে আমরা জেনেছি যে var এর কোনো Temporal Dead Zone নেই। তবে var এর ক্ষেত্রে initialization এর আগেই জদি variable কে ব্যবহার করার চেষ্টা করি তবে কি হবে? হ্যাঁ সেটাই দেখা জাক!console.log(x); // undefined
var x = 10; // x is now initialized and accessible with valueHoisting-concept।var এর যেহেতু কোনো TDZ নেই এবং এটা JavaScript একটি behevior যে, var এর ক্ষেত্রে variable গুলো Hoisted হয়ে প্রথমে undefined datatype দ্বারা initialize করে সেটা memory তে window নামের Global Object এ সংরক্ষণ করে রাখে।var দ্বারা declare করা variable কে ব্যবহার করলে সেটা undefined প্রিন্ট করে। আমরা যদি এটার একটা উধাহরণ দেখি তাহলে এটা কিছুটা এরকম হবে।console.log(window.x); // undefined
var x = 10; // x is now initialized and accessible with value
console.log(window.x); // 10let এবং const এর ক্ষেত্রে এটা Global বা window Object এর মধ্যে store হয় না। অর্থাৎ let এবং const এর জন্য separate memory space রয়েছে, যেখানে let এবং const দ্বারা declare করা variable গুলো store হয়।let এবং const ও hoisted হয় কিন্তু এর মধ্যে কোনো ধরনের value অথবা var এর মতো undefined দ্বারা initialize হয় না। ফলে let এবং const দ্বারা declare করা variable গুলো intialization এর আগেই যদি ব্যবহার করার চেষ্টা করি, তবে এটি Error throw করবে ReferenceError: Cannot access before initialization। অর্থাৎ এই সময় এটি Temporal Dead Zone (TDZ) এ আছে।console.log(myName); // ReferenceError: Cannot access 'myName' before initialization
let myName = “Proah”;
console.log(myName); // ReferenceError: Cannot access 'myName' before initialization
const myName = “Proah”;
-[THE END]-
var let এবং const নিয়ে আমার ছোট্ট একটি গল্প। আসা করছি আপনার ভালো লেগেছে এবং কিছুটা হলেও উপকৃত হয়েছেন। আমার কাছে আরও অনেক অদ্ভুত অদ্ভুত গল্প আছে সময় করে সেগুলোও লিখে পাঠাবো। আপনার কাছে যদি গল্পটা ভালো লাগে তবে কমেন্ট এ জানীয়ে দেবেন তাহলে আমি লিখতে আরও বেশি আগ্রহ পাবো। এবং ভালো না লাগলে সেটাও জানিয়ে দেবেন, এবং জানিয়ে দেবেন কেন ভালো লাগে নি? তাহলে আমি পরবর্তীতে আরও বেশি improve করার চেষ্টা করবো।Operators
JavaScript এ Operators হচ্ছে কতগুলো symbol যা JavaScript Language দিয়ে কিছু নির্দিষ্ট mathematical, relational এবং logical সহ আরো অনেক ধরণের কার্য (operation) সম্পাদন করার নির্দেশনা পাঠায়। এবং নির্দেশনা অনুযায়ী JavaScript সেই নির্দিষ্ট কাজের ফলাফল প্রদর্শন করে।
• Operator এর দুই পাশে যেই সব variable অথবা value থাকে, JavaScript অথবা যেকোনো Programming Language এর পরিভাষায় একে Operand বলে। উদাহরণ-
যদি ২ + ৪ এ ৬ হয়, এখানে + হচ্ছে অপারেটর, আর ২ ও ৪ হচ্ছে অপারেন্ড। অর্থাৎ 2 + 4 হচ্ছে যথাক্রমে operand operator operand.
JavaScript এ Operator মূলত ১১ ধরণের Operator রয়েছে:-
- Arithmetic Operators বা গাণিতিক কাজের Operator: (+,-,*,/,%,**)
- Assignment Operators বা JavaScript Variable এ যেকোনো মান (Value) সংরক্ষণের Operator : (=)
- Comparison Operators বা দুই বা ততোধিক Value এর মধ্যে তুলনা করার Operator :-(==,!=,===,!==,<,>,<=,>=)
- Bitwise Operators: JavaScript এ Binary কাজের Operator :-(&,|,^,~,<<,>>,<<=,>>=,>>>=,&=, ^=,|=)
- Logical/রিলেশনাল অপারেটর Operators বা একাধিক অবস্থার বা condition এর উপর ভিত্তি করে সিদ্ধান্ত নেওয়ার Operator:-(&&,||,!)
- কন্ডিশনাল/Ternery Operator বা if..else কার্য সম্পাদন করার অপারেটর।
- Type Operators:- (instanceof) বা কোনো একটা variable বা value এর type কি তা চেক করার জন্য typeof Operator। অন্যভাবে, কোনো একটা JavaScript Variable কোনো class এর Instance কিনা তা চেক করা
- String Operators: এক বা একাধিক string এর সাথে জোড়া লাগানোর Operator:-(+)
- Incrementing/Decrementing Operators: 1 করে বৃদ্ধি বা কমানোর Operator:-(++,- -)
- delete Operator: বা কোনো একটা Object এর নির্দিষ্ট property delete করার জন্য delete operator ব্যবহৃত হয়।
- in Operator: Object এর নির্দিষ্ট property খুঁজে বের করার জন্য ব্যবহৃত হয়।
Arithmetic Operators(অ্যারিথমেটিক অপারেটর):
গাণিতিক কাজের Operator হচ্ছে অ্যারিথমেটিক অপারেটর। যোগ, বিয়োগ, গুণ, ভাগ করার জন্যে এই অ্যারিথমেটিক অপারেটর ইউজ করা হয়।
এই operator গুলো হচ্ছে: +, -, *, /, %, **, ++, —
| Operator sign | Operator name/ Description |
|---|---|
| + | Addition |
| – | Subtraction |
| * | Multiplication |
| ** | Exponentiation (ES2016) |
| / | Division |
| % | Modulus (Division Remainder) / reminder |
| ++ | Increment |
| — | Decrement |
var a = 10;
var b = 15;
var c = a + b;
console.log(c)
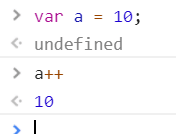
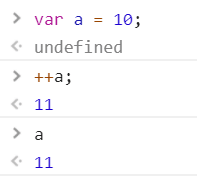
Post increment & Pre increment-
var a = 10;
var b = 15;
var c, d;
c = a++;
d = ++b;
console.log(c);
console.log(d);
Outputs:
5
8 ))))))))
JavaScript Comparison Operators:
| Operator | Description |
|---|---|
| == | equal to |
| === | equal value and equal type |
| != | not equal |
| !== | not equal value or not equal type |
| > | greater than |
| < | less than |
| >= | greater than or equal to |
| <= | less than or equal to |
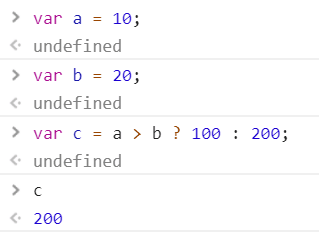
| ? | ternary operator |
১। অ্যারিথমেটিক অপারেটরঃ যোগ, বিয়োগ, গুণ, ভাগ করার জন্যে এই অ্যারিথমেটিক অপারেটর ইউজ করা হয়। তবে এগুলা ছাড়াও আরো কয়েকটা আছেঃ
+— দুইটা অপারেন্ড যোগ করার জন্যে


-— দুইটা অপারেন্ড বিয়োগ করার জন্যে

*— দুইটা অপারেন্ড গুণ করার জন্যে

/— দুইটা অপারেন্ড ভাগ করার জন্যে

স্পেশাল নোটঃ ভাগফল দশমিক এ আসলে দশমিকেই রেজাল্ট শো করবে

%(মডুলাস) — ভাগশেষ বের করার জন্যে, এটা আসলে অনেক ইউজফুল একটা অপারেটর। ১৩ ভাগ ৫ এ রেজাল্ট হয় ২, কিন্তু ভাগশেষ থাকে ৩। এই ভাগশেষ বের করতেই এই অপারেটর ইউজ করা হয়

++(ইনক্রিমেন্ট) — এটা আপনার অপারেন্ড এর সাথে ১ যোগ করবে। ধরুন আপনার একটা ভ্যারিয়েবল আছেaযেটার ভ্যালু10, এখনa++লিখলে এটার ভ্যালুর সাথে এক যোগ হবে। এটাa = a + 1এটার শর্টকাট বলা চলে।

--(ডিক্রিমেন্ট) — অনেকটা ইনক্রিমেন্ট অপারেটরের মতোই কিন্তু ভ্যালু ১ কমাবে। সেইমভাবে এটাওa = a - 1এটার শর্টকাট।

লক্ষণীয়ঃ এই ইনিক্রিমেন্টাল/ডিক্রিমেন্টাল অপারেটরগুলো আপনার ভ্যারিয়েবলের আগে এবং পরে দুই পজিশনেই বসতে পারে। পার্থক্য হলো আগে থাকলে ভ্যালুর ইনক্রিমেন্ট/ডিক্রিমেন্ট আগে হয়, তারপর ভ্যালু রিটার্ন করে। আর পরে থাকলে আগে রিটার্ন করে, পরে ভ্যালুর ইনক্রিমেন্ট/ডিক্রিমেন্ট হয়।



সেইম ডিক্রেমেন্টাল অপারেটরের ক্ষেত্রেও। ক্ষেত্রবিশেষে কাজে লাগে এগুলা অনেক, তাই মাথায় থাকা ভালো।
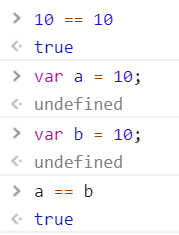
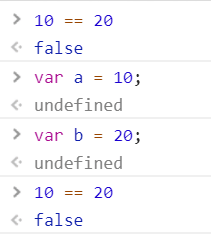
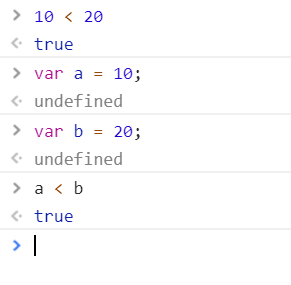
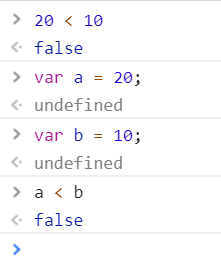
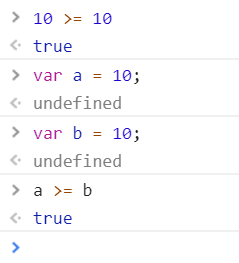
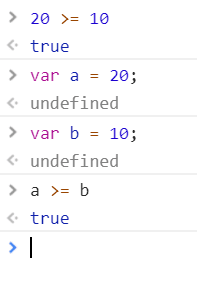
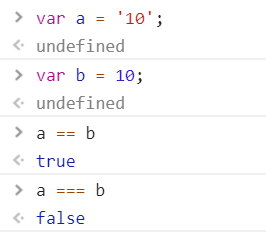
২। কম্পারিজম অপারেটরঃ একটা ভ্যালুর সাথে আরেকটা কম্পেয়ার করার জন্য। দুইটা ভ্যালু সমান কি সমান না, নাকি বড় না ছোটো। এরা রেজাল্ট হিসাবে হয় সত্য true অথবা মিথ্যা false রিটার্ন করে।
==(ইকুয়্যাল) — দুইটার ভ্যালু সমান সমান কিনা দেখার জন্যে। সমান হলে সত্যtrueনাইলে মিথ্যাfalseরিটার্ণ করবে।


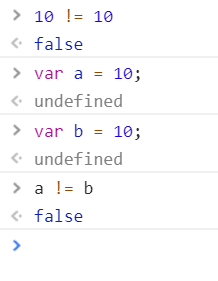
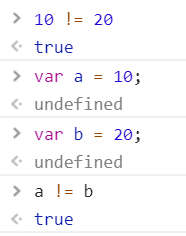
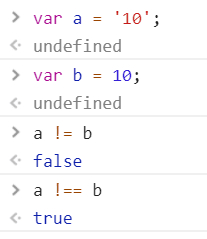
!=(ইকুয়্যাল না) — দুইটার ভ্যালু সমান না হলে সত্যtrueদেখাবে


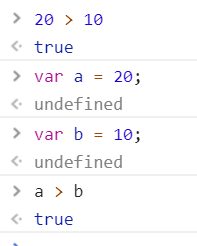
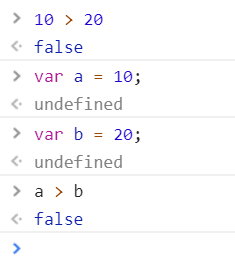
>(বড়) — একটা আরেকটা থেকে বড় কিনা সেটা দেখার জন্যে। বড় হলে সত্যtrueনাইলে মিথ্যাfalse


<(ছোট) — একটা আরেকটা থেকে ছোটো কিনা সেটা দেখার জন্যে। ছোটো হলে সত্যtrueনাইলে মিথ্যাfalse


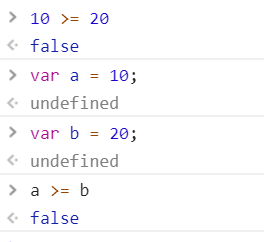
>=(বড় অথবা ইকুয়্যাল) — একটা আরেকটা থেকে বড় বা সমান সমান কিনা সেটা দেখার জন্যে। বড় বা সমান হলে সত্যtrueনাইলে মিথ্যাfalse



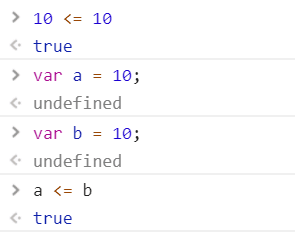
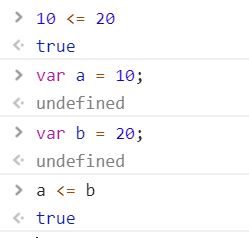
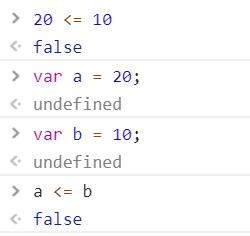
<=(ছোটো অথবা ইকুয়্যাল) — একটা আরেকটা থেকে ছোটো বা সমান সমান কিনা সেটা দেখার জন্যে। ছোটো বা সমান হলে সত্যtrueনাইলে মিথ্যাfalse



গুরুত্বপূর্নঃ এগুলার বাইরেও আরো মোস্ট ইউস কিছু অপারেটর রয়েছে। যেমন === এবং !== এগুলা ব্যাসিকেলি ইকুয়্যাল == বা ইকুয়্যাল না != অপারেটরের মতোই কিন্তু মেইন পার্থক্য হলো ট্রিপল ইকুয়্যাল অপারেটর ভ্যালু দুইটা সমান কিনা সেটা চ্যাক করে এবং সাথে দুইটা একই টাইপের কিনা সেটাও চ্যাক করে। যেখানে ডাবল অপারেটরগুলো শুধুমাত্র ভ্যালু দুইটা সমান কিনা চ্যাক করে, টাইপ চ্যাক করে না।


এগুলা আসলে অনেক ইউজ হয় এবং জাভাস্ক্রিপ্ট এ অনেকটা ইউনিক তাই ভালো করে মনে রাখা বা এগুলা সম্পর্কে ধারণা রাখা ভালো।
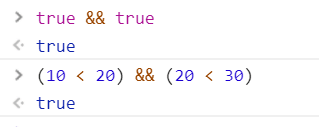
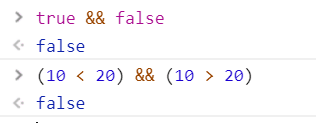
৩। লজিক্যাল অপারেটরঃ তিনরকমের হতে পারেঃ
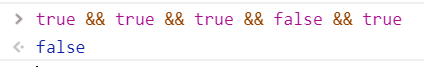
&&(এন্ড) — সাধারণত দুইটা অপারেন্ড এর মাঝখানে বসে। এবং যদি দুইটা স্টেটমেন্ট সত্যtrueহয় তাহলে পুরোটা সত্ য নাইলে যেকোনো একটাও যদি মিথ্যাfalseহয় তাহলে পুরোটাই মিথ্যাfalse। আর যদি দুইটাই মিথ্যাfalseহয়, তাহলেও পুরোটা মিথ্যাfalse



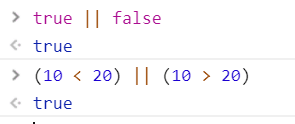
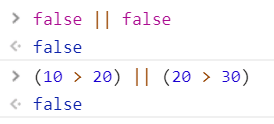
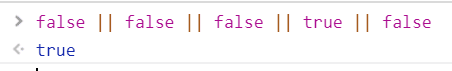
।।(অর) — সাধারণত দুইটা অপারেন্ড এর মাঝখানে বসে। এবং যদি যেকোনো একটা সত্যtrueহয় তাহলে সত্যtrue, দুইটাই যদি সত্যtrueহয় তাহলেও পুরোটা সত্যtrue। আর যদি একমাত্র দুইটা স্টেট্মেন্টই মিথ্যাfalseহয় তাহলেই পুরোটা মিথ্যাfalseহবে




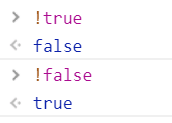
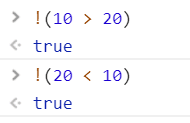
!(নট) — সাধারণত একটা স্টেটমেন্ট এর পূর্বে বসে। এবং সেটা যদি সত্যtrueহয় তাহলে এটা রিটার্ন করবে মিথ্যাfalse, আর মিথ্যাfalseহলে রিটার্ন করবে সত্যtrue। মানে উল্টো


৪। অ্যাসাইনমেন্ট অপারেটরঃ সমান, যোগ সমান, বিয়োগ সমান, গুণ সমান, ভাগ সমান, মডুলাস সমান।
=সিম্পল অ্যাসাইনমেন্ট অপারেটরঃ আমরা অলরেডি ইউজ করেছি এই অপারেটর। এটা ভ্যারিয়েবলে ভ্যালু অ্যাসাইন করার জন্যে ইউজ করা হয়।
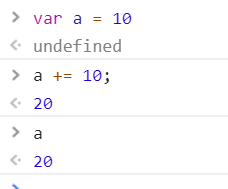
+=যোগ এবং অ্যাসাইনমেন্ট অপারেটরঃ নিজের সাথে নিজের ভ্যালু যোগ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a += 10এটার ফুল ফর্ম হচ্ছেঃ
a = a + 10;
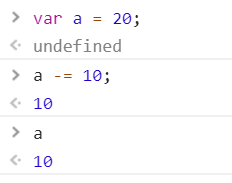
-=বিয়োগ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও শর্টকাট আগেরটার মতোই। নিজের সাথে নিজের ভ্যালু বিয়োগ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a -= 10এটার ফুল ফর্ম হচ্ছেঃ
a = a – 10;
*=গুণ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও শর্টকাট।নিজের সাথে নিজের ভ্যালু গুণ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a *= 5এটার ফুল ফর্ম হচ্ছেঃ
a = a * 5;
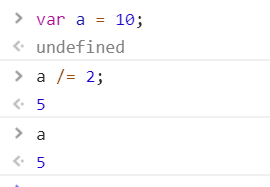
/=ভাগ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও শর্টকাট। নিজের সাথে নিজের ভ্যালু ভাগ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a /= 2এটার ফুল ফর্ম হচ্ছেঃ
a = a / 2;
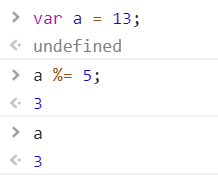
%=ভাগশেষ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও আরেকটা শর্টকাট।নিজের সাথে নিজের ভ্যালু মড করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a %= 5এটার ফুল ফর্ম হচ্ছেঃ
a = a % 5;
৫। কন্ডিশনাল/টার্নারি অপারেটরঃ ? : এটাও আরেকটা শর্টকাট। উদাহরন দেখলে বুঝতে পারবেনঃ
যদি কন্ডিশন সত্য হয় ? তাইলে ভ্যালু এটা : নাইলে ভ্যালু এইটা
৬। অন্যান্য অপারেটরঃ
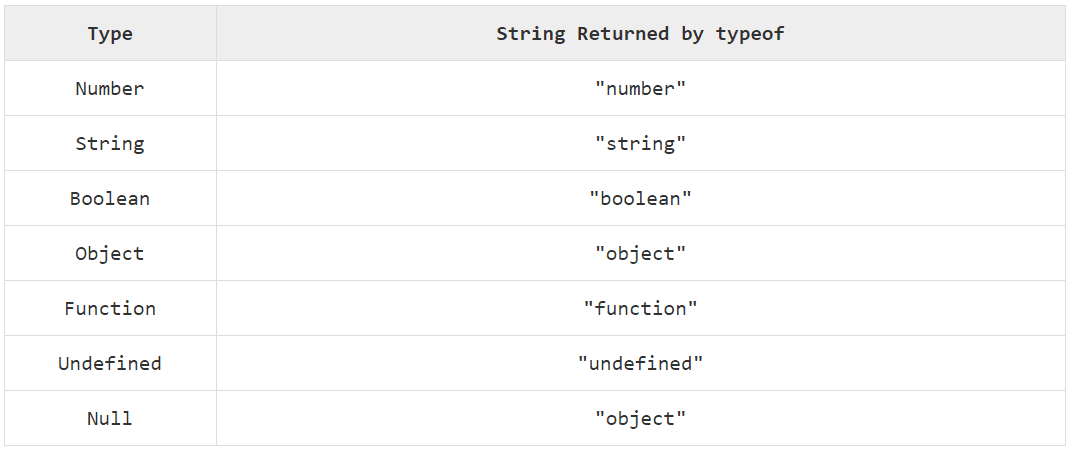
- typeof অপারেটরঃ আমরা আগের পর্বেও এটা ইউজ করেছি। এটাও আসলে একটা অপারেটর। ডাটার টাইপ বের করতে ইউজ করা হয়। আপনি চাইলে এভাবে
typeof(yourVariable)ফার্স্ট ব্র্যাকেটস এর ভিতরে, বা এভাবেওtypeof yourVariableলিখতে পারবেন। এটা সবসময় ভ্যালু যে টাইপের সেটাই স্ট্রিং হিসাবে রিটার্ন করবেঃ
typeof কোনটা কিভাবে রিটার্ন করেঃ-
data types:
বিভিন্ন ধরনের data types রয়েছে-
1.numbers
2.strings
3.booleans
4.arrays
5.objects
6.functions
JavaScript has 8 Datatypes:
1. String
2. Number
3. Bigint
4. Boolean
5. Undefined
6. Null
7. Symbol
8. Object
The object data type can contain:
1. An object
2. An array
3. A date
এখন আমরা বিভিন্ন ধরনের data types গুলোকে বুঝার চেষ্টা করব-
numbers:
• numbers হচ্ছে ব্যাসিকিলি Numerical Values (with or without decimals). যেমন- 1, 2, 3, 4, 3.14 etc.
decimals সহ যেগুলো ঐগুলোকে floting point বলা হয়।
Strings:
• Strings হচ্ছে যেকোনো ধরনের characters এর সমষ্টি। অর্থাৎ Collection of characters (letters, numbers, punctuation,….)
• written with quotes “…”, ‘…’
ডাটা টাইপঃ
জাভাস্ক্রিপ্ট এ ব্যাসিকিলি দুই ধরনের ডাটা টাইপ আছেঃ
- ১। প্রিমিটিভ ডাটা টাইপ
- ২। নন প্রিমিটিভ/রেফারেন্স ডাটা টাইপ
এই পর্বে প্রিমিটিভ ডাটা টাইপ নিয়ে বিস্তারিত বলবো। আর নন-প্রিমিটিভ ডাটা টাইপ প্রত্যেকটার জন্য আলাদা আলাদা পর্বে লিখবো।
প্রিমিটিভ ডাটা টাইপঃ
প্রিমিটিভ টাইপের ডাটাগুলো তে ভ্যালু সরাসরি স্টোর করা থাকে। আমরা জানি জাভাস্ক্রিপ্ট এ সবই অবজেক্ট। কিন্তু এই প্রিমিটিভ ডাটা টাইপগুলো ছাড়া। এগুলা অবজেক্ট না। যেমনঃ
(i) নাম্বারঃ নরমাল নাম্বার থেকে শুরু করে যেকোনো ধরনের নাম্বার। দশমিক ও হতে পারে
var aNumber = 10;
var anotherNumber = 10.10;(ii) স্ট্রিংঃ টেক্সট নাম্বার সহ। মানে ক্যারেক্টার এর সিকুয়েন্স। স্ট্রিং অবশ্যই ‘ ’ অথবা “ ” এর ভিতরে থাকবে। ডাবল (“”) নাকি সিঙ্গেল (‘ ’) ইউজ করবেন সেটা একদমি আপনার ইচ্ছা। তবে একবার ডাবল একবার সিঙ্গেল ইউজ করলে খারাপ দেখা যায়(যদিও এটাও লিগ্যাল, কিন্তু ভালো প্র্যাক্টিস না) তাই যেখানে যেভাবে লিখা শুরু করবেন সেভাবেই লিখবেন। নাম্বারও যদি এভাবে ডাবল বা সিঙ্গেল এর ভিতরে লিখেন তাহলে সেটাও স্ট্রিং হিসেবে গণ্য হবে।
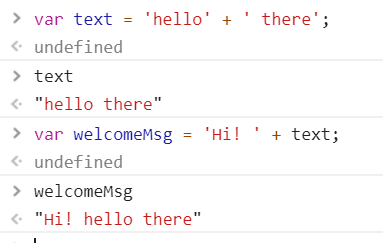
var text = 'I want to say something';
var text2 = "This is exactly the same way, but use either one";
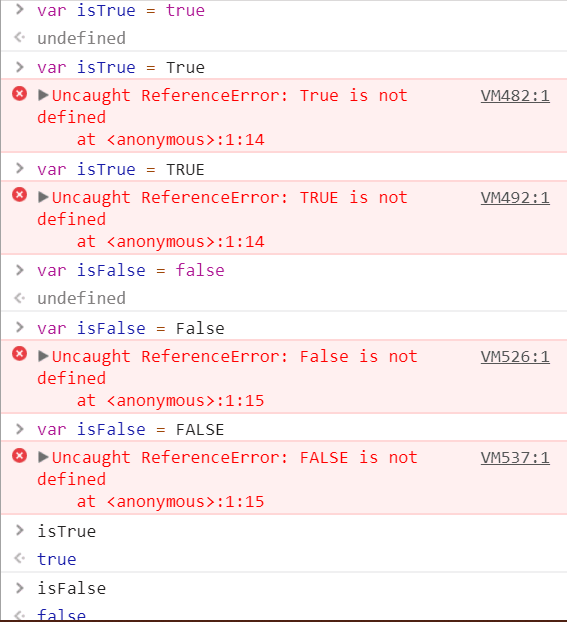
var isString = '10'; //is also a string, not a number(iii) বুলিয়ানঃ সত্য নাইলে মিথ্যা true, false। সব ছোটো হাতের। বড় হাতের বা ক্যাপিটেলাইজড ভ্যালু ভুল দেখাবে। কোনো ‘ ’ বা “ ” নেই
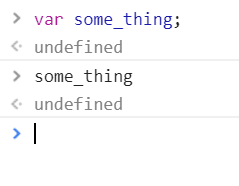
(iv) আন্ডিফাইন্ডঃ যখন আপনি ভ্যারিয়েবল ডিক্লেয়ার করেন, কিন্তু কোনো ডাটা ঐটাতে রাখা হয় না, তখন বাই ডিফল্ট undefined হয়ে থাকে সেটা
(v)ঃ নালঃ এটার কোনো অস্তিত্ব নাই। কিন্তু আন্ডিফাইন্ড না। মানে আপনি আপনার ভ্যারিয়েবলে কিছু রাখতে চাচ্ছেন না, কিন্তু আবার এটা আন্ডিফাইন্ড ও রাখতে চাচ্ছেন না। null ই হবে, Null বার NULL ভুল!
নন-প্রিমিটিভ/রেফারেন্স ডাটা টাইপঃ
নন-প্রিমিটিভ ডাটা টাইপের ভ্যালু সরাসরি সেইভ করা থাকে না। বরং ভ্যালুর রেফারেন্স সেইভ থাকে। আর এই টাইপের ডাটা অবজেক্ট। মানে এদেরও আবার অনেক প্রোপ্রার্টি আছে। যেমনঃ
(i) অ্যারে
(ii) অবজেক্ট
(iii) ফাংশন
নন-প্রিমিটিভ ডাটা টাইপ নিয়ে পরে বিস্তারিত আলোচনা করবো। আসলে এগুলা প্রত্যেকটাই বিস্তারিত আলোচনা করার মতো। বললাম যে এগুলা অবজেক্ট এবং প্রত্যেকটার প্রোপ্রার্টিজ ও আছে। তাই সবকিছু নিয়েই আলাদা আলাদা করে আলোচনা করবো পরের পর্বগুলোয়।
কনকাটিনেশনঃ
এবার আসি আরো কিছু ব্যাসিক টপিক নিয়ে। কনকাটিনেশন বা কয়েকটা ডাটা একসাথে অ্যাড করতে চাইলে জাভাস্ক্রিপ্ট এ ‘+’ ইউজ করা হয়ঃ
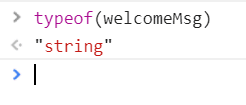
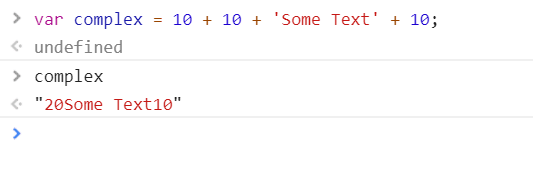
আপনি চাইলে এই অ্যাড করা পুরোটাকে একটা ভ্যারিয়েবলের মধ্যে সেইভ করে রেখে দিতে পারবেন। তবে জাভাস্ক্রিপ্ট এ সবকিছুই একটা কীওয়ার্ড দিয়েই ডিক্লেয়ার করা হয়। এখন যদি সবগুলা একটা ভ্যারিয়েবলের ভিতরে রেখে দেই, তাহলে সেটা কোন টাইপের হবে? হ্যা সেজন্যই জাভাস্ক্রিপ্ট এ কোনো ডাটা টাইপ দেখার জন্যে typeof অপারেটর ইউজ করা হয়ঃ
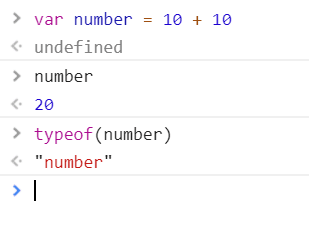
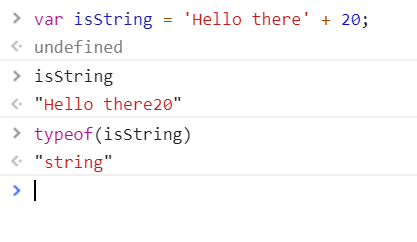
এখন যদি কয়েকটা টাইপ একসাথে অ্যাড করে একটা ভ্যারিয়েবলের সেইভ করি তাহলে সেটা কোন টাইপের হবে সেটা ডিপেন্ট করে আপনার ডাটার উপর। আপনি যদি নাম্বার নাম্বার অ্যাড করেন তাহলে সেটা কনকাটিনেশন না হয়ে অ্যাডিশন হবে। আর যদি আপনি স্ট্রিং এর সাথে নাম্বার যোগ করেন বা নাম্বারের সাথে স্ট্রিং যোগ করেন তাহলে পুরোটাই স্ট্রিং টাইপের হয়ে যাবে। কারণ নাম্বার নাম্বার ছাড়া ক্যারেক্টার সেইভ করতে পারে না। কিন্তু স্ট্রিং ক্যারেক্টারসহ নাম্বারও সেইভ করতে পারেঃ
এখানে অ্যাডিশন হবেঃ
এখানে কনকাটিনেটেড হয়ে ডাটা টাইপ চ্যাঞ্জ হয়ে যাবেঃ

এগুলোকে টাইপ কাস্টিং বলে যেটা জাভাস্ক্রিপ্ট অটোমেটিক্যালিই করে।
ভ্যারিবল এর ডাটা পরিবর্তনঃ
আপনি চাইলে আপনার একবার ডিক্লেয়ার করা ভ্যারিয়েবলের ডাটা পরিবর্তন করতে পারবেন। তবে একবার ডিক্লেয়ার করে পরে আবার ডিক্লেয়ার করার দরকার নেই। জাস্ট ভ্যারিয়েবল এর নাম লিখে ইকুয়্যাল টু আপনার ডাটা।
আবার প্রথমে নাম্বার নিয়ে পরে স্ট্রিং এও পরিবর্তন করতে পারবেন যেটা জাভাস্ক্রিপ্ট এ একদম লিগ্যালঃ
যেকোনো ডাটা টাইপ থেকে যেকোনো ডাটা টাইপেই পরিবর্তন করতে পারবেন। এখানে আপনার স্বাধীনতা আছে পুরোপুরি।
কমেন্টঃ
কোডে কমেন্ট করা ভালো প্র্যাক্টিসের মধ্যে পড়ে। কারণ অনেকসময় কোডের কন অংশ কি করছে সেটা বুঝতে ঝামেলা হয়ে যায়। সেক্ষেত্রে কিছু বর্ননা লিখে রাখলে যে এই অংশ এই কাজ করে ঐ অংশ ঐ কাজ করে তাহলে পরে যেকেউ বা আপনি নিজেও কয়েক বছর পরেও আপনার কোড দেখে বুঝতে পারবেন যে আসলে এই অংশের কাজ হচ্ছে এটা। তাই কোডে প্রোপার কমেন্ট রাখা ভালো। আর কমেন্ট গুলো জাভাস্ক্রিপ্ট এর ইঞ্জিন একদম কমপ্লিটলি এড়িয়ে চলবে। মানে এগুলা আইটপুটে আসবে না কখনো
কমেন্ট দুইভাবে করা যায়ঃ
১। সিঙ্গেল লাইন কমেন্টঃ
একই লাইনের কমেন্ট হলে ভা আপনার কোডের শেষে কিছু লিখতে চাইলেঃ
var myName = 'Zonayed Ahmed'; // your comment here// Output Something
console.log('Something'); ২। মাল্টি-লাইন কমেন্টঃ
কয়েকটা লাইনে কমেন্ট লিখতে চাইলেঃ
/*
Your Comments here
*/গুরুত্বপূর্ন একটা ব্যাপারঃ
আপনি যদি কোনো ভ্যালু ডিক্লেয়ার করেন কিন্তু তাতে কিছু সেইভ না করেন তাহলে সেটা বাই ডিফল্ট আন্ডিফাইন্ড হিসাবে সেইভড হয়ঃ
জাভাস্ক্রিপ্ট এর নতুন ভার্শনগুলোয় নতুন আরো অনেক কিছু আছে। তবে আমি আমার এই সিরিজে যেহেতু শুধুমাত্র ইএস৫ নিয়েই আলোচনা করবো তাই আমি নতুন (ইএস৬) এর কোনো কিছু এখানে উল্লেখ করবো না। আগে ইএস৫ (এখন যেভাবে লিখতেছি) সেটা বুঝার চেষ্টা করুন তাহলে পরে ইজিলি ইএস৬(আমি এই সিরিজের পরে লিখবো) বুঝতে পারবেন সহজেই 🙂
Control Structure List
- Selection/Branching Statement
- Conditional Statement
- if
- if…else
- if…elseif/else if…n…else
- switch Statement
- Unconditional Statement
- Continue
- break
- return
- Conditional Statement
- Loops
- for
- while
- do…while
- for/in
Conditions
01. If Statement – JavaScript by Simanta Paul
Control Flow-
কোনো কোডের কোনো অংশ execute করব কি, নাকি করব না, নাকি বারবার করব সেটা শর্ত/লজিকের মাধ্যমে কন্ট্রোল করার জন্যই Control Flow ব্যবহার করা হয়।
Control Flow এ If, if else, else Statementগুলোব্যবহার করা হয়।
• শর্ত জুড়ে দিতে একদম প্রথমেif Statement এপ্লাই করা হয়।
• একাধিক কন্ডিশন কোডের মধ্যে এপ্লাই করার ক্ষেত্রেif else Statement ব্যবহার করা হয়।
• elseএ কোনো কন্ডিশন থাকে না, এটায় অটো এপ্লাই হয়ে যাবে যদি আগে if ও if else Statementএ executed না হয়ে থাকে।
IF, IF ELSE, ELSE Statement:-
if (1st condition) {
// code be executed
} else if (2nd condition) {
// other code
} else if (3rd condition){
// other code
} else{
// some other code
}
#
যে কন্ডিশনটা true হবে সেটাই Executed/প্রিন্ট হবে। এখানে if কন্ডিশনটা Executed প্রিন্ট হবে–
If (true) {
console.log(“If Statement Executed”);
} else {
console.log(“Else Statement Executed”);
}
যে কন্ডিশন অংশটা false হবে সেটা Executed/প্রিন্ট হবে না, বাকি কন্ডিশন অংশটা Executed/প্রিন্ট হবে। এখানে else কন্ডিশনটা Executed প্রিন্ট হবে–
If (true) {
console.log(“If Statement Executed”);
} else {
console.log(“Else Statement Executed”);
}
#
comparison অপারেটর ও logical অপারেটর সবসময় true or false রিটার্ন করে।
var age = 70;
if (age >= 50) {
console.log(Old!”);
}
Output: রেসাল্ট আসবে/প্রিন্ট হবে। কারণ, এখানের কন্ডিশনটা true.
var age = 10;
if (age >= 50) {
console.log(Old!”);
}
Output: রেসাল্ট আসবে না/প্রিন্ট হবে না। কারণ, এখানের কন্ডিশনটা false.
var age = prompt(); দিয়েও করা যায়।
#
কেউ যদি ৫০ এর উপরে হয় তাহলে ১ম কন্ডিশনে প্রিন্ট হবে, ৫০ এর নিচে এবং ৩০ এর সমান/উপরে হলে ২য় কন্ডিশনে প্রিন্ট হবে, ৩০ এর নিচে এবং ১৮ এর সমান/ উপরে হলে ৩য় কন্ডিশনে প্রিন্ট হবে, এছাড়া বাদবাকি সব ৪র্থ কন্ডিশনে প্রিন্ট হবে. code-
var age = prompt();
if (age >= 50) {
console.log(Old!”);
} else if ( age < 50 && age >= 30 {
console.log(“Under 50 but above or equal 30!”);
} // 30 <= age < 50
else if (age < 30 && age >= 18 ) {
console.log(“Under 30 but above or equal 18!”);
} else {
console.log(“Under 18!”);
}
02. Nested If Statement – JavaScript by Simanta Paul
Nested If Statement এর কাজ হচ্ছে একটা if statement এর ভেতর আরেকটা if statement কিভাবে ইউজ করা যায়।
উদাহরণ–
// Find the largest Number:
var n1 = prompt(“First Number: “);
var n2 = prompt(“Second Number: “);
var n3 = prompt(“Third Number: “);
n1 = parseInt(n1);
n2 = parseInt(n2);
n3 = parseInt(n3);
if(n1 >= n2 && n1>= n3) {
console.log(n1 + ” is the largest number!”);
}
else if (n2 >= n1 && n2 >= n3 ) {
console.log(n2 + ” is the largest number!”);
} else {
console.log(n3 + ” is the largest number!”);
}
Loops
c\\\
Functions
c\\\
OOP – Object Oriented Programming
DOM – Document Object Model
What is DOM?
DOM is a Document Object Model & (language-independent)Programming Interface for HTML_that allows us to create, change(Update), (Read) add or delete HTML elements. [shortcut: CRUD]
It accessed and manipulated HTML elements.
It defines:
- The HTML elements as objects
- The properties of all HTML elements
- The methods to access all HTML elements
- The events for all HTML elements
(Shortcut-POEM)
- it treats an HTML as a tree structure, wherein each node is an object representing a part of the document.
- HTML DOM properties are values (of HTML Elements) that you can set or change.
- DOM methods allow programmatic access to the tree and manipulated.
- Nodes can also have event handlers attached to them. Once an event is triggered, the event handlers get executed.
DOM এর full form/meaning হচ্ছে Document Object Model.
DOM is Tree of Elements(/Nodes) generated by Browser. যেখানে একটা parent node, কিছু child node, sibling node থাকে।
যখন একটা web page লোড হয়, তখন browser creates a Document Object Model of the page. DOM connects web pages to scripts or programming languages by representing the structure of a document.
DOM এ JavaScriptর ভূমিকা-
The HTML DOM can be accessed with JavaScript (and with other programming languages).
# DOM এর সাহায্যে, JavaScript can access and change all the elements of an HTML document.
সহজ ভাবে বুঝানোর সুবিধার্থে বলা যায়- DOM হচ্ছে html webpage/document এর ঐ ছিদ্রটা, যার মাধ্যমে js কানেক্ট হয়ে html webpageকে control করে।
JavaScript যা যা করতে পারে-
- js ব্যবহার করে DOM (এর nodesগুলো) created, deleted, updated, Manipulated করা যায়। অর্থাৎ পুরো DOM কে controll করা যায় js ব্যবহার করে।
- JavaScript can add, remove, change all the HTML elements, attributes, CSS styles in the page.
- JavaScript can Also create new HTML events and react to all existing HTML events in the page
জাভস্ক্রিপ্ট এ ডম ম্যানিপুলেশনের জন্যে জেকোয়েরী লাইব্রেরী অনেক ব্যবহৃত হয়ে থাকে, আপনাকে জেকোয়েরী ব্যবহার করতে হবে নাঃ জেকোয়েরী দিয়ে যে কাজটা আপনি করবেন, সেইম কাজটাই আপনি পিউর জাভাস্ক্রিপ্ট দিয়েও করতে পারবেন। যেমন এই ওয়েবসাইটে জেকোয়েরীর বিভিন্ন মেথডের বিপরীতে পিউর জাভাস্ক্রিপ্ট দিয়ে কিভাবে সেইম কাজটা করবেন সেগুলোর একটা লিস্ট দেওয়া আছে।
বিশেষ নোটঃ নোড জেএস এ যেহেতু এরকম পেজ বা ডকুমেন্ট এর কোনো ব্যাপার নাই, তাই নোড জেএস ডম পাবেন না।
DOM methods-
In the DOM, all HTML elements are defined as objects. The programming interface is the properties and methods of each object.
A property is a value that you can get or set (like changing the content of an HTML element).
A method is an action you can do (like add or deleting an HTML element).
two built in function of DOM methods-
1. The getElementById Method
The most common way to access an HTML element is to use the id of the element.
In the example above the getElementById method used id="demo" to find the element.
2. The innerHTML Property
The easiest way to get the content of an element is by using the innerHTML property.
The innerHTML property is useful for getting or replacing the content of HTML elements.
DOM Document object:
to access and manipulate HTML , you can use the document object.
Finding, Changing, Adding and Deleting HTML Elements, Adding Events Handlers, Finding HTML Objects
Finding HTML Elements
find the elements to manipulate HTML elements.
- Finding HTML elements by id
- Finding HTML elements by tag name
- Finding HTML elements by class name
- Finding HTML elements by CSS selectors
- Finding HTML elements by HTML object collections
DOM-ইলিমেন্ট সিলেক্ট করা
Exploring the DOM:
JavaScript এর কিছু built in function আছে, যেগুলো কল করেই HTML webpage থেকে DOM controll করা যায়। DOM দিয়ে কিভাবে একটা ওয়েবপেজের সকল ইলিমেন্ট এক্সেস করা যায় তা আমরা দেখব-
skeleten cdn এ কিছু built in Css class রয়েছে। যেগুলো ইউজ করে ডিজাইন করা যায়।
এটাতে কিছু ব্যাসিক ডম ইলিমেন্টসহ স্টাইল করা আছে। আপনাকে স্টাইলিং নিয়ে ভাবতে হবে না। জাস্ট index.html টা দেখুন ভালো করে। এখানে কয়েকটা ইলিমেন্ট আছে। আমরা এগুলোকেই আজকে বিভিন্নভাবে সিলেক্ট করবো এখানে।
১। আইডি(ID) দিয়ে সিলেক্টঃ
২। ক্লাস(Class) দিয়ে সিলেক্টঃ
৩। ট্যাগ(Tag) নেইম দিয়ে সিলেক্টঃ
৪। অ্যাট্রিবিউটস(Attribute) দিয়ে সিলেক্টঃ
৫। সুডো-ক্লাস(Pseudo-classe) দিয়ে সিলেক্টঃ
৬। চিলড্রেন(Children) সিলেক্টঃ
৭। প্যারেন্ট(Parent) সিলেক্টঃ
৮। প্যরেন্ট থেকে চাইল্ড(Descendants) সিলেক্টঃ
৯। একাধিক ইলিমেন্ট সিলেক্ট ও বাদ দিয়ে সিলেক্টঃ
script.css এ যা লিখব-
let val; val = this; val = window; val = window.document; val = document; //এটা দিয়ে পুরো ডকুমেন্ট এক্সেস করা যায়। এভাবে সকল ইলিমেন্ট এক্সেস করা যায় - val = document.all; val = document.all[2]; val = document.all.length; val = document.head; val = document.body; val = document.doctype; val = document.domain; val = document.URL; val = document.characterSet; val = document.contentType; val = document.forms; val = document.forms[0]; val = document. forms[0].method; al = document.forms[@].action; val = document.links; val = document.links[0]; val = document.links[0].href; al = document.links[0].className; al = document.links[0].classList; console.log(val);
এভাবে কালেক্টিভভাবে DOM এর elementsগুলোকে নিয়ে এসে Array indexing এর মাধ্যমে access করতে পারা যায়।
DOM Selector (Single Element):
DOM Selector (Multiple Elements):
Changing HTML:
Traversing:
Add, Replace and Remove Elements:
JavaScript DOM Events:
More on Events:
DOM-ইলিমেন্ট নিয়ে খেলা
এই পর্বে আমি তাই ইলিমেন্ট বানানো থেকে শুরু করে, এগুলোকে কিভাবে বিভিন্নভাবে মডিফাই করবেন, সেই সাথে ইলিমেন্টগুলো নিয়ে ডমে কিভাবে বিভিন্ন জায়গায় প্লেস করাবেন, এসব নিয়ে আলোচনা করবো।
এখান কিছু মেথড আর প্রপার্টির ব্যবহার দেখবো।
১। একদম নতুন ইলিমেন্ট তৈরী করাঃ
২। ইলিমেন্ট এর ভিতরের কন্টেন্ট নিয়ে খেলা করাঃ
৩। ইলিমেন্টে ক্লাস অ্যাড বা রিমুভ করাঃ
৪। ইলিমেন্টে অ্যাট্রিবিউট নিয়ে খেলা করাঃ
৫। ইলিমেন্ট এর স্টাইল নিয়ে খেলা করাঃ
৬। আগে-পরে বিভিন্নভাবে ইলিমেন্ট ঢুকানোঃ
৭। ইলিমেন্ট এক জায়গা থেকে আরেক জায়গায়ঃ
৮। ইলিমেন্ট রিমুভ করাঃ
DOM-ইভেন্ট(Event)
Event
event বলতে সাধারণত কোনো ঘটনাকে বোঝায়। Js এর full কন্ট্রোল আছে এইচটি-এমএল এর মধ্যে কাজ করার.
html এর বিভিন্ন elements এ
কোনো html event যখন ঘটে, JavaScript সেটা execute করতে দেয়।
event অনেক ধরনের হয়ে থাকে। যেমন- মাউস ইভেন্ট,
ড্রাগ বা drag ইভেন্ট, ক্লিপবোর্ড বা Clipboard ইভেন্ট, মিডিয়া ইভেন্ট, ফর্ম ইভেন্ট, উইন্ডো ইভেন্ট ইত্যাদি।
উদাহরণ- কোন ওয়েব ব্রাউজারে যখন কোন ব্যাবহারকারী কোন ক্লিক করে তখন কোন জাভাস্ক্রিপ্ট কোড execute করে, এ ধরনের কাজ গুলো করার জন্য আমরা এইচটিএমএল এর ইভেন্ট এট্রিবিউট ব্যাবহার করতে পারি।
event handler: জাভাস্ক্রিপ্টে অনেক ফাংশন আছে যেগুলি শুধু এসব কোন ইভেন্ট ঘটলে এক্সিকিউট হবে, এই ফাংশনগুলিকে বলে ইভেন্ট হ্যান্ডলার।
প্রতিটি ইভেন্টের জন্য ইভেন্ট হ্যান্ডলার আছে। ইভেন্টের নামের আগে শুধু on শব্দটি বসিয়ে দিলেই সেই ইভেন্টের জন্য ইভেন্ট হ্যান্ডলার হয়ে গেলে। যেমন click ইভেন্টের জন্য ইভেন্ট হ্যান্ডলার হল onclick, পেজ যখন লোড হয় সেটাও একটা ইভেন্ট, load ইভেন্ট এবং এর ইভেন্ট হ্যান্ডলার হল onload ইত্যাদি। যখনি একটা ইভেন্ট ঘটল, এটাকে টেকনিকাল ভাষায় বলে অমুক ইভেন্ট fire হল।
যেকোন এলিমেন্টে এইচটিএমএল এ এই ইভেন্ট হ্যান্ডলারগুলিকে এট্রিবিউট হিসেবে ব্যবহার করতে পারেন। যেমন-
1.<button onclick="alert('click event fired')">Click me</button>এখানে রান করিয়ে ক্লিক করে দেখুন। এখানে onclick এ সামন্য একটা এলার্ট দিয়ে দেখিয়েছি কিন্তু বাস্তবে অনেক কোড এক্সিকিউট করাতে হয় এমনকি অনেক লাইন লেখা লাগে। এটা করার জন্য ফাংশন লেখা হয় এবং onclick সেই ফাংশনকে কল করা হয়। যেমন
01.<html>02.<head>03.<script type="text/javascript">04.function popup() {05.alert("Hello Webcoachbd")06.}07.</script>08.</head>09.<body>10.<input type="button" onclick="popup()" value="popup">11.</body>12.</html>
** এখানে দেখুন onclick ইভেন্ট হ্যান্ডলার দিয়ে এইচটিএমএল এই popup() ফাংশনকে কল করেছি। এভাবে যেকোন ফাংশন তৈরী করতে পারেন জাভাস্ক্রিপ্টে এবং ডকুমেন্টে বা ব্রাউজারে যেকোন ইভেন্ট হ্যান্ডলারের সাহায্যে সেটা এক্সিকিউট করাতে পারেন।
ইভেন্ট হ্যান্ডলারের প্রচুর কাজ আছে। যেমন আপনি আপনার সাইট মোবাইলে এক ভার্সন আর ডেস্কটপ ব্রাউজারে আরেক ভার্সন দেখাবেন তখন onload চেক করে নিতে পারেন যে ইউজার আপনার সাইট মোবাইল নাকি ডেস্কটপে দেখছে। এরপর সেই অনুযায়ী যেকোন কোড এক্সিকিউট করাতে পারেন।
এখন এরকম কোনো ইভেন্ট এ আমরা হয়তো কোনো অ্যাকশন নিতে চাইতে পারি। যেমন আমরা হয়তো চাইতে পারি কেউ অমুক বাটনে ক্লিক করলে একটা ম্যাসেজ শো করাবো। অথবা আমাদের পেজটা পুরোপুরি লোড না হওয়া পর্যন্ত আমরা একটা লোডার শো করাবো। অথবা আমরা ফর্ম সাবমিট করার সময় ইনপুট ফিল্ডগুলো ভ্যালিড কিনা দেখবো। এগুলো সবই ইভেন্ট এর সাহায্যে করা হয়।
Introduction – Learning Path(Roadmap)
০৬। জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্টেটমেন্ট নিয়ে সবকিছু
০৭। জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকিছু
০৮। জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে সবকিছু
০৯। জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক্ট
১০। জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
১১। জাভাস্ক্রিপ্টঃ স্ট্যাটমেন্ট আর এক্সপ্রেশন
১২। জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্সিপ্যাল
১৩। জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্রিপ্ট?
১৪। জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্যা সীন
১৫। জাভাস্ক্রিপ্টঃ হোইস্টিং নিয়ে সবকিছু
১৬। জাভাস্ক্রিপ্টঃ স্কোপ নিয়ে সবকিছু
১৭। জাভাস্ক্রিপ্টঃ ইফি
JavaScript is everywhwre.
(JavaScript) Arrays
array কি?
An array is a special variable, which can hold more than one value:
উদাহরণ-
const cars = [“Saab”, “Volvo”, “BMW”];
এভাবে অনেকগুলো value(ডাটা/ভ্যারিয়েবল) স্টোর করতে array ব্যবহার করা হয়।
JavaScript এ array এক ধরণের data type যা একটি single variable এ একাধিক value সংরক্ষণের সুযোগ দেয়।
যেমন- array একই নামের অধীনে একাধিক ভ্যালু রাখতে পারে এবং আপনি index নম্বর ব্যবহার করে ভ্যালু এক্সেস করতে পারেন।
অর্থাৎ array টা হচ্ছে এক ধরণের list of value. array এর ভেতরের প্রত্যেকটা জিনিসকে array এর element বলা হয়। Elementsগুলোকে কমা দিয়ে আলাদা আলাদা করে লিখতে হয়।
Array এর একেক Elements একেক রকম data types হতে পারে, যেমন- Strings, number, function বা অন্য যেকোনো কিছুই। আবার, Array Elements হতে পারে Objectsও.
Creating an Array:
অনেকভাবেই Array তৈরি করা যায়, যেমন;-
উদাহরণ ১- নিম্ন্মুক্তভাবে literal উপায়ে অ্যারে তৈরি করার সবচেয়ে সহজ:
const cars = [“Saab”, “Volvo”, “BMW”];
উদাহরণ ২- এভাবেও array তৈরি করা/লেখা যায়-
const cars = [];
cars[0]= “Saab”;
cars[1]= “Volvo”;
cars[2]= “BMW”;
উদাহরণ ৩- Spaces ও line breaks থাকলেও সমস্যা নাই:
const cars = [
“Saab”,
“Volvo”,
“BMW”
];
উদাহরণ ৪- (এটা রিকমেন্ড নয় অর্থাৎ এভাবে ইউজ না করাটাই বেটার)সরাসরি array class এর Object তৈরি করে // new Array অবজেক্ট কল করার মাধ্যমে JavaScript এ আপনি খুব সহজে array তৈরী করতে পারেন:
new keyword can produce some unexpected results:JavaScript array তৈরীর একটা html ফাইলের উদাহরণ:
<!DOCTYPE html><html><body><h2>JavaScript Arrays</h2><p id="student_list"></p><script>var students = ["Azhar", "Sahin", "Rakib","Abdullah","Shanto"];document.getElementById("student_list").innerHTML = students;</script></body></html> |
Accessing Array Elements:
index number নির্দেশ করে/দিয়ে single ভাবে Array Access করা যায়, উদাহরণ-
const cars = [“Saab”, “Volvo”, “BMW”];
let car = cars[0];
array name নির্দেশ করে/দিয়ে Full Array Access করা যায়, উদাহরণ-
const cars = [“Saab”, “Volvo”, “BMW”];
document.getElementById(“demo”).innerHTML = cars;
Changing an Array Element:
উদাহরণ-
const cars = [“Saab”, “Volvo”, “BMW”];
cars[0] = “Opel”;
Converting an Array to a String:
JavaScript method toString() দিয়ে an array থেকে string এ কনভার্ট করা যায়. উদাহরণ-
const fruits = [“Banana”, “Orange”, “Apple”, “Mango”];
document.getElementById(“demo”).innerHTML = fruits.toString();
Result:
Recognize: Arrays, Array Elements are Objects:
একইভাবে,How to Recognize an Array / How do I know if a variable is an array?
The problem is that the JavaScript operator typeof returns “object“:
Solution 1: To solve this problem ECMAScript 5 (JavaScript 2009) defined a new method Array.isArray():
const fruits = ["Banana", "Orange", "Apple"]; Array.isArray(fruits);
Solution 2: The instanceof operator returns true if an object is created by a given constructor:
const fruits = ["Banana", "Orange", "Apple"];
fruits instanceof Array;
Array ও Objects এর মধ্যে Difference/সদৃশঃ
(Array Elements Can Be Objects.).
In JavaScript, arrays use numbered indexes.
In JavaScript, objects use named indexes.
Array উদাহরণ-
Arrays use numbers to access its “elements”. In this example, person[0] returns John:
const person = [“John”, “Doe”, 46];
person.firstName returns John:- Array Elements হতে পারে Strings, number, বা অন্য যেকোনো কিছুই .ঠিক একই ভাবে, Array Elements হতে পারে Objectsও.
- Array এর একেক Elements একেক রকম data types হতে পারে, যেমন- Strings, number, function বা অন্য যেকোনো কিছুই। আবার, Array Elements হতে পারে Objectsও।
When to Use Arrays. When to use Objects?:
- You should use objects when you want the element names to be strings (text).
- You should use arrays when you want the element names to be numbers.
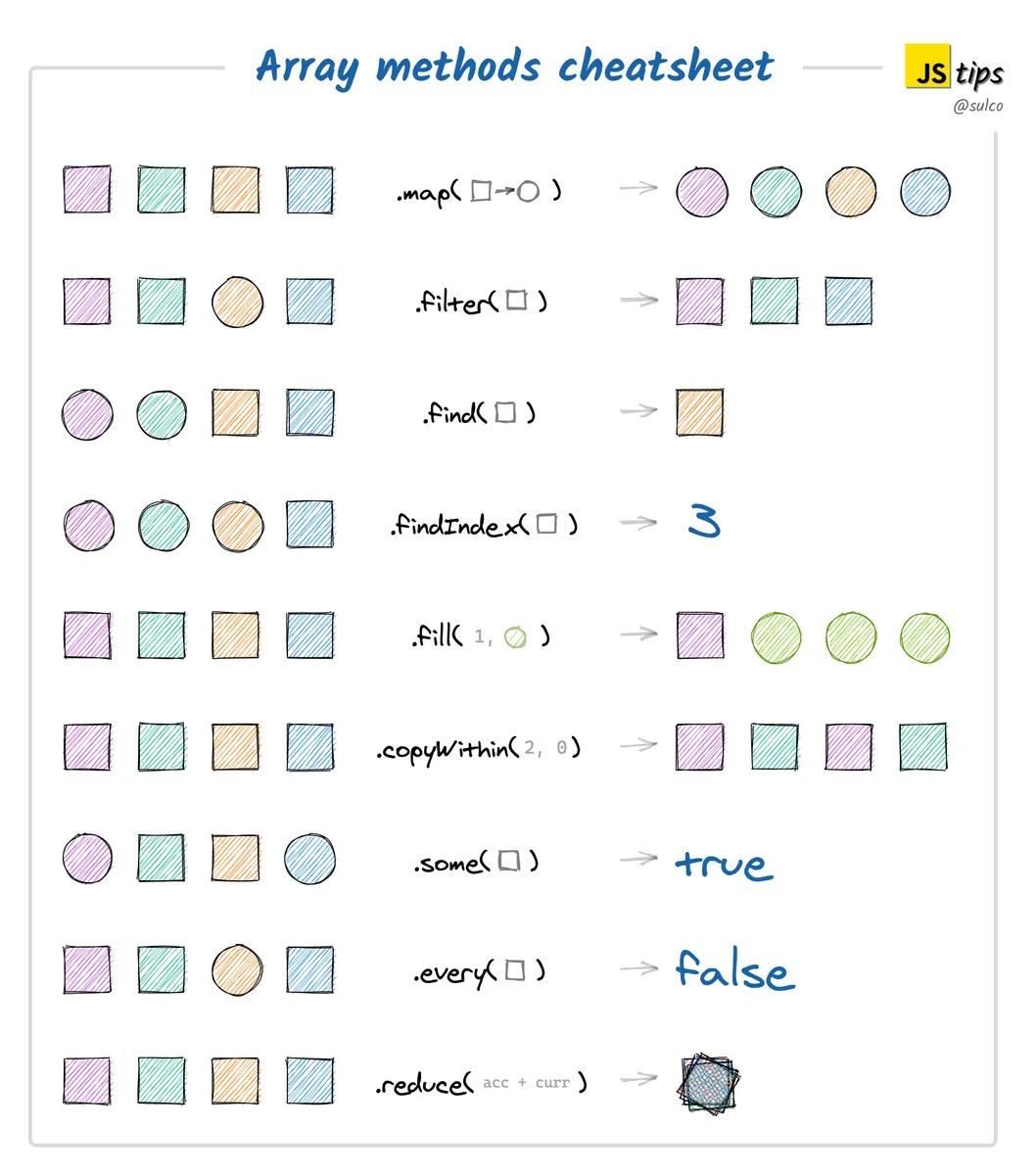
Array Properties and Methods-
Basic Array Methods-
Array Find and Search Methods-
| Array indexOf() Array lastIndexOf() Array includes() |
Array find() Array findIndex() Array findLast() Array findLastIndex() |
Sorting Arrays Methods-
| Alpabetic Sort
Array sort() |
Numeric Sort
Numeric Sort |
Array Iteration Methods- (Array iteration methods operate on every array item)
| Array forEach Array map() Array flatMap() Array filter() Array reduce() Array reduceRight() |
Array every() Array some() Array from() Array keys() Array entries() Array with() Array Spread (…) |
# length property অর্থাৎ JavaScript Arrays একটা array তে কতগুলো এলিমেন্ট আছে তা কিভাবে জানব ?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html><html><body><p id="demo"></p><script>var fruits = ["Banana", "Orange", "Apple", "Mango"];document.getElementById("demo").innerHTML = fruits.length;</script></body></html> |
# Accessing the First Array Element-
const fruits = ["Banana", "Orange", "Apple", "Mango"]; let fruit = fruits[0];
# Accessing the Last Array Element // JavaScript Arrays এর সর্বশেষ এলিমেন্ট কোনটা তা কিভাবে জানব?
const fruits = ["Banana", "Orange", "Apple", "Mango"]; let fruit = fruits[fruits.length - 1];
# Looping Array Elements // JavaScript Arrays এর value গুলো কিভাবে নিজের মতো বা customize করে প্রদর্শন করব।
JavaScript Arrays এর value গুলোকে নিজের মতো বা customize করে প্রদর্শন করার জন্য আমরা JavaScript for loop এবং length property কে ব্যবহার করতে পারেন। নিচের উদাহরণে লক্ষ্য করুন:
<!DOCTYPE html><html><body><p id="demo"></p><script>fruits = ["Banana", "Orange", "Apple", "Mango"];text = "<ul>";for (i = 0; i < fruits.length; i++) { text += "<li>" + fruits[i] + "</li>";}text += "</ul>";document.getElementById("demo").innerHTML = text;</script></body></html> |
Output-
- Banana
- Orange
- Apple
- Mango
One way to loop through an array, is using a for loop:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
let fLen = fruits.length;
let text = "<ul>";
for (let i = 0; i < fLen; i++) {
text += "<li>" + fruits[i] + "</li>";
}
text += "</ul>";
You can also use the Array.forEach() function:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
let text = "<ul>";
fruits.forEach(myFunction);
text += "</ul>";
function myFunction(value) {
text += "<li>" + value + "</li>";
}
Console এ লুপ ইউজ করে ইজিলি অ্যারের সবগুলো আইটেম অ্যাক্সেস করতে পারবেনঃ
const arrName = ['Rahim', 'Karim', 'Rafiq', 'Jabbar'];
for(const i = 0; i < arrName.length; i++) {
console.log([arrName]);
}
# JavaScript Arrays এর value গুলোকে কিভাবে string আকারে প্রদর্শন করব?
toString() Method অথবা join() Method ব্যবহার করতে হবে। এক্ষেত্রে toString() মেথড বাই ডিফল্ট array এর value গুলোকে কমা (,) দিয়ে প্রদর্শন করে,
অন্যদিকে, join() Method এ আপনি চাইলে নিজস্ব separator ব্যবহার করতে পারেন।
const fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits.join(" * ");
Result:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html><html><body><p id="demo1"></p><p id="demo2"></p><script>var fruits = ["Banana", "Orange", "Apple", "Mango"];document.getElementById("demo1").innerHTML = "<b>toString() Method Result:</b> "+fruits.toString();document.getElementById("demo2").innerHTML = "<b>join() Method Result:</b> "+fruits.join("*");</script></body></html> |
# JavaScript এ একটা array তে কিভাবে নতুন Element যুক্ত অথবা remove করবেন?
JavaScript এ একটা array তে কোনো Element যুক্ত অথবা রিমুভ করার জন্য JavaScript এর push,pop,shift,unshift এবং splice এই মেথড গুলো ব্যবহৃত হয়।
অ্যারেতে শেষের দিক হতে কোনো নতুন আইটেম অ্যাড করতেঃ
The easiest way to add a new element to an array is using the push() method:
const fruits = ["Banana", "Orange", "Apple"];
fruits.push("Lemon"); // Adds a new element (Lemon) to fruits
New element can also be added to an array using the length property:
const fruits = ["Banana", "Orange", "Apple"];
fruits[fruits.length] = "Lemon"; // Adds "Lemon" to fruits
অ্যারেতে শুরুর দিক হতে কোনো নতুন আইটেম অ্যাড করতেঃ
The unshift() method adds a new element to an array (at the beginning), and “unshifts” older elements:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon")
অ্যারেতে শেষের দিক হতে আইটেম রিমুভ করতেঃ
The pop() method removes the last element from an array:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
The pop() method returns the value that was “popped out”:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
let fruit = fruits.pop();
# JavaScript Array splice() Method:
JavaScript এ একটা array এর শুরু , শেষে এমনকি মধ্যবর্তি যে জায়গাতে কোনো value যুক্ত করতে splice() Method ব্যবহৃত হয়।
চাইলে splice() Method দিয়ে array এর যেকোনো element কে remove ও করতে পারেন।
ইন্ডেস্ক নাম্বার দিয়ে কোনো আইটেম রিমুভ করতেঃ
arrName.splice(1, 2);এখানে ইনডেক্স নাম্বার কত থেকে শুরু করে কত পর্যন্ত রিমুভ করতে চাচ্ছেন সেগুলা আর্গুমেন্ট হিসেবে এখানে যাবে.
আর যদি চান একটা নির্দিষ্ট ইন্ডেক্স নাম্বার থেকে শুরু করে বাকি সবগুলো রিমুভ করতে তাইলে প্রথম আর্গুমেন্টে জাস্ট যেখান থেকে রিমুভ করা শুরু করবেন সে ইন্ডেক্স নাম্বারটা দিলেই হবেঃ
arrName.splice(3);নির্দিষ্ট কোনো আইটেম এর ইন্ডেক্স নাম্বার জানতেঃ
কোনো আইটেম এর যদি ইন্ডেক্স নাম্বার জানতে চান তাহলে কন্সোল থেকে তো জানতে পারবোই, কিন্তু মাঝেমধ্যে কোড থেকেও জানার প্রয়োজন হতে পারে সেক্ষেত্রে আমরা এটা ইউজ করতে পারিঃ
arrName.indexOf('Karim');
splice()
The splice() method can be used to add new items to an array:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2, 0, "Lemon", "Kiwi");
The first parameter (2) defines the position where new elements should be added (spliced in).
The second parameter (0) defines how many elements should be removed.
The rest of the parameters (“Lemon” , “Kiwi”) define the new elements to be added.
The splice() method returns an array with the deleted items:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2, 2, "Lemon", "Kiwi");
With clever parameter setting, you can use splice() to remove elements without leaving “holes” in the array:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(0, 1);
The first parameter (0) defines the position where new elements should be added (spliced in).
The second parameter (1) defines how many elements should be removed.
The rest of the parameters are omitted. No new elements will be added.
JavaScript Array toSpliced()
ES2023 added the Array toSpliced() method as a safe way to splice an array without altering the original array.
The difference between the new toSpliced() method and the old splice() method is that the new method creates a new array, keeping the original array unchanged, while the old method altered the original array.
const months = ["Jan", "Feb", "Mar", "Apr"];
const spliced = months.toSpliced(0, 1);
# JavaScript Arrays এ কিভাবে একটা array এর নির্দিষ্ট অংশ কেটে নিয়ে নতুন একটা array তৈরী করবেন?
JavaScript এ একটা array এর নির্দিষ্ট অংশ কেটে নিয়ে নতুন একটা array তৈরী করতে হলে আপনাকে slice() Method টি ব্যবহার করতে হবে।
The slice() method slices out a piece of an array into a new array:
Slice out a part of an array starting from array element 1 (“Orange”):
const fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
const citrus = fruits.slice(1);
Note-
The slice() method creates a new array.
The slice() method does not remove any elements from the source array.
Slice out a part of an array starting from array element 3 (“Apple”):
const fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
const citrus = fruits.slice(3);
The slice() method can take two arguments like slice(1, 3).
The method then selects elements from the start argument, and up to (but not including) the end argument.
const fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
const citrus = fruits.slice(1, 3);
If the end argument is omitted, like in the first examples, the slice() method slices out the rest of the array.
const fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
const citrus = fruits.slice(2);
# JavaScript Arrays এ কিভাবে দুই বা ততোধিক array কে merge করবেন?
JavaScript এ দুই বা ততোধিক array কে merge করার জন্য concat() method টি ব্যবহৃত হয়।
The concat() method creates a new array by merging (concatenating) existing arrays:(Merging Two Arrays)
const myGirls = ["Cecilie", "Lone"];
const myBoys = ["Emil", "Tobias", "Linus"];
const myChildren = myGirls.concat(myBoys);
(Merging Three Arrays):
const arr1 = ["Cecilie", "Lone"];
const arr2 = ["Emil", "Tobias", "Linus"];
const arr3 = ["Robin", "Morgan"];
const myChildren = arr1.concat(arr2, arr3);
The concat() method can also take strings as arguments:
const arr1 = ["Emil", "Tobias", "Linus"];
const myChildren = arr1.concat("Peter");
# Changing Elements:
Array elements are accessed using their index number:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits[0] = "Kiwi";
# JavaScript Arrays এ array element গুলোকে কিভাবে alphabetically sort করবেন ?
# JavaScript Arrays এ array element গুলোকে কিভাবে reverse অর্ডারে sort করবেন?
# JavaScript Arrays এ Numerical array এর element গুলোকে কিভাবে sort করবেন ?
# JavaScript এ একটা array এর প্রত্যেকটা Item কে কিভাবে Iterate করবেন ?
# JavaScript Arrays এ forEach Iterator Method এর কাজ কি?
# JavaScript Arrays এ map() Iterator Method এর কাজ কি?
# JavaScript Arrays এ filter Iterator Method এর কাজ কি?
# JavaScript Arrays এ reduce() Iterator Method এর কাজ কি?
# JavaScript Arrays এ reduceRight() Iterator Method এর কাজ কি?
# JavaScript Arrays এ every() Iterator Method এর কাজ কি?
# JavaScript Arrays এ some() Iterator Method এর কাজ কি?
Array at()
Get the third element of fruits using at():
const fruits = ["Banana", "Orange", "Apple", "Mango"];
let fruit = fruits.at(2);
Get the third element of fruits using []:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
let fruit = fruits[2];
# The copyWithin() method copies array elements to another position in an array:
Copy to index 2, all elements from index 0:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.copyWithin(2, 0);
Copy to index 2, the elements from index 0 to 2:
const fruits = ["Banana", "Orange", "Apple", "Mango", "Kiwi"];
fruits.copyWithin(2, 0, 2)
The copyWithin() method overwrites the existing values.
The copyWithin() method does not add items to the array.
The copyWithin() method does not change the length of the array.
# JavaScript এ কিভাবে একটা নির্দিষ্ট array element এর position বের করবেন?
# JavaScript Arrays কিভাবে একটা নির্দিষ্ট শর্তের ভিত্তিতে প্রথম array element টি বের করবেন?
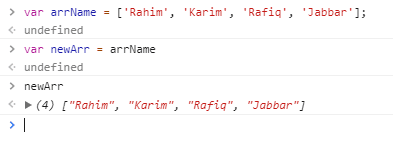
অ্যারে কপি করতেঃ
যদি একটা অ্যারে থেকে আরেকটা অ্যারে কপি করতে চাই তাহলে অনেকভাবেই করা যায়। সবচেয়ে সিম্পলভাবে(কপি বাই রেফারেন্স)ঃ
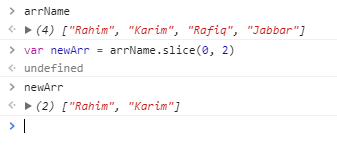
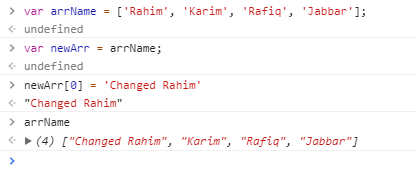
var newArr = arrName;অথবা আমরা চাইলে এভাবেও করতে পারি। সেক্ষেত্রে একটু মডিফাই করেও আপনি অ্যারে টাকে কপি করতে পারবেনঃ
var newArr = arrName.slice(0, 2);তবে ডিরেক্ট অ্যারে কপি করা আর স্লাইস ইউজ করে কপি করার মধ্যে একটু তফাৎ আছে। ডিরেক্ট অ্যারে কপি করাকে কপি বাই রেফারেন্স বলে। এখানে আমি নতুন যে অ্যারে নিয়েছি সেটা আর আগেরটা সেইম অবজেক্ট কেই রেফার করবে যদি আপনি অ্যাসাইনমেন্ট = অপারেটর ইউজ করেন। আপনি যদি যেকোনো একটাতে কিছু চ্যাঞ্জ করেন তাইলে দুইটা তেই সেটার ইফেক্ট পাবেন। কারণ দুইজনই সেইম অবজেক্ট রেফার করতেছে
newArr[0] = 'Changed Rahim'নতুন অ্যারেতে আইটেম চ্যাঞ্জ করার কারণে সেটা আগের অ্যারেতেও ইফেক্ট পড়েছে। কারণ আসলে দুইটা অ্যারে সেইম মেমোরি লোকেশান বা সেইম অবজেক্টকেই রেফার করছে।
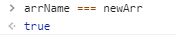
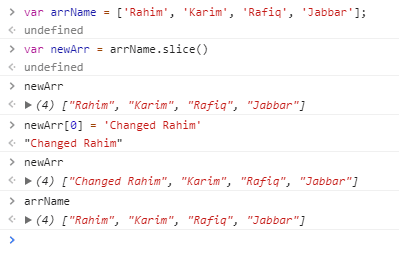
arrName === newArrআর স্লাইস ইউজ করে কপি করাকে কপি বাই ভ্যালু বলে। এখানে শুধু ভ্যালু বা আইটেমগুলোই কপি হবে নতুন অ্যারেতে। কিন্তু দুইটা অ্যারে সম্পূর্ন পৃথক পৃথক দুইটা অবজেক্ট
আর === ইউজ করলে দেখবেন ফলস দেখাচ্ছে কারণ দুইটা সেইম অবজেক্ট না, জাস্ট ভ্যালুগুলো কপি হয়েছেঃ
arrName === newArrতো আজকে এই পর্যন্তই। আশা করি অ্যারেটা বুঝতে কোনো সমস্যা হবে না। তারপরেও কোথাও কিছু বুঝতে প্রবলেম হলে আমাকে অবশ্যই জানাবেন। আমি চেষ্টা করবো সব কনফিউসান দূর করে দিতে।
ইত্যাদি।
JavaScript Array Methods and Properties-
| Name | Description |
|---|---|
| at() | Returns an indexed element of an array |
| concat() | Joins arrays and returns an array with the joined arrays |
| constructor | Returns the function that created the Array object’s prototype |
| copyWithin() | Copies array elements within the array, to and from specified positions |
| entries() | Returns a key/value pair Array Iteration Object |
| every() | Checks if every element in an array pass a test |
| fill() | Fill the elements in an array with a static value |
| filter() | Creates a new array with every element in an array that pass a test |
| find() | Returns the value of the first element in an array that pass a test |
| findIndex() | Returns the index of the first element in an array that pass a test |
| findLast() | Returns the value of the last element in an array that pass a test |
| findLastIndex() | Returns the index of the last element in an array that pass a test |
| flat() | Concatenates sub-array elements |
| flatMap() | Maps all array elements and creates a new flat array |
| forEach() | Calls a function for each array element |
| from() | Creates an array from an object |
| includes() | Check if an array contains the specified element |
| indexOf() | Search the array for an element and returns its position |
| isArray() | Checks whether an object is an array |
| join() | Joins all elements of an array into a string |
| keys() | Returns a Array Iteration Object, containing the keys of the original array |
| lastIndexOf() | Search the array for an element, starting at the end, and returns its position |
| length | Sets or returns the number of elements in an array |
| map() | Creates a new array with the result of calling a function for each array element |
| of() | Creates an array from a number of arguments |
| pop() | Removes the last element of an array, and returns that element |
| prototype | Allows you to add properties and methods to an Array object |
| push() | Adds new elements to the end of an array, and returns the new length |
| reduce() | Reduce the values of an array to a single value (going left-to-right) |
| reduceRight() | Reduce the values of an array to a single value (going right-to-left) |
| reverse() | Reverses the order of the elements in an array |
| shift() | Removes the first element of an array, and returns that element |
| slice() | Selects a part of an array, and returns the new array |
| some() | Checks if any of the elements in an array pass a test |
| sort() | Sorts the elements of an array |
| splice() | Adds/Removes elements from an array |
| toString() | Converts an array to a string, and returns the result |
| unshift() | Adds new elements to the beginning of an array, and returns the new length |
| valueOf() | Returns the primitive value of an array |
| with() | Returns a new array with updated elements |
JavaScript Array Const (ES6)-
https://www.w3schools.com/js/js_array_const.asp
Prctice – https://github.com/mdmarufsarker/MakeFunOfJavaScriptArray
echara-
- Searching arrays are covered in the next chapter of this tutorial.
- Sorting arrays covers the methods used to sort arraysg.
- Iterating arrays covers methods that operate on all array elements.
JavaScript JSON
What is JSON?
JSON is a format for storing and transporting data. JSON is often used when data is sent from a server to a web page.
- JSON stands for JavaScript Object Notation
- JSON is a lightweight data interchange format
- JSON is language independent *
- JSON is “self-describing” and easy to understand
যেমন-
{
“employees”:[
{“firstName”:“John”, “lastName”:“Doe”},
{“firstName”:“Anna”, “lastName”:“Smith”},
{“firstName”:“Peter”, “lastName”:“Jones”}
]
}
JavaScript Dates
9 ways to create a new date object:
new Date()
new Date(date string)new Date(year,month)
new Date(year,month,day)
new Date(year,month,day,hours)
new Date(year,month,day,hours,minutes)
new Date(year,month,day,hours,minutes,seconds)
new Date(year,month,day,hours,minutes,seconds,ms)
new Date(milliseconds)
জাভাস্ক্রিপ্ট অ্যাডভান্স
জাভাস্ক্রিপ্ট ইএস ৬(ES6)
নিত্যদিনের জাভাস্ক্রিপ্ট
জাভাস্ক্রিপ্ট ডম ম্যানিপুলেশন
রহস্যময়ী জাভাস্ক্রিপ্ট
জাভাস্ক্রিপ্ট প্রজেক্ট
ক্লিক গেইম
টিফ ক্যালকুলেটর
টু-ডু লিস্ট
আরো কিছু গুরুত্বপূর্ণ লিংক-
ডাটা স্ট্রাকচার আর এলগরিদম এর কমপ্লিট গাইডলাইন || Data Structure and algorithm Tutorial || Learn DSA
7 Data Structure:-
1. Array 0:50
2. Linked List 2:25
3. Stack 3:37
4. Queue 4:16
5. Hash Table 4:57
6. Tree 6:14
7. Graph 6:54
7 Algorithm:-
1. Search Algorithm 8:30
2. Sorting Algorithm 8:53
3. Time Complexity 9:33
4. Divide and Conquer 10:01
5. Daynamic Programming 10:20
6. Tree 10:57
7. Graph 11:31
#1 – Introduction – Modern JavaScript Syntaxes in Bangla ( বাংলা ) – ES6 + in Bangla
In this Crash Course, I would take you through some important and modern JavaScript syntaxes. I would try to cover those features which will make your life easier when you try to learn some modern JavaScript frameworks or libraries like React.js, Angular, Vue.js etc. Not only that, this will empower your JavaScript skills I believe.
#2 – JavaScript Fat Arrow Functions Bangla Tutorial – Modern JavaScript Syntaxes in Bangla – ES6
ফাংশনের শর্টকাট ফরম এর জন্যই Fat Arrow Functions
–
Arrow function
Array Destructing:
let fruits = ["Apple", "Graps", "Orange"]; let [fruit1, fruit2, fruit3] = fruits; console.log(fruit1, fruit2, fruit3);
let fruits = ["Apple", "Graps", "Orange"]; let [fruit1, fruit3] = fruits; console.log(fruit1, fruit3);